检测点
阿里云
javaweb
电子学会2022年9月考试
flask
kinect
matlab入门案例
dirs 命令
存储型XSS
swift
AOE网
概率论
网络攻击模型
Debezium报错处理系列
USB转JTAG
httpClient
addWaiter
acquireQueued
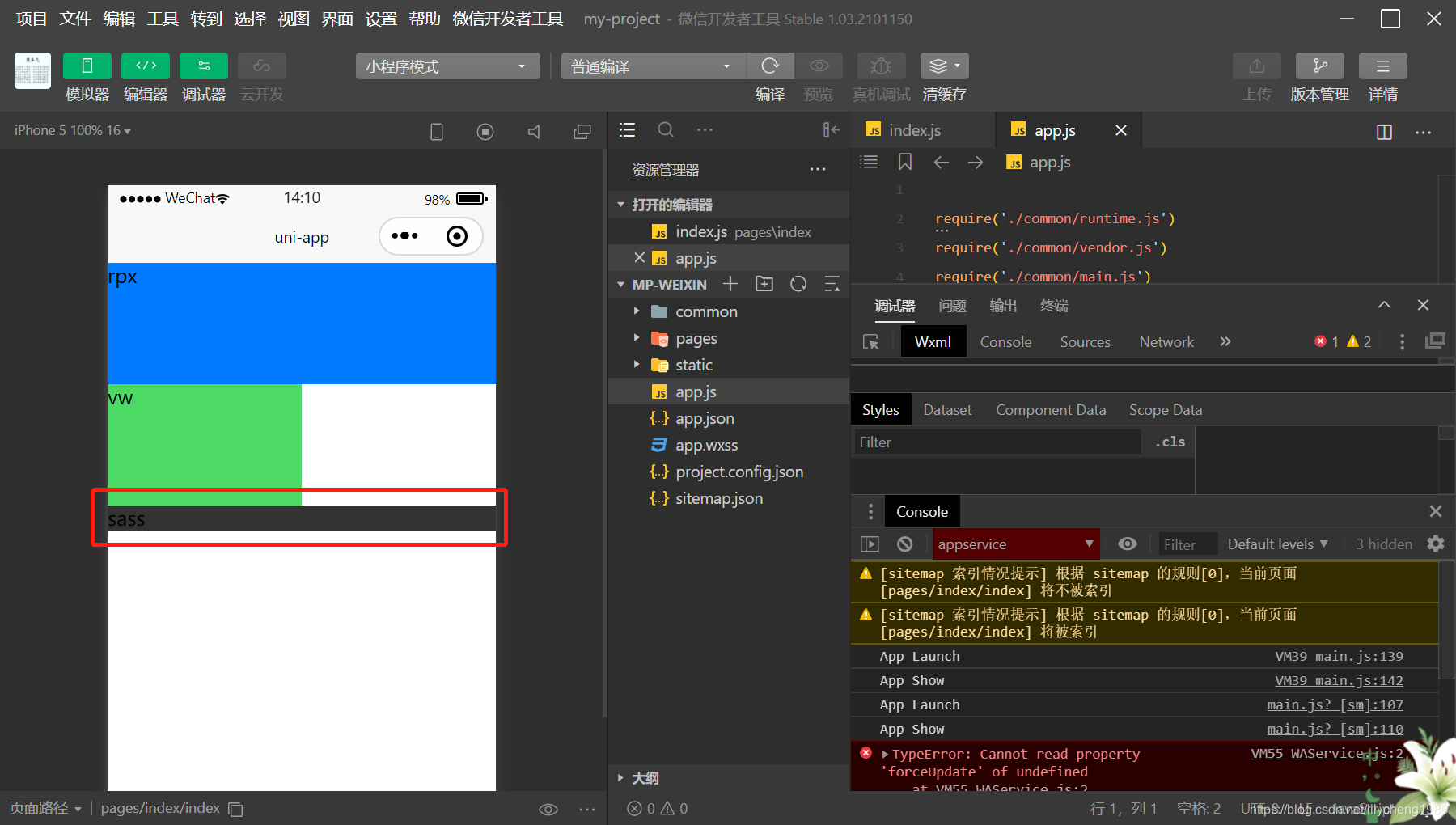
sass
缺陷检测
sass
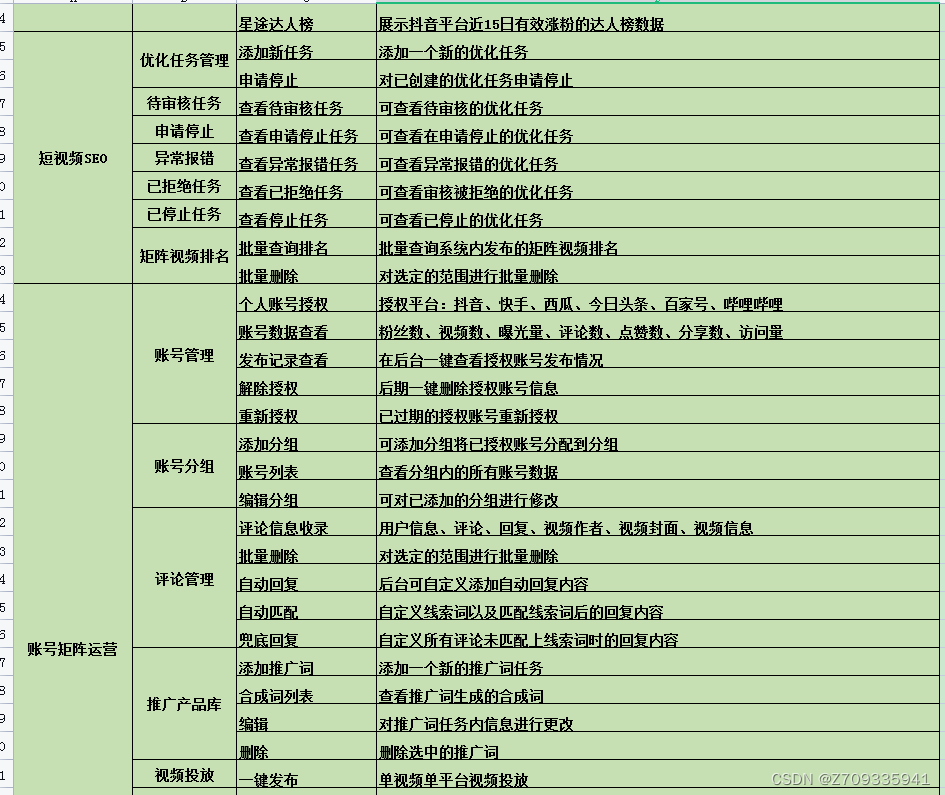
2024/4/11 17:38:20短视频seo矩阵+抖音小程序SaaS源码开发部署
短视频seo矩阵开发者综述 短视频seo主要基于抖音短视频平台,为企业实现多账号管理,视频分发,视频批量剪辑,抖音小程序搭建,企业私域转化等,本文主要介绍短视频矩阵系统抖音小程序开发详细及注意事项 抖音小…
抖音seo短视频矩阵系统源代码开发原型--开源
一、系统设计 1.需求分析
抖音SEO矩阵系统的主要功能是提高视频的曝光和排名,因此,其主要需求包括:
1)关键词研究:通过分析用户搜索行为,挖掘出热门关键词,以便制定针对性的SEO策略。
2&…
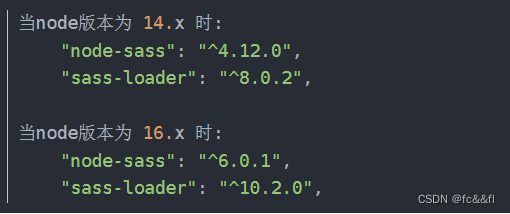
Vue Node Sass version 6.0.1 is incompatible with ^4.0.0.
node-sass 6.0.0版本与^4.0.0不兼容 解决方法: 1、卸载之前版本的node-sass
npm uninstall node-sass2、卸载成功后安装4.0.0版本
npm install node-sass4.14.1
//失败的话就执行安装淘宝镜像再安装
pm install -g cnpm --registryhttps://registry.npm.taobao.o…
智安网络|深入比较:Sass系统与源码系统的差异及选择指南
随着前端开发的快速发展,开发人员需要使用更高效和灵活的工具来处理样式表。在这个领域,Sass系统和源码系统是两个备受关注的选项。 Sass系统
Sass(Syntactically Awesome Style Sheets)是一种CSS预处理器,它扩展了CS…
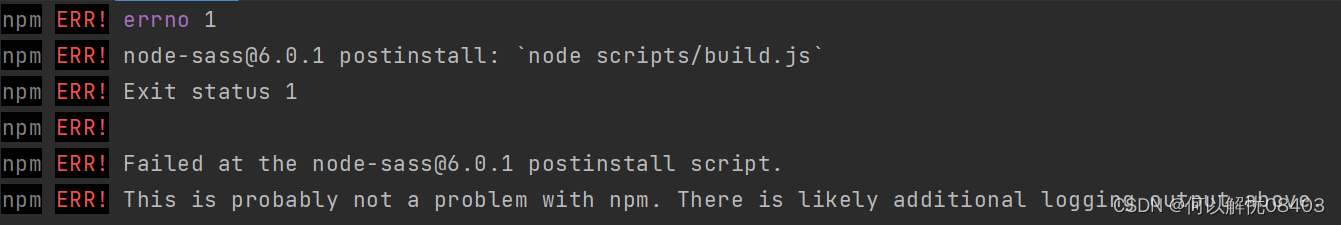
npm ERR! node-sass@6.0.1 postinstall: `node scripts/build.js`
1.遇到的问题
vue npm install提示以下错误 2.首次尝试方法
尝试用下面的方式重新安装弄得-saas,结果不起作用 。 npm config set sass_binary_sitehttps://npm.taobao.org/mirrors/node-sass npm install node-sass 这时考虑降级node版本,node.js从…
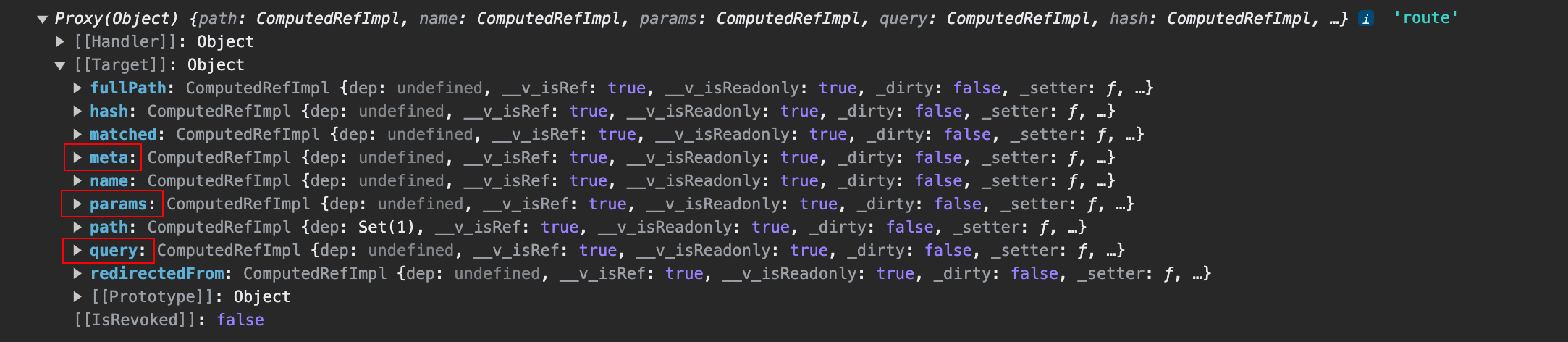
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第七章 路由配置(vue-router深入解读)
系列文章目录(点击查看) 文章目录 系列文章目录(点击查看)前言一、介绍二、安装三、基础用法1、基础路由配置2、声明式导航和编程式导航1、声明式导航2、编程式导航 3、嵌套路由4、动态路由匹配1、如何将多路径映射至同一组件2、代…
Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime
vue项目报Node Sass版本太高,windows64错误,解决方法 导致原因:
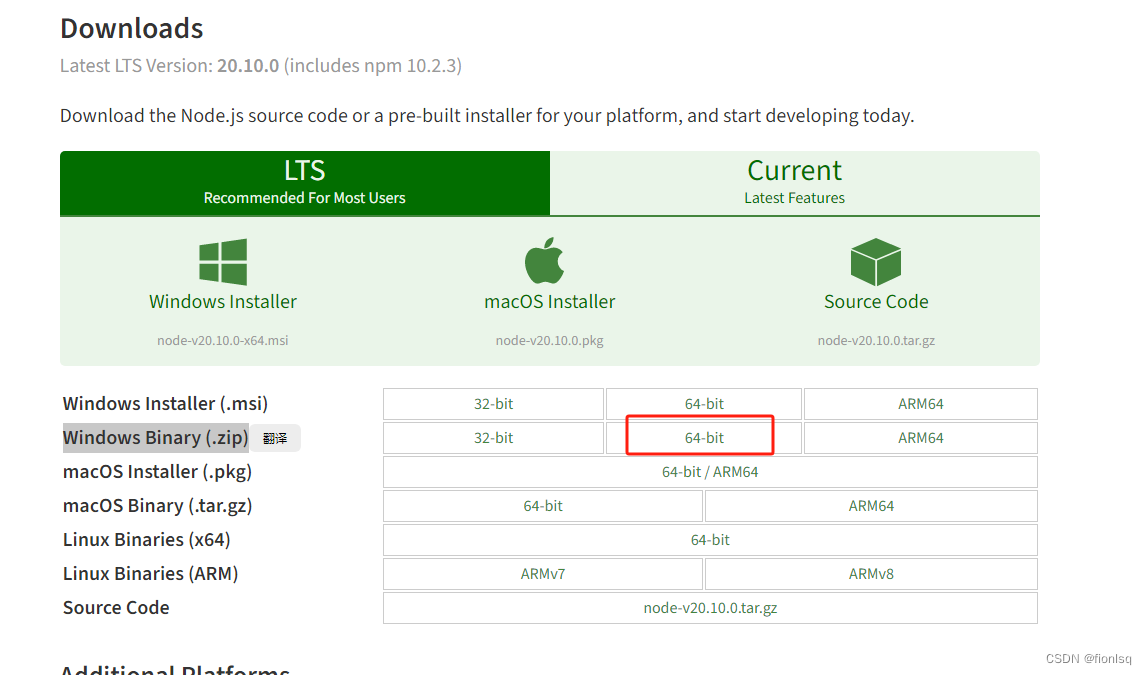
升级了node.js的版本导致,一直没注意这个问题,后来运行项目就一直报错,网上试了多种方法不行,后来就卸载node.js重新安装指定的node版本解决方法&#…
【React】react-infinite-scroll-component 实现滚动加载
react-infinite-scroll-component 实现滚动加载
效果 index.tsx
import {useState, useEffect} from react
import {observer} from mobx-react-lite
import styles from ./index.module.scss
import recordStore, {IData} from src/store/recordStore
import {formatTimesta…
抖音seo矩阵系统源代码开发部署分享
一、 开发步骤分享
抖音SEO矩阵系统源代码开发部署分享,需要经验丰富的开发人员和服务器管理人员,以下是大致的步骤: 确定你需要的功能和设计,确定开发人员和设计师的角色和任务分配,以及开发进度和计划。 确定服务器…
【CSS】自定义进度条
自定义进度条
效果 index.tsx
import styles from ./index.module.scss
import crystalUrl from ./imgs/crystal.png
import {observer} from mobx-react-lite
import dataStore from src/store/dataStore const ProgressBar: React.FC props > {return(<div classNam…
17,故事的小黄花 从出生那年就飘着,vue-cli知识点晃到了现在。
学习目标:
提示:2021【前端VUE框架】最新/最全/最细实战课程,VUE56节进阶学习 重磅来袭:3个月掌握 vue 入门知识到实战学代码。 学习内容:
提示:本节第17节内容:vue-cli知识点 学习本节视频需…
【SassVue】仿网易云播放器动画
简介
仿网易云播放动画
效果图(效果图) 最终成品效果 动画组件 src/components/musicPlay.vue <template><div class"music-play"><div></div><div></div><div></div></div>
</te…
在使用 npm install的时候提示node-sass command faile 解决方案
在使用npm install的时候错误提示node-sass 相关的。错误信息如下图: 解决方法(PS:凯哥的不适用)
出现这种问题基本是由于node版本与sass版本不匹配导致的
方案1:卸载node,安装对应版本
方案2࿱…
【sass】 中使用 /deep/ 修改 elementUI 组件样式报错
element plus 想要覆盖组件的样式,想到了/deep/样式穿透,但样式一直不生效,代码如下:
<style scoped lang"sass">
.main_wrapper{padding: 0 53pxposition: relativetop: -20px
}
>>> .el-tabs__item{h…
Axios、SASS学习笔记
目录
前言
一、Axios基础认识
1、简介
2、相关文档
3、基本配置
4、基础快捷使用
二、Axios封装
1、公共配置文件
2、细化每个接口的配置
3、使用并发送请求
三、SASS
1、简介
2、相关文档
3、使用前奏
4、使用变量
5、嵌套规则
6、父级选择器标识 & 前言…
Spring Boot Vue Element入门实战 五、封装axios
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 (一)创建axios.js
在src目录下新建axios文件夹,然后新建axios.js文件
//引入axios
import axios from axios
//引入element-ui
import {Message
} from element-ui;
import global_ from ../…
vue 项目自己配置 eslint 和 prettier 导致运行出现 prettier/prettier 错误提示
vue 项目配置 eslint 和 prettier 导致运行出现 prettier/prettier 错误提示 出现这个错误大概率是由于相关联的依赖之间的版本不互相兼容导致的。比如我用的是 vue 官方默认的 vue2 脚手架创建的项目,在此基础上我又在项目中自己配置了 .eslintrc.js 和 .prettierr…
宝藏知识!高效企业知识库的建设方案
企业知识库是一个集中存储和组织知识资源的平台,对于企业来说具有重要的价值。建设一个高效的企业知识库对于提升整体竞争力和创新能力具有重要意义。 | 企业知识库建设方案的步骤
1.确定知识库的需求和目标
首先,明确知识库的用途和目标是非常重要的。…
10,vue进阶打怪,vue表单输入绑定,带您走进“薪”世界
2020【前端VUE框架】最新最全实战课程,VUE56节分享,免费拿不谢!贪吃蛇学院带您飞:
Example
在HTML中,表单是很常见的。对于Vue来说,使用v-bind并不能解决表单域对象双向绑定的需求——所谓双向绑定&#…
Spring Boot Vue Element入门实战 六、常用工具类封装(持续更新)
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 这里面是一些日常开发中经常用到的一些方法,整理出来,后续回陆续的完善
(一)日期时间工具 //获取当前时间,格式例如yyyy-MM-dd HH:mm:ss,支持多种格式
function getCurrentFormatDate(forma…
2023年的深度学习入门指南(27) - CUDA的汇编语言PTX与SASS
通过前面的学习,我们了解了在深度学习和大模型中,GPU的广泛应用。可以说,不用说没有GPU,就算是没有大显存和足够先进的架构,也没法开发大模型。
有的同学表示GPU很神秘,不知道它是怎么工作的。其实&#x…
14,人家搞前端搞3年的工资和你10年的工资是差不多,但编程深度异样
2021【前端VUE框架】看看人家搞前端10年的工资和搞3年的工资是差不多,但编程深度异样贪吃蛇学院 好吧我承认我疏忽了,我一直以为我的博客是将vue的一些常见操作全部写完了的,但是直到我写组件的时候突然想起来看一下自己写的博客是不是有问题…
18,我轻轻的尝一口这香浓的诱惑,谈谈我搞vue实现年入35万过程第十八步,vue-devtools调试工具
2021【前端VUE框架】第18节,我轻轻的尝一口这香浓的诱惑,谈谈我搞vue实现年入35万过程,vue-devtools学习目标:
提示:2021【前端VUE框架】最新/最全/最细实战课程,VUE56节进阶学习 重磅来袭:3个月掌握 vue …
第15节,比较详细的vue组件开发流程(鹅厂),一步一步跟着做就好了。
2021【前端VUE框架】最新/最全/最细实战课程,VUE56节分享,免费拿不谢!大家好,很高兴认识大家,今天我们来学习vue中的组件实例之root、parent、$children 这几块的知识点。对于我们今后在项目开发的时候能够用的得心应手…
11,你听说过vue过渡动画了嘛?没有吧? 众里寻他千百度,百度不一定全面?
2020【前端VUE框架】最新最全实战课程,VUE56节分享,免费拿不谢!vue过度动画的使用方法整理
vue.js css 脸书
发布于 2020-11-19
transition
props
name: - string,用于自动生成 CSS 过渡类名。例如:na…
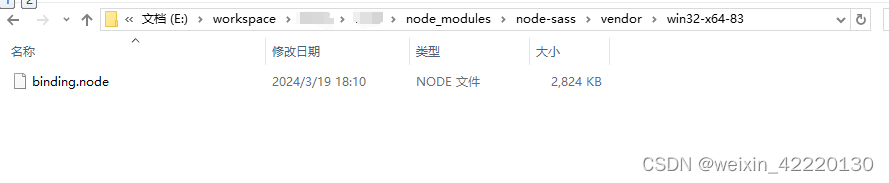
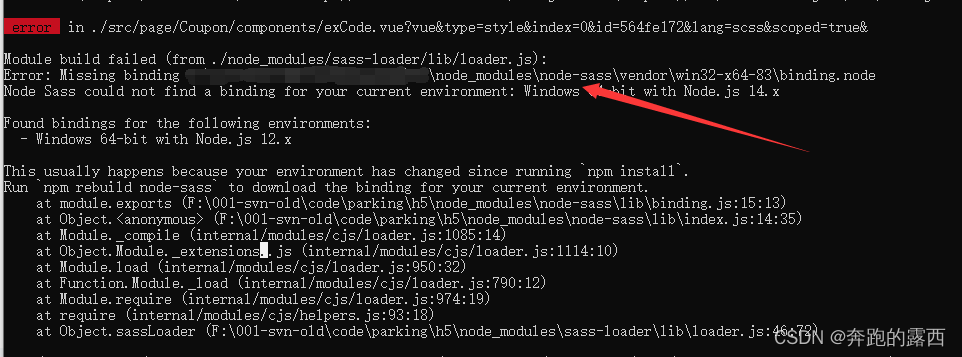
解决:Error: Missing binding xxxxx\node_modules\node-sass\vendor\win32-x64-83\
一、具体报错 二、报错原因
这个错误是由于缺少 node-sass 模块的绑定文件引起的。
三、导致原因
3.1、环境发生了变化
3.2、安装过程出现问题
四、解决方法步骤:
4.1、重新构建 node-sass 模块
npm rebuild node-sass
4.2、清除缓存并重新安装依赖
npm c…
SASS 学习笔记 II
SASS 学习笔记 II
上篇笔记,SASS 学习笔记 中包含: 配置 变量 嵌套 这里加一个扩展,嵌套中有一个 & 的用法,使用 & 可以指代当前 block 中的 selector,后面可以追加其他的选择器。如当前的 scope 是 form&a…
抖音矩阵系统源代码开发部署--SaaS开源技术开发文档
一、概述
抖音SEO矩阵系统源代码是一套针对抖音平台的搜索引擎优化工具,它可以帮助用户提高抖音视频在搜索结果中的排名,增加曝光率和流量。本开发文档旨在提供系统的功能框架、技术要求和开发示例,以便开发者进行二次开发和优化。 二、功能…
北森发布iTalentX7.0:渐入HR SaaS无人区
5月25日消息,今日,“HR SaaS未来势”2023北森春季产品发布会上,北森提出人力资源软件的未来十年,将从“为HR而设计”走向“为员工而设计”,北森正式发布iTalentX7.0—业人一体,为员工而设计。
北森CEO纪伟…
vue3中集成sass实现全局scss样式变量
一、安装sass npm i sass 二,在style/variable.scss创建一个variable.scss文件 // 给项目提供的scss全局变量 $mycolor:red; 三、在vite.config.ts文件配置如下: export default defineConfig({ plugins: [ vue(), // scss全局变量的一个配置 css: {…
vue中引入sass、scss
常规步骤
1. 创建项目 使用vue cli 脚手架工具创建项目 vue create xxxx2. 创建全局样式文件 全局样式变量 路径:/assets/styles/variables.scss //flex 布局变量
$--flex-direction: ("row", "column");
$--flex-position: ("start"…
Sass(Scss) 学习笔记(一)--- 变量和嵌套
一、概念
Sass(Syntactically Awesome StyleSheets)是 CSS的一款预处理器,能完全兼容CSS3的语法,在CSS 语法的基础上增加了变量的、混合、导入等概念,利用嵌套语法的方式,大大减少了 CSS 重复代码的书写…
windows系统nodeJs报错node-sass npm ERR! command failed
报错信息
npm WARN deprecated request2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated tar2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asa…
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 系列文章(目录)
系列文章目录
第一章 技术栈简介 (开篇) 第二章 环境部署 (Node等环境安装) 第三章 项目创建 (Vite项目初始化) 第四章 认识项目目录 (项目整体介绍) 第五章 组件库安装和使用(Element-Plus基础配置) 第六章 样式格式化 (Sass配置) 第七章 路由配置 (vue-router深入解读) 第八…
Error: Node Sass does not yet support your current environment
2022-06-13-node-saas报错
系统环境
node -v v16.15.0node-gyp -v v3.8.0System Darwin 21.3.0
报错截图
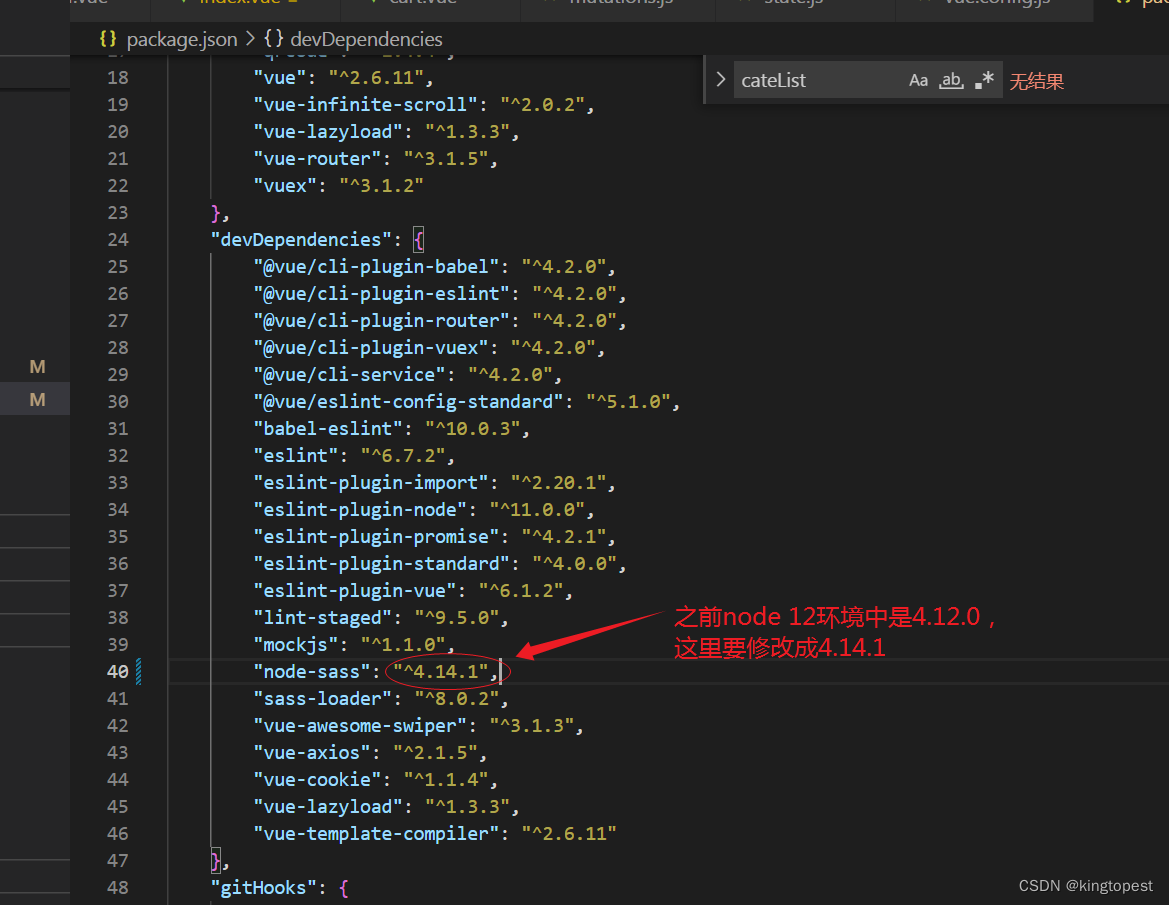
本地代码执行npm install安装项目依赖,控制台显示报错,报错截图如下: 报错解决 项目当中依赖了"node-sass": “^4.12.0”…
npm install安装失败 error D:\xxx\xxx\node_modules\node-sass: Command failed. Exit code: 1
报错完整信息如下:
error D:\xxx\xxx\node_modules\node-sass: Command failed.
Exit code: 1
Command: node scripts/build.js
Arguments:
Directory: D:\xxx\xxx\node_modules\node-sass
Output:
Binary found at D:\software\nodesass\win32-x64-72_binding.nod…
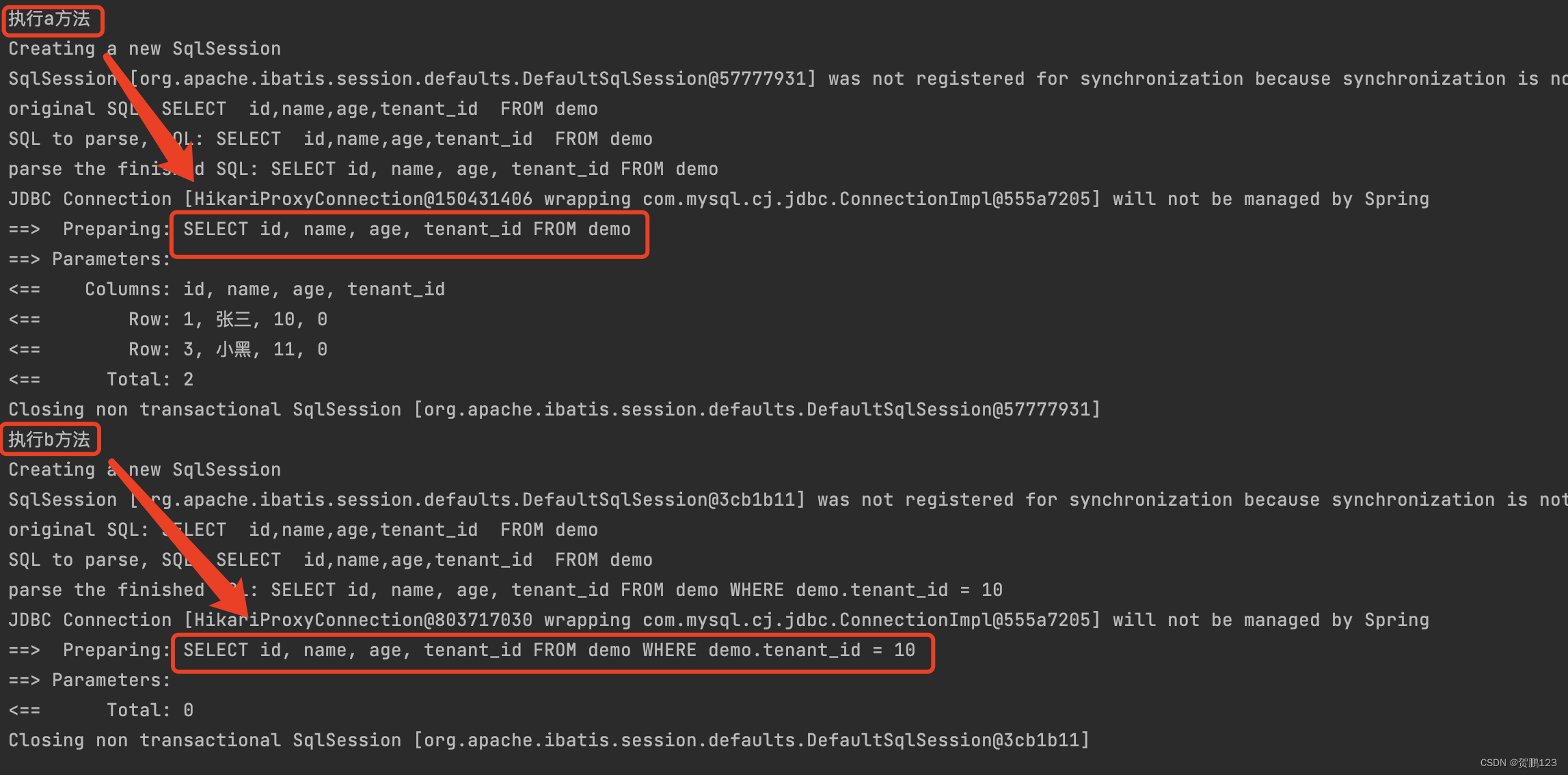
Mybatis-Plus 租户使用
Mybatis-Plus 租户使用 文章目录 Mybatis-Plus 租户使用一. 前言1.1 租户存在的意义1.2 租户框架 二. Mybatis-plus 租户2.1 租户处理器2.2 前置准备1. 依赖2. 表及数据准备3. 代码生成器 2.3 使用 三. 深入使用3.1 前言3.2 租户主体设值,取值3.3 部分表全量db操作3…
轻松捅破Sass的窗户纸——混合
混合Sass的混合操作来看看混合的“神”操作混合中的参数遇到多个参数怎么办?如何设置参数的默认值?花钱都买不到的小技巧前面我们已经知道sass中的变量了。但是变量能记录的毕竟只是一个值,顶多把一个属性的所有值全部记录进去。
比如这样&a…
Sass(Scss) 学习笔记(二)--- 导入和注释
一、import 导入
CSS有一个 import 规则,可以在一个css文件中导入其他css文件,然而这样会有一个弊端:只有执行到import 语句所在行的之后,浏览器才会去加载相应的css文件,这会导致页面加载变慢。而Sass在css的基础…
vue3ts安装sass(scss)
序 1、我附上个sass的github(跟本教程无关)地址GitHub - sass/sass: Sass makes CSS fun! 2、博主本地环境 "vue": "^3.2.47", "typescript": "^5.0.2" "vite": "^4.3.9", node18.12.1 3、…
在vue3中如何使用less和sass
首先是下载less或sass # 选择一个你喜欢的包管理器# NPM
$ npm install less less-loader
# Yarn
$ yarn add less less-loader
# pnpm
$ pnpm install less less-loader
在vue组件中导入就可以啦
该路径为自己的less文件路径
import "/css/index.less";该路径为自…
Frontend - SASS / SCSS 文件使用
目录
一、安装所需依赖
1. django-compressor
2. django-sass-processor
二、settings.py 文件配置
三、html使用
1. 配置
2. 导入 一、安装所需依赖
1. django-compressor
2. django-sass-processor 安装依赖,可参考另一篇文章:Backend - 安…
SPASS-数据收集及预处理
统计数据的收集
问卷设计
问卷构成
(1)标题 (2)导语(前言) (3)正文 (4)结束语
问卷的问题类型
(1)封闭型问题 (2&…
一首歌的时间说说实际项目中常用的sass特性
sass是一款强化css的辅助工具,它在css语法的基础上增加了变量、嵌套、混合、导入等高级功能,使得css更加强大与优雅,项目的开发更加高效。css预处理器就是用一种专门的编程语言,为css增加了一些编程的特性。sass可以说是功能最强大…
SASS _ 入门版
目录
1. 认识 SASS
2. sass 的编译
3. sass 语法
1. sass 的 注释
2. sass 的 变量
3. sass 的 循环
4. sass 的 嵌套
5. sass 的 混入 mixin
6. sass 的 继承
7. sass 的 导入
4. SASS 简图 : 1. 认识 SASS SASS 一个 css 的预编译语言 也是一个工具, 专门用来…
基于PHP的短视频SEO矩阵系统源码开发
随着短视频市场的爆发式增长,越来越多的企业开始寻求在短视频领域建立自己的品牌形象,增加用户粘性和获取更多流量。为此,一套高效的短视频SEO矩阵系统源码显得尤为重要。本文将介绍基于PHP语言的短视频SEO矩阵系统源码开发,帮助读…
报错 no such file or directory, scandir ...\node-sass\vendor'
背景: 公司让给一个Vue项目加一个模块,拿到代码之后,安装依赖,第一步就已经报错了,头疼
throw er; // Unhandled error event^查了很久发现是端口号被占了,重新安装或者把其他项目给关掉就应该可以了。 依…
uniapp使用安装sass
1.首先你要安装node-sass npm install node-sass --save-dev2.安装sass-loader npm install sass-loader --save-dev3.修改style标签,声明使用sass <style lang"scss" scoped>
在umi中使用sass
umi天然支持less和css 如果想要使用sass,需要安装插件以及配置 1、安装umi的sass插件
yarn add umijs/plugin-sass
2、安装sass依赖
yarn add sass-loader node-sass
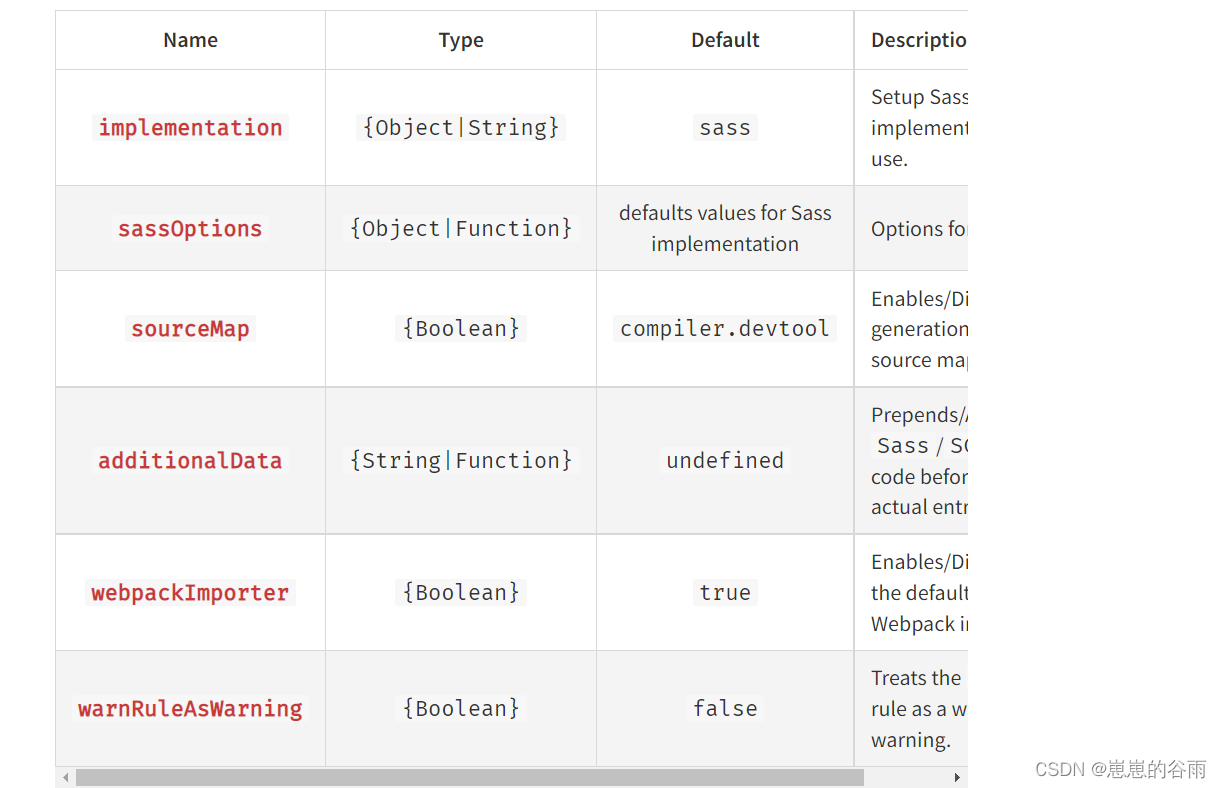
3、在.umirc.ts中配置 sass: {implementation: require(node-sass),},或者
sass: {}经过上述…
前端-Sass和Less区别
Less和Sass都是CSS预处理器,它们提供了更强大、更灵活的方式来编写CSS样式。以下是Less和Sass之间的一些区别: 语法:Less使用类似于CSS的语法,而Sass使用类似于Ruby的语法。Less使用大括号 {} 和分号 ; 来表示代码块和语句&#x…
node-sass报错
我们安装vue项目时,经常遇到nade-sass报错。然后切换到某个node版本后不再报错,原因见下文
一:报错内容 二:保存原因
本地nodejs版本跟安装的node-sass版本不一致
三:解决办法
1、查看本地node版本
node -v
2、查…
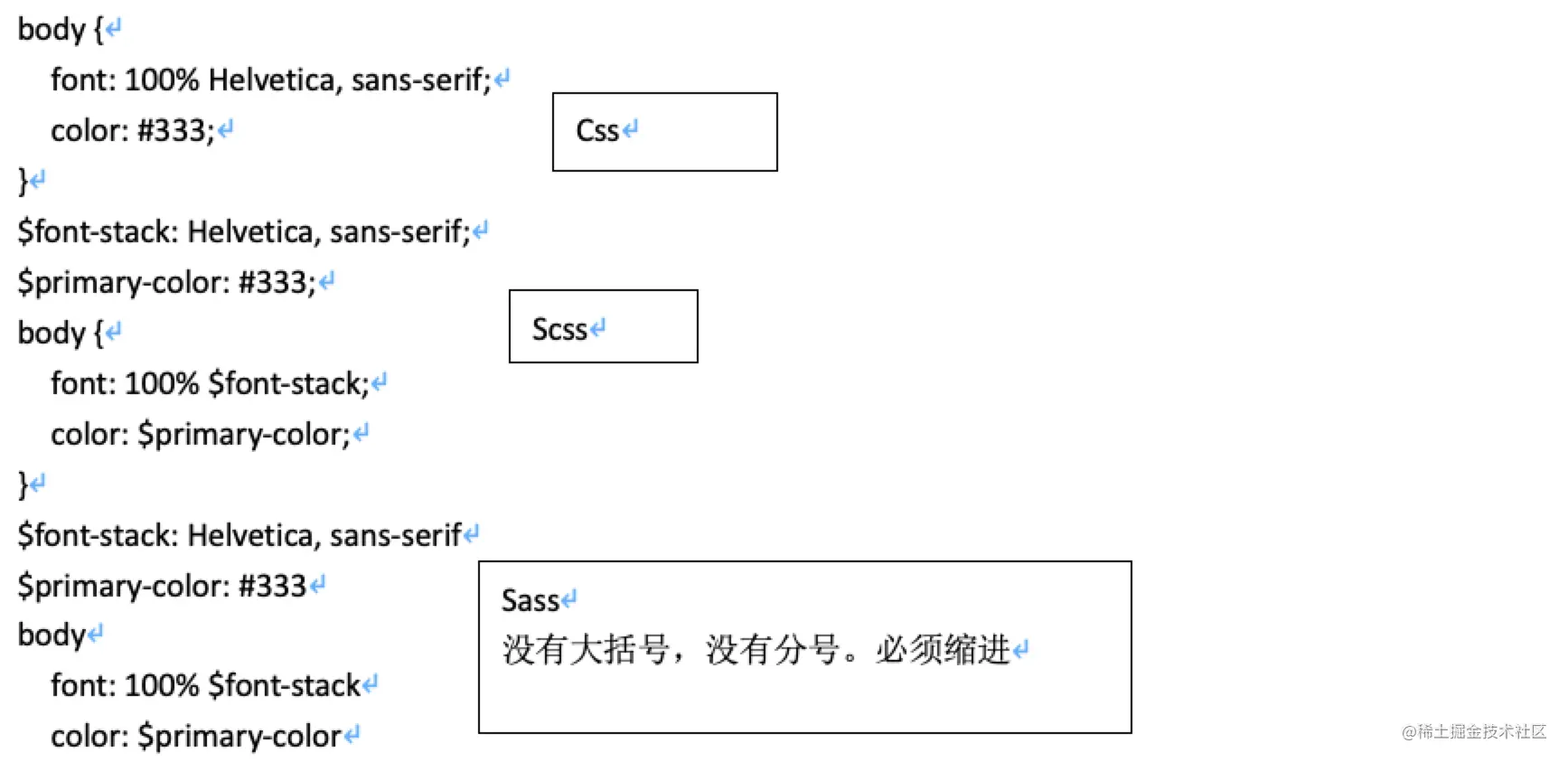
sass和scss 有何区别?
Sass(Syntactically Awesome Style Sheets)和 SCSS(Sassy CSS)都是用于编写样式表的CSS预处理器,它们有很多相似之处,但也有一些重要的区别:
1、语法差异:
Sass 使用缩进来表示代码块…
npm Node Sass version 7.0.1 is incompatible with ^4.0.0.
Node Sass version 7.0.1 is incompatible with ^4.0.0.
解决方案输入: cnpm i -D sass 或者 npm i -D sass
【面试】css预处理器之sass(scss)
目录
为什么引入css预处理器
可读性
嵌套:关系明朗
选择器
属性
伪类‘’
变量:语义明确
默认变量:美元符号 $ 变量名:值 !default
全局变量::global { $global-x: }
变量插值:#{}
map键值对:$…
sass 封装媒体查询工具
背景
以往写媒体查询可能是这样的:
.header {display: flex;width: 100%;
}media (width > 320px) and (width < 480px) {.header {height: 50px;}
}media (width > 480px) and (width < 768px) {.header {height: 60px;}
}media (width > 768px) …
抖音矩阵系统源码开源部署分享(三)
目录 一、 概述:
二、 账号矩阵搭建目的: 三、 抖音矩阵系统源码开发步骤
四、 功能规划 五、 代码开发展示 一、 概述:
抖音矩阵系统是指通过多个账号运营,对账号之间的内容和特征进行细分,账号之间相互引流推广&a…
使用uniApp+vue3+Vite4+pinia+sass技术栈构建微信小程序
使用uniApp的cli模式安装,可以使用vscode开发。不用再单独去下载HBuilderX.
1.基础安装 vue3tsuniapp
方法一:
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project方法二:可以去uni-preset-vue的vite分支下选择vite-ts直接下载zi…
css ,less和sass的区别[简洁易懂
CSS、Less和Sass都是用于样式表编写和管理的技术,它们之间有以下区别: CSS(层叠样式表)是一种标准的样式表语言,用于描述网页的外观和样式。它是前端开发中最基础和常用的技术,所有网页都需要使用CSS来定义…
webpack中使用loader加载css、less、sass样式
目的:因为传统的link加载css样式会发起二次请求,所以我们需要在webpack中使用loader加载css样式
准备:你需要准备一个已经配置好的webpack项目:https://blog.csdn.net/Tomwildboar/article/details/82141824
配置cssloader 第一…
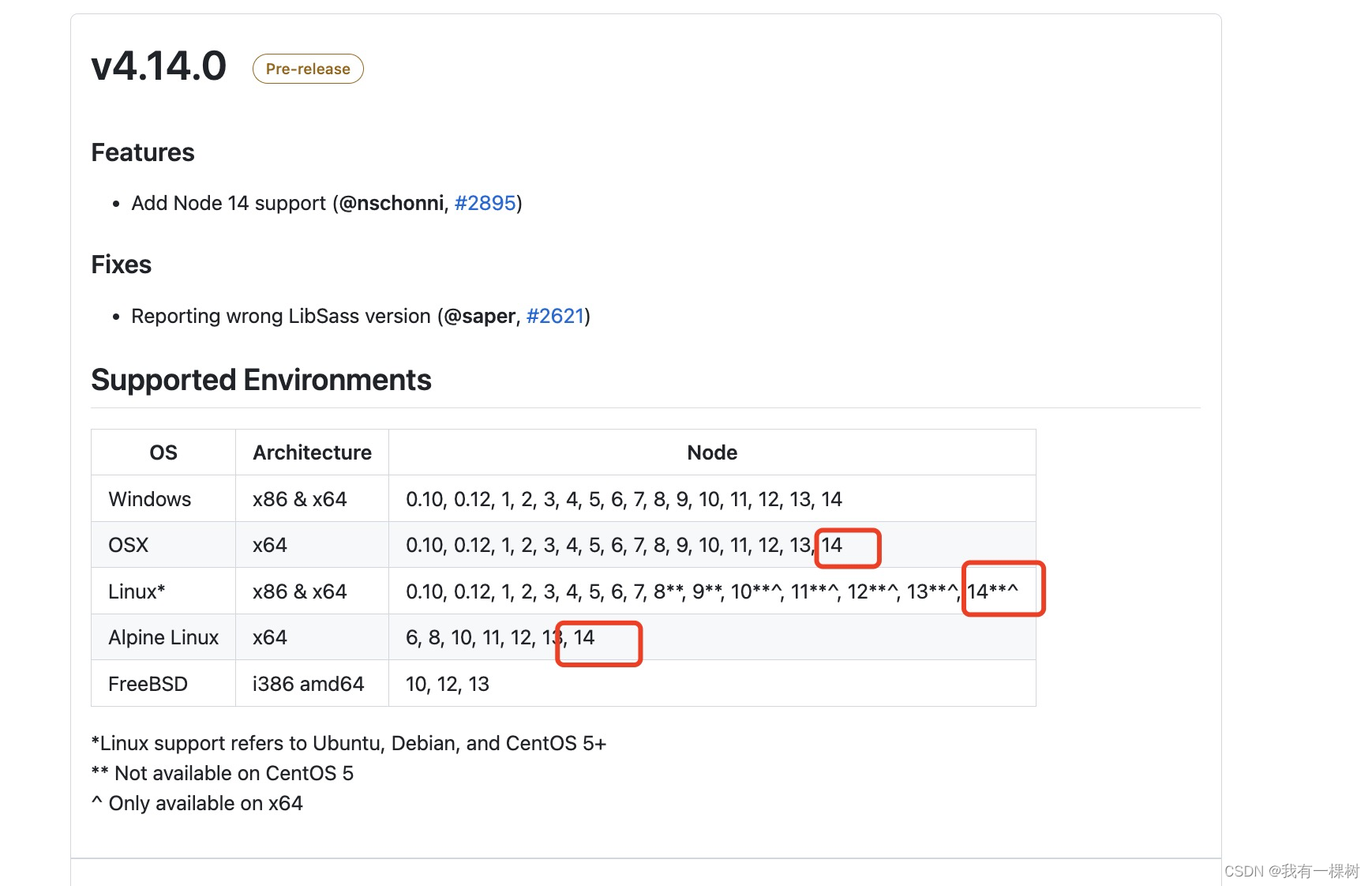
node-sass@4.14.1 包含风险, 如何升级依赖至 dart-sass
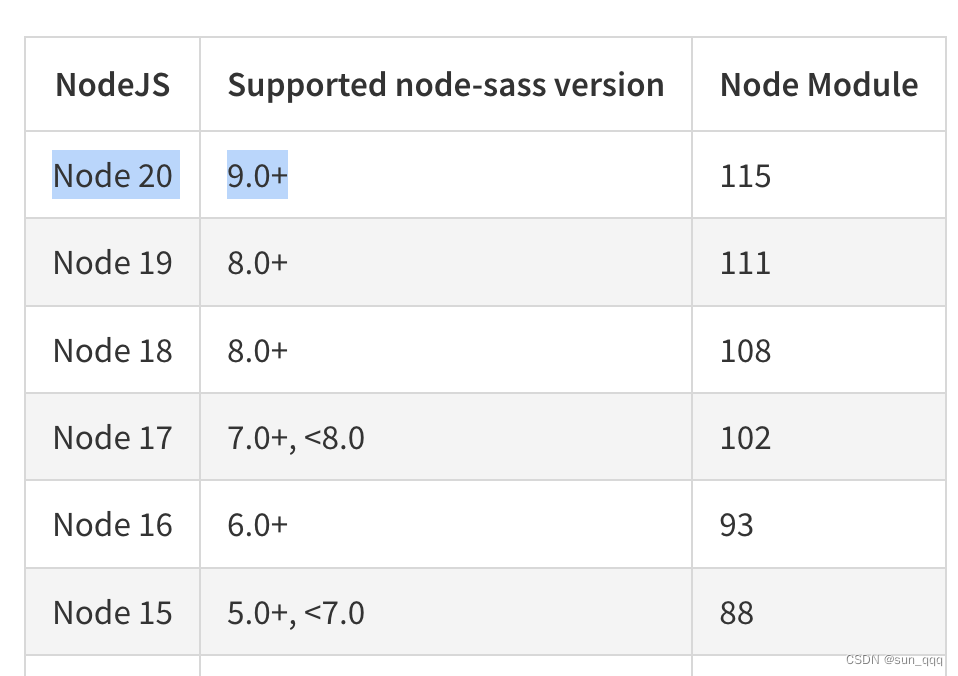
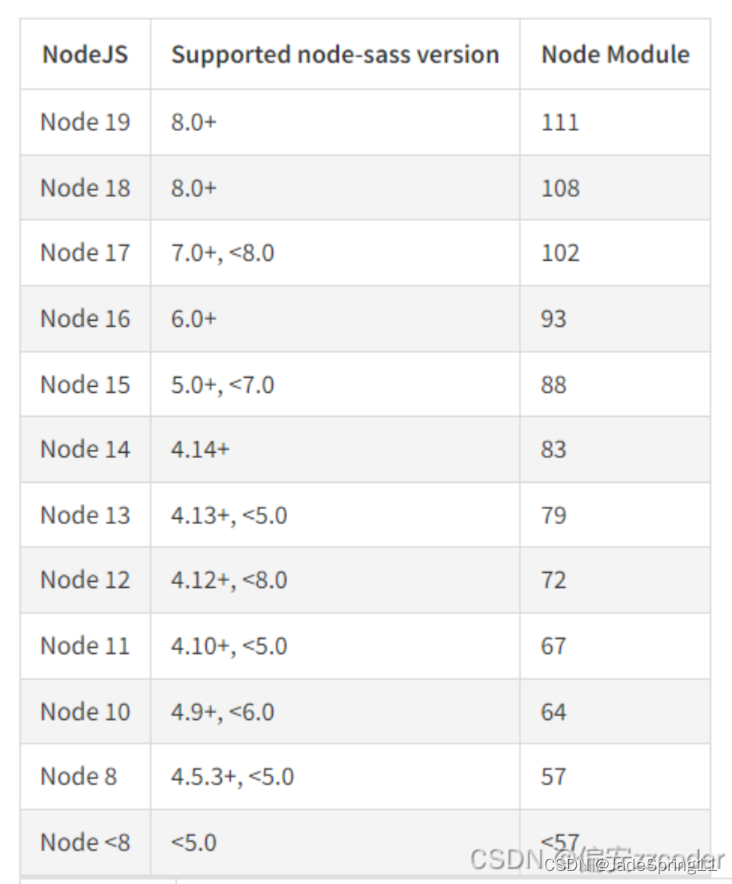
文章目录需求我上网都查到了哪些信息在 github 看到了 node-sass 依赖的最新版本的列表:关于方案2的失败不同版本的 nodejs 和 node-sass依赖的**适配关系**从何得知替代方案——dart-sass如何安装 dart sass?需求
在做一个基于Node、React的前端项目&a…
vue——scss变量全局使用
vue——scss变量全局使用
1.终端安装sass-resources-loader
npm install sass-resources-loader --save2.vue.config.js注册
最重要,不然报错SassError: Undefined variable.
module.exports {outputDir: ts-platform,css: {loaderOptions: {sass: {prependDat…
vue3后台管理框架之集成sass
我们目前在组件内部已经可以使用scss样式,因为在配置styleLint工具的时候,项目当中已经安装过sass sass-loader,因此我们再组件内可以使用scss语法!!!需要加上lang="scss"
<style scoped lang="scss"></style>
接下来我们为项目添加一些…
输入npm install npm ERR! node-sass@4.13.0 postinstall: `node scripts/build.js
因为sass安装时获取源的问题,修改sass安装的源,改为淘宝的源。 1、npm config set sass_binary_sitehttps://npm.taobao.org/mirrors/node-sass 2、npm install 就可以了。
SAAS软件营销——利用人工智能帮助企业了解客户
软件营销部队(Salesforce)是全球领先的客户关系管理(CRM)解决方案供应商之一,其产品和服务旨在帮助企业成长,并追踪与客户的关系。
在1999 年成立时,它就率先提出了通过互联网(现在通常称为“云”)实现“软件即服务”(SaaS)的概念。
SaaS提…
stylelint 在vue项目中的使用示例
stylelint 在vue项目中的使用
安装
npm i stylelint-config-standard stylelint-order stylelint-declaration-block-no-ignored-properties stylelint stylelint-webpack-plugin -s-d配置文件 根目录上新建stylelint.config.js文件
module.exports {extends: stylelint-co…
Vue 中使用 Sass 踩的坑
这两天在vue脚手架中使用Sass,踩了几个坑,分享出来。
在 Vue cli3 中安装
$ npm i sass sass-loader -D首先,要安装的是两个,sass sass-loader其次,一定要安装在开发依赖中,因为它是CSS的预处理器。-D即为…
微信小程序【构建npm】使用记录
:: 问题 使用原生微信小程序开发时,通过官方 typescript 模板构建的小程序无法正确执行 构建npm 成功,从而导致我想通过 npm 安装并使用第三方库出现问题 :: 开发环境(可参照)
设备:macOS Ventura 13.0
微信开发者工…
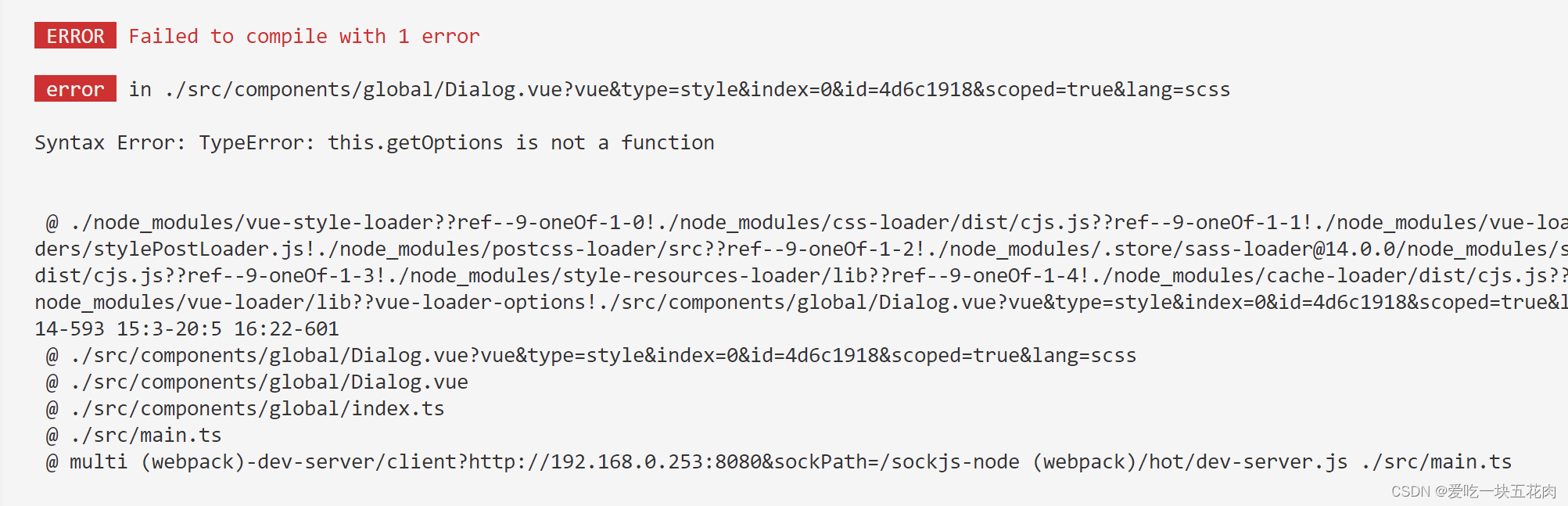
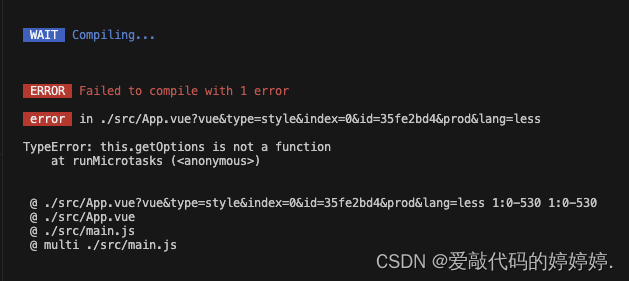
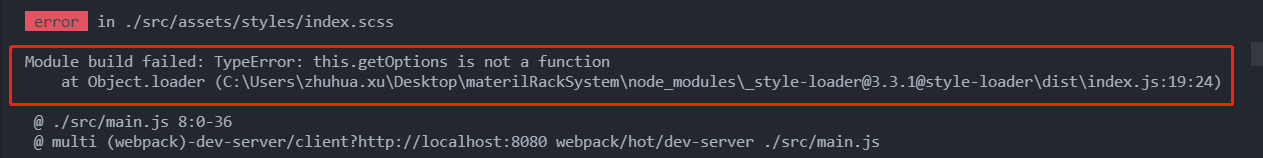
项目中将sass更换成less(TypeError: this.getOptions is not a function已解决)
在更换之前,首先了解sass与less在用法上的区别有哪些(这里简单提几个):
变量区别:Less中用,Sass用$sass支持条件语句,可以使用if{}else{}、for循环等,而less不支持在定义变量时候&a…
SASS------CSS的编程式开发工具相关概念及操作命令
概念 css不是编程语言,css代码过于静态,sass的出现,使得css可以通过编程语言来实现样式的书写
功能 扩展了css3.0,增加了规则、变量、混合、判断、选择器、继承等特性,使得css代码编程化,且易于组织和维护…
29节,同学们大家好,很久没见,今天我们来完成vue自动滚动聊天
2021【前端VUE框架】最新/最全/最细实战课程,VUE56节分享,免费拿不谢!
数字经济新生态,中小企业如何发展营销数字化
五年弹指一挥间,中国数字经济正从尝试探索迈向快速发展,这一趋势,从今年两会的国务院机构改革、总理政府工作报告、部长通道答疑解惑、科技领域大佬提案中都能看出来。 在政府工作报告中,我们可以看到数字经济在不断壮大ÿ…
Sass(Syntactically Awesome Style Sheets)
Sass(Syntactically Awesome Style Sheets)是一种 CSS 预处理器,它扩展了纯 CSS 的功能,并提供了更强大、更灵活的样式表编写语言。Sass 允许您使用变量、嵌套规则、混合器、函数等功能,以更简洁、更可维护的方式编写样…
【Sass】Sass预处理器的介绍和使用方法
Sass 是项目中常用的一种 CSS预处理器。虽然一直在项目中应用,但是真正高阶、重要的特性,却一直没有用过。所以,让我们一起重新学习,在项目里用起来。 一、变量 Sass让人们受益的一个重要特性就是它为CSS引入了变量。Sass使用 $ 符…
vite vue3 ts 使用sass 设置样式变量 和重置默认样式
1.安装scss 样式支持依赖
yarn add -D sass
2.使用sass
<div><!-- 测试使用sass --><h1>测试使用sass</h1>
</div><style scope lang"scss">
div {h1 {color: red;}
}
</style>
效果:
3.通过npm下载并复制…
Node Sass version 7.0.3 is incompatible with ^4.0.0.
npm uninstall --save node-sasscnpm install sass1.26.5或
cnpm install sass1.26.5
为什么选择CodeEase?
目录 为什么选择CodeEase核心功能后端前端 框架结构总结 为什么选择CodeEase
CodeEase是一个标准化的低代码平台 愿景 我们励志开发一站式服务,缩短网站开发周期,降低程序bug率,减少开发人力和成本,推出了多租户SaaS平台开发模板…
【CSS】自定义下拉框
自定义下拉框
效果 index.tsx
import {useState, useEffect} from react
import {observer} from mobx-react-lite
import styles from ./index.module.scss
import recordStore from src/store/recordStoreconst DropDownBox: React.FC props > {// 查询月份下拉框const…
一图get招商局客户经营管理模式转型新成果
招商局集团为积极落实国务院国资委对标世界一流企业管理提升行动要求,以“第三次创业”和全面建成数字化招商局为指引,响应二级板块业务端客户管理信息化建设急迫需求,构建统一的客户经营管理平台。
为此,招商局集团选择纷享销客…
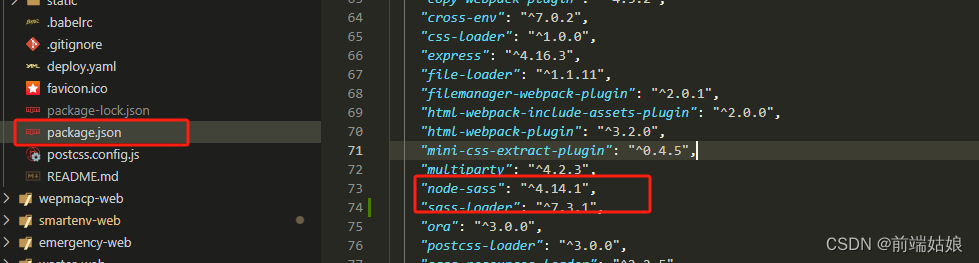
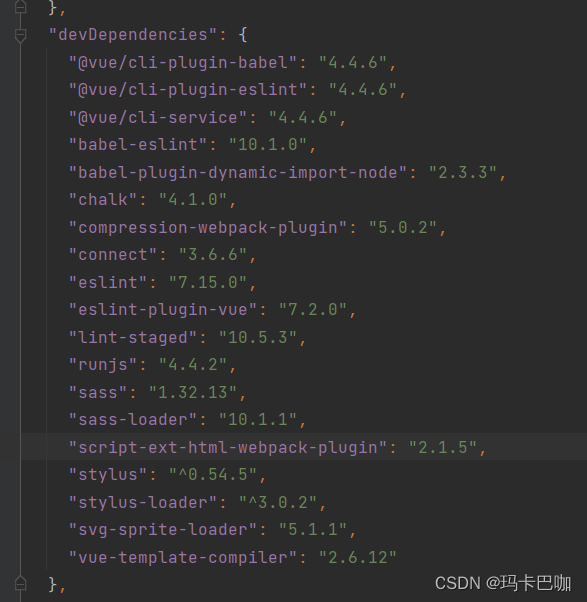
关于启动诺依项目时的sass-node与sass问题
一.诺依项目运行前端时报错: "node-sass": "4.14.1", "sass-loader": "10.1.0", 那就是版本匹配问题,困扰了半天,最后修改如下成功了!!! 二,解决方…
react的sass模块化引入
今天新项目在sass的模块化引入上耗费了好长时间,因为一使用import styles from "./index.module.scss";就报错,让我以为是缺少了什么模块的引入或webpack之类又缺少什么配置。毕竟之前引less的时候就遇到好多问题:一波三折的react …
this.getOptions is not a function
该错误是css预编译的loader与webpack 4 不兼容导致的。尝试升级到webpack 5 或者降级sass-loader / less-loader / postcss-loader 的版本号到上一个主版本号。
比如:
# 移除sass-loader11
yarn remove sass-loader -D# 安装上一个主版本的sass-loader
yarn add …
抖音短视频seo矩阵系统源代码开发系统架构及功能解析
短视频seo源码,短视频seo矩阵系统底层框架上支持了从ai视频混剪,视频批量原创产出,云存储批量视频制作,账号矩阵,视频一键分发,站内实现关键词、短视频批量搜索排名,数据统计分类多功能细节深度…
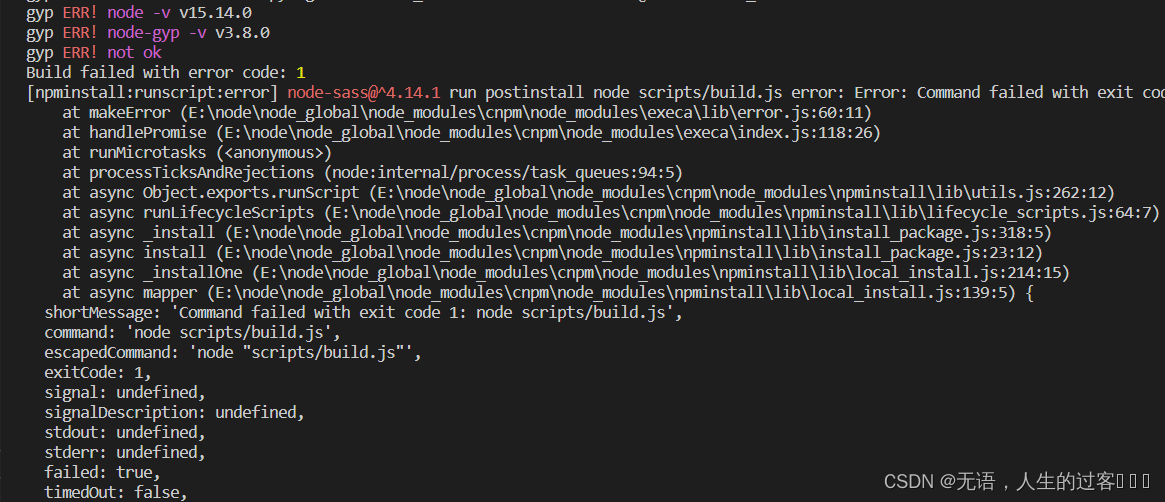
vue 在install时候node-sass@4.14.1 postinstall: node scripts/build.js错误
今天重装了node和Vue脚手架,在install的时候报了下面的错误
报错如下: Build failed with error code: 1 [npminstall:runscript:error] node-sass^4.14.1 run postinstall node scripts/build.js error: Error: Command failed with exit code 1: node…
cnpm : 无法加载文件
1、管理员运行vscode,项目根目录键入get-ExecutionPolicy
提示如下,当前状态为受限
Restricted2、执行set-ExecutionPolicy RemoteSigned
可能会报错
hell。要更改当前用户的执行策略,请运行 "Set-ExecutionPolicy -Scope CurrentUs…
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第十二章 常用工具函数 (Utils配置)
前言
在项目开发中,我们经常会使用一些工具函数,也经常会用到例如loadsh等工具库,但是这些工具库的体积往往比较大,如果项目本身已经引入了这些工具库,那么我们就没有必要再引入一次,所以我们需要自己封装…
抖音seo源码开发-抖音搜索优化系统-视频批量剪辑系统搭建
抖音seo源码开发,抖音seo开源定制,抖音seo源码交付,抖音seo源码开发是一项重要的技术,可以将您的抖音号排名提升到更高的位置,帮助您吸引更多的关注和粉丝。SEO源码开发需要具备一定的技术和经验,因此建议在…
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第六章 样式格式化 (Sass配置)
系列文章目录(点击查看) 文章目录 系列文章目录(点击查看)前言一、安装二、使用三、安装公共样式四、入口文件配置五、测试总结 前言
本篇涉及安装 sass,并且配置项目 sass 的初始化样式。 一、安装
根据前面的项目配…
Sass 最基础的语法
把每个点最简单的部分记录一下,方便自己查找
官方文档链接 Sass 笔记 1. & 父选择器,编译后为父选择器2. : 嵌套属性3. $ 变量3.1 数据类型3.2 变量赋值3.3. 数组3.4. map 4. 算数运算符5. #{}插值语法5.1 可以在选择器或属性名中使用变量5.2 将有引…
【Css】Less和Sass的区别:
文章目录 一、定义:【1】Less【2】Sass 二、相同之处:三、区别:【1】实现方式:【2】实现方式:【3】混合(Mixins):【4】解析方式:【5】变量的作用域:【6】比起Less 一、定义:
【1】Less Less 是…
string去前导0
string qu0(string a)
{ ll n; if(a.size()>2&&a[0]0){ na.size();for(int i0;i<n;i){ if(a[i]!0)break;else{a.erase(a.begin());i--;}}}return a;
}
全局sass变量配置
1. 安装插件
npm install sass-resources-loader --save-dev 2. vue.config.js文件配置
chainWebpack(config) { const oneOfsMap config.module.rule(scss).oneOfs.store oneOfsMap.forEach(item > { item .use(sass-resources-loader) .…
npm ERR node-sass postinstall node scripts/build.js npm ERR Exit status 1
老实说 我是真的很讨厌引入依赖是报错
这个的问题是node-sass版本问题 只需要在终端执行
npm config set sass_binary_sitehttps://npm.taobao.org/mirrors/node-sass然后再从新引入依赖
npm install --save即可
Sass(Scss)、Less的区别与选择 + 基本使用
在前端开发中,CSS预处理器成为了提高样式表开发效率的重要工具。Sass(以及其语法Scss)和Less是两个最为流行的CSS预处理器,它们在语法、功能和用法上存在一些差异,因此在选择使用时需要考虑多个因素。
1. Sass 和 Les…
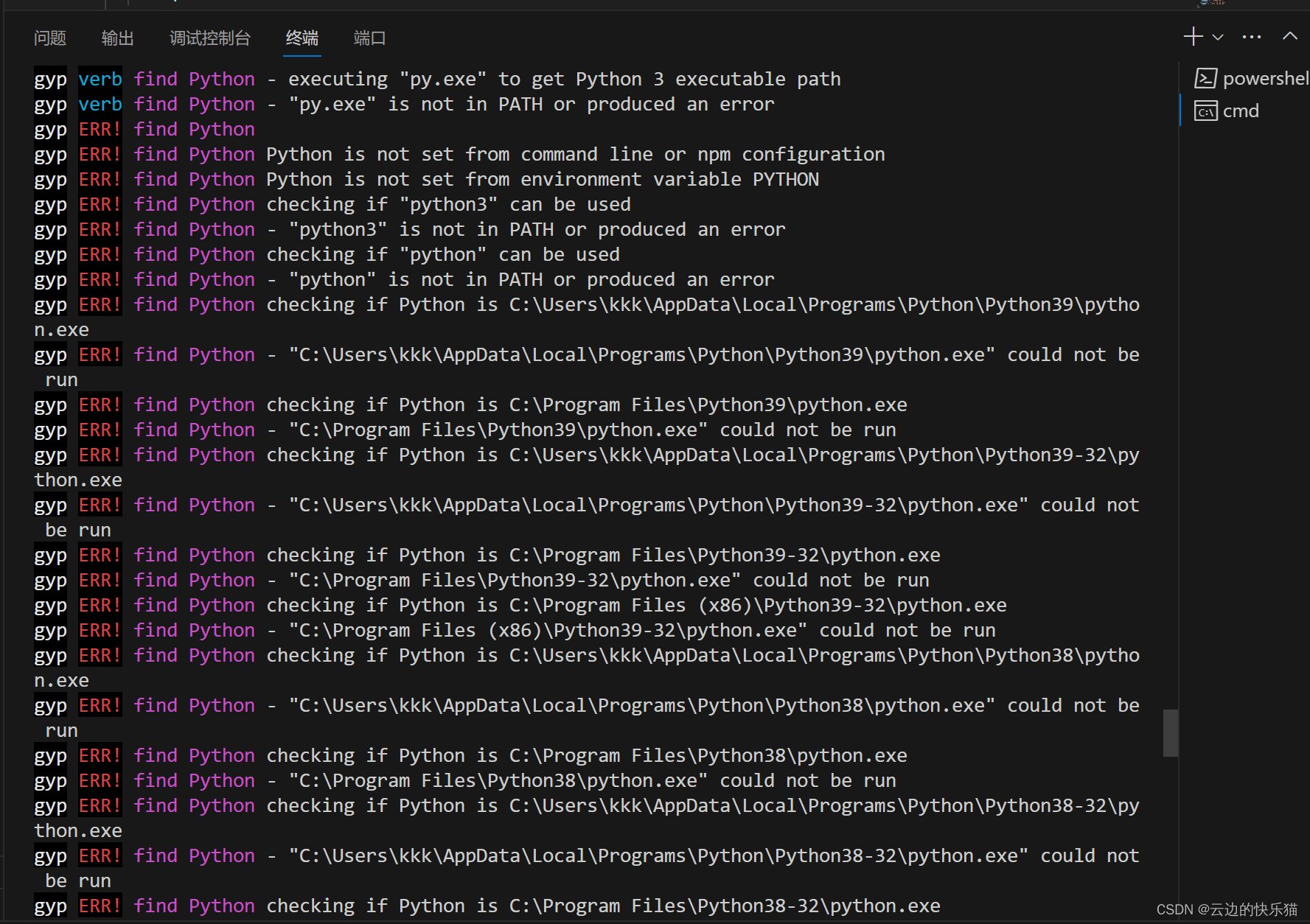
node-sass gyp ERR! find Python
node-sass这个包不同于普通的npm包,他的源码是C实现的,因为编译Sass需要使用LibSass,后者是C语言实现的。node-sass实际是调用LibSass进而实现编译sass文件的。 node-sass代码主要是通过C实现的 固Node-sass 是需要编译的。
考虑到平台兼容问…
vue3中安装并使用CSS预处理器Sass的方法介绍
Sass(Syntactically Awesome Style Sheets)是一种CSS预处理器,它扩展了CSS的功能,提供了更高级的语法和特性,例如变量、嵌套、混合、继承和颜色功能等,这些特性可以帮助开发者更高效地管理和维护样式表。Sa…
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第十一章 基础界面开发 (组件封装和使用)
前言
Vue 是前端开发中非常常见的一种框架,它的易用性和灵活性使得它成为了很多开发者的首选。而在 Vue2 版本中,组件的开发也变得非常简单,但随着 Vue3 版本的发布,组件开发有了更多的特性和优化,为我们的业务开发带…
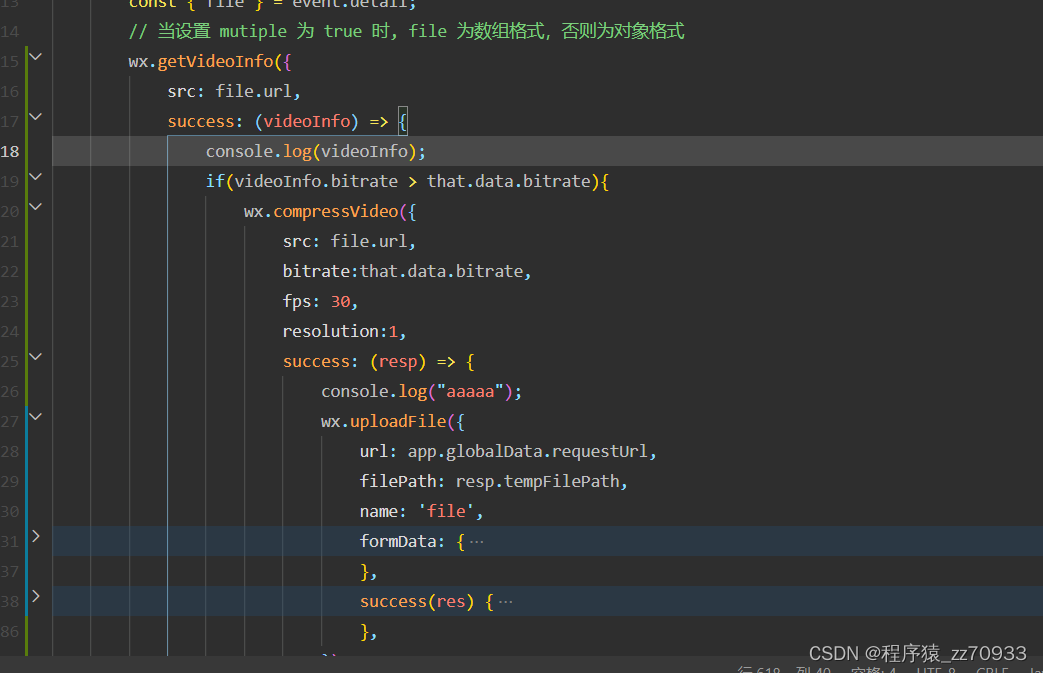
智能小程序小部件(Widget)表单组件属性说明+代码明细
在 Tuya MiniApp Tools 中,新建项目并选择小部件(Widget)对应模板即可自动创建小部件(Widget)项目。
button
按钮,用于强调操作并引导用户去点击。
属性说明
属性名类型默认值必填说明sizestringdefault否按钮的大小typestringdefault否按钮的样式类…
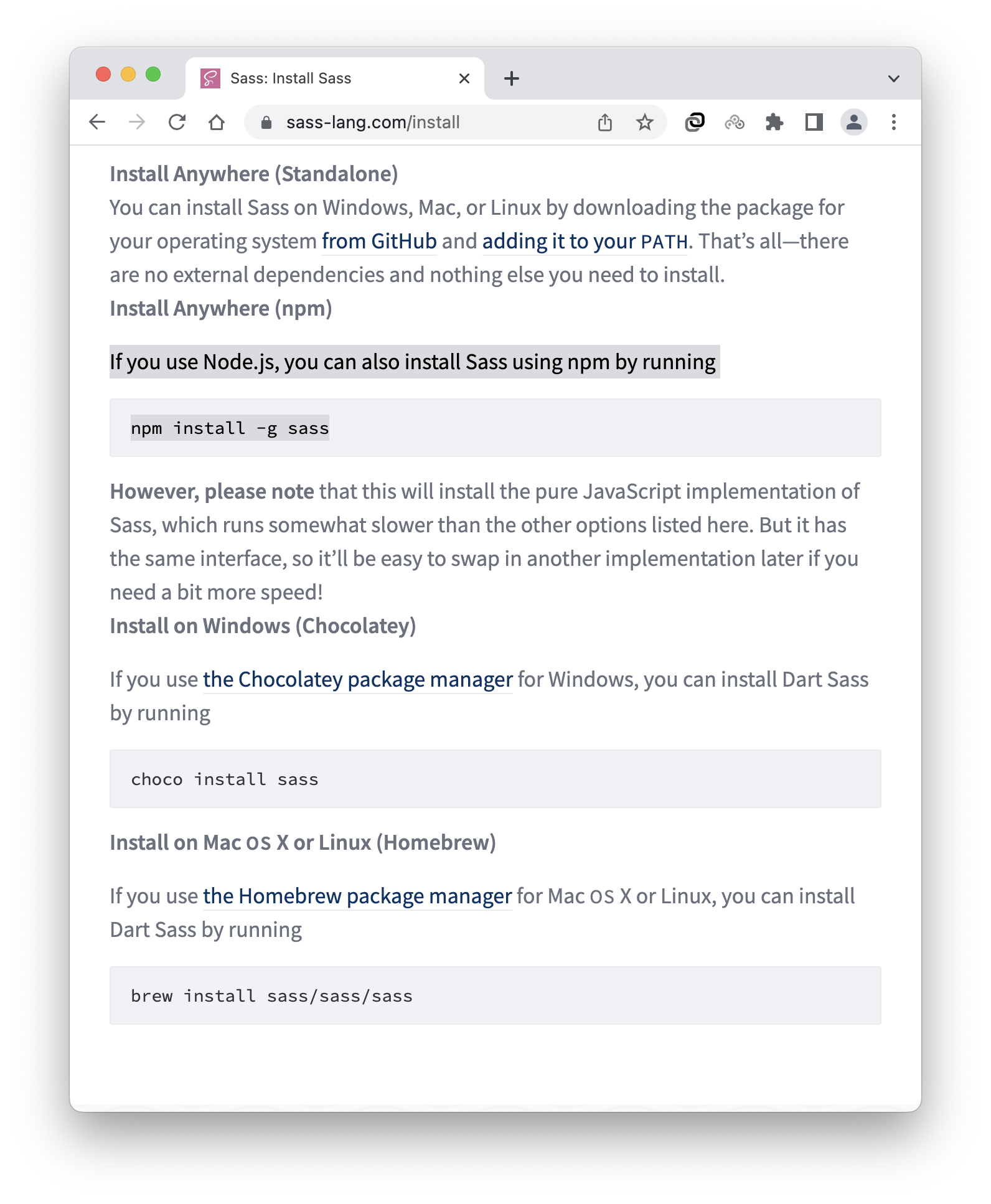
sass教程之--sass的安装
Sass 安装
本章节我们主要介绍 Sass 的安装与使用。
NPM 安装
我们可以使用 npm(NPM 使用介绍)来安装 Sass。
npm install -g sass
注:国内 npm 建议使用淘宝镜像来安装,参考:NPM 国内慢的问题解决
Windows 上安…
CSS 预处理器: Sass/Scss Less
CSS 预处理器: Sass/Scss & Less 文章目录CSS 预处理器: Sass/Scss & Less前言Why 预处理器?Sass?Scss?正文1. 预处理器的编译工具Less 编译Sass/Scss 编译2. Gulp 实现自动化编译3. 预处理器功能3.0 预处理器功能概述3.1 变量(Varia…
解决vue-cli node-sass安装不成功问题
在项目中安装 vue-cli node-sass不成功解决办法如下:
npm install node-sass --save
若以上方式安装不成功(安装超时),
则使用以下的方法:
1.
npm install -g cnpm --registryhttps://registry.npm.taobao.org
2.
cnpm in…
sass使用方式和常见语法总结
sass使用方式和常见语法总结sass语法运算变量复杂变量嵌套属性也可以嵌套嵌套的时候 & 代表上一层选择器&还可以这么用mixin(混合)无参数 mixin有参数 mixin扩展/继承函数导入sass介绍sass语法
运算
// scss
.container{width: 100%;
}
.aside…
报错!python is not set from command line or npm configuratuin
1.原因阐述: 今天下载新项目后,npm i下载依赖时报错如下图。百度的时候基本上是让我安装python就能解决,我也尝试了文章中提供的管理员打开cmd时输入
npm install -g increase-memory-limit的方法,但是没有效果。最终找到的问题是…
vue项目中,全局引用sass
背景:sass的mixin与全局变量文件需在多处引入十分麻烦,可以通过sass-resources-loader达到全局注入,终身受益的目的。 scss目录 安装
npm i sass-resources-loader --save -dev
配置
在build/utils.js文件的exports.cssLoaders函数内添加如…
node-sass安装不上的问题
一,问题
换了台电脑,拉之前的项目,在mac上跑,node-sass安装一直报错.
二,解决
首先了解一下 node-sass 安装的过程:
npm 拉下 node-sass包;
根据node版本和node-sass版本拉取对应的binding.node编译器,原因是sass的编译语言比较特殊&…
Sass(Scss) 学习笔记(三)--- 混合器和继承
一、混合器
1、概念
在sass我们可以通过变量来复用小规模的样式(颜色、字体等),但如果我们想要复用一整段的样式代码,那变量就没办法了。还好sass定义了一个新特性 — 混合器 ,来专门实现多行代码的复用。如果你发…
Vue: node-sass 无法为当前环境找到绑定, Windows64-bit, 重新安装node-sass失败
参照两位大神的文章总结:
参考1:
解决Node Sass could not find a binding for your current environment: Windows 64-bit with Node.js 14.x-CSDN博客
参考2:
前端开发环境搭建踩坑笔记——npm install node-sass安装失败的解决方案-CSDN博客 总结:
管理员运行
先卸载n…
SASS基本语法总结
SASS是CSS预处理器,简单来说,SASS是比CSS更高一级的语言,它拥有CSS不具备的语法,比如if条件控制
SASS的预处理器
SASS是一种无法被浏览器直接执行的语言,我们需要通过预处理工具(可以理解为翻译工具&…
【数据结构和算法】到达首都的最少油耗
其他系列文章导航 Java基础合集数据结构与算法合集 设计模式合集 多线程合集 分布式合集 ES合集 文章目录
其他系列文章导航
文章目录
前言
一、题目描述
二、题解
三、代码
四、复杂度分析 前言
这是力扣的2477题,难度为中等,解题方案有很多种&…
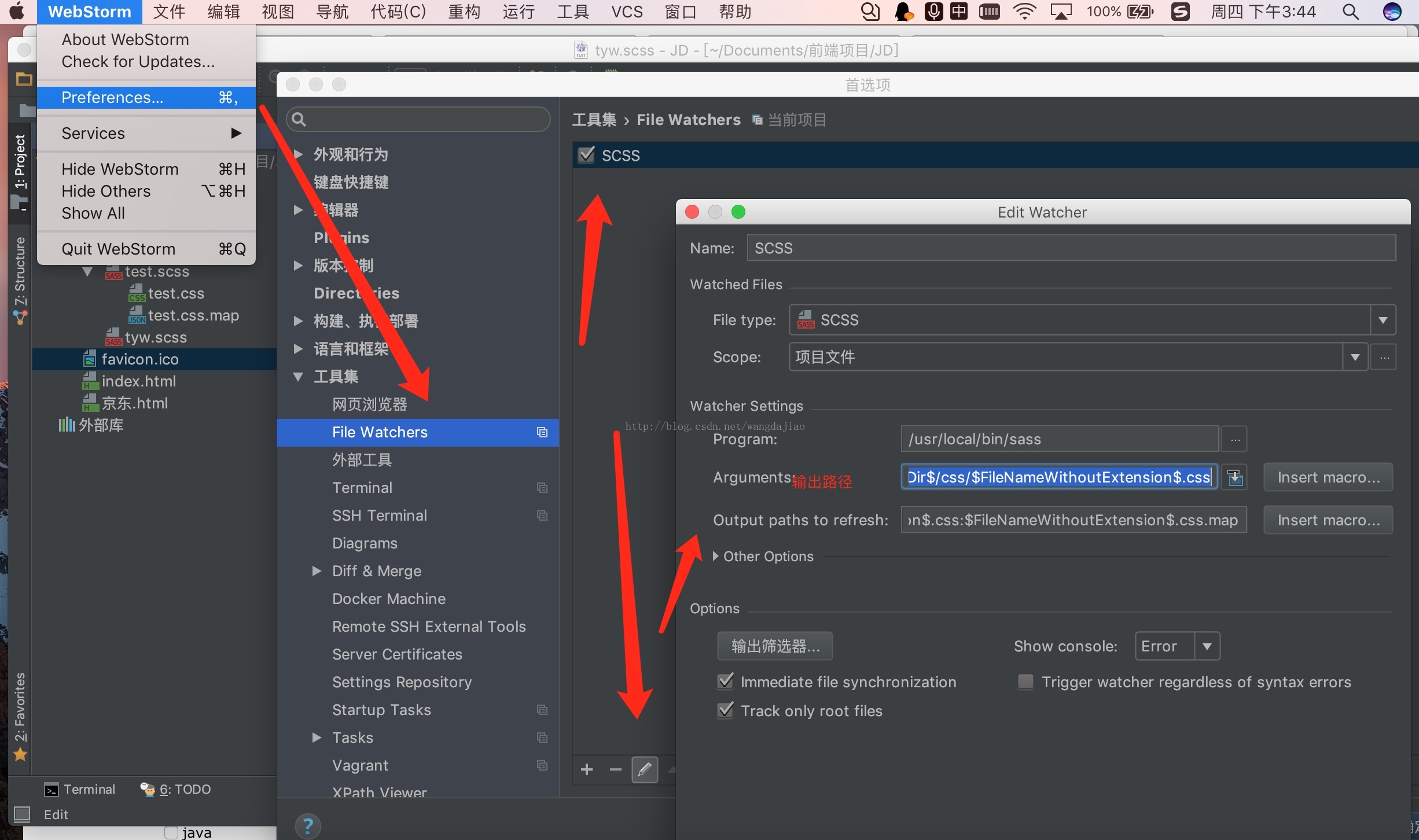
mac版本webstorm设置编译后的scss文件输出路径
编译后的scss文件输出路径,是在scss文件下输出一个css和css.map的文件 如果有要更改到项目中css文件夹中,要在scss filewatch中进行配置 在argument中配置: --no-cache --update $FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.…
解决npm install报错: No module named gyp
今天运行一个以前vue项目,启动时报错如下: ERROR Failed to compile with 1 error上午10:19:33 error in ./src/App.vue?vue&typestyle&index0&langscss& Syntax Error: Error: Missing binding D:\javacode\Springboot-MiMall-RSA\V…
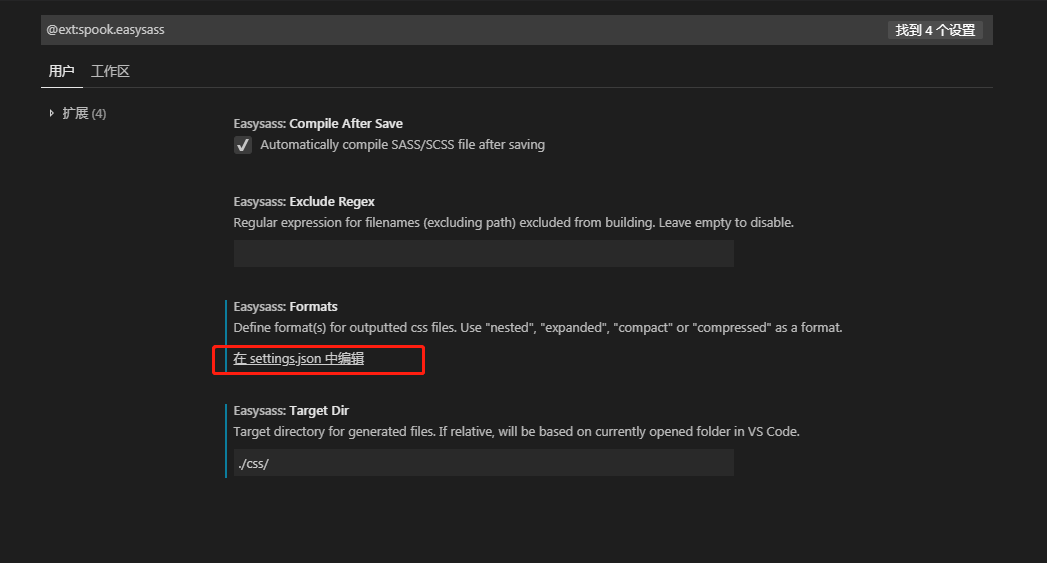
C#小轮子:Visual Studio自动编译Sass文件
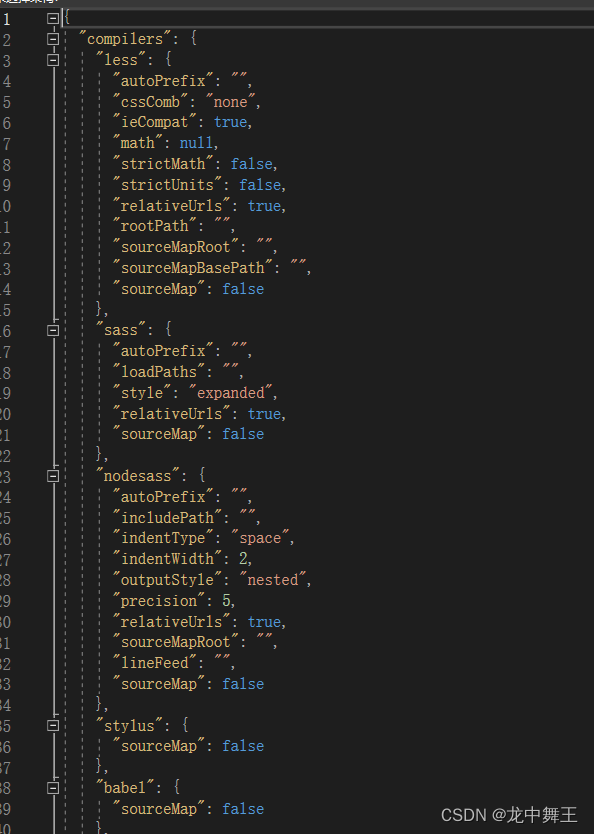
文章目录 前言插件安装插件使用compilerconfig.jsonsass输入和css输出(自动生成)默认配置(我不懂就不去动他了) 前言
我们知道css文件用起来太麻烦,如果样式一多,嵌套起来用css样式就眼花缭乱。Sass使用层…
抖音seo短视频矩阵系统源码开发源代码分享--开源-可二开
适用于抖音短视频seo矩阵系统,抖音矩阵系统源码,短视频seo矩阵系统源码,短视频矩阵源码开发,支持二次开发,开源定制,招商加盟SaaS研发等。
功能开发设计
1. AI视频批量剪辑(文字转语音&#x…
Sass基础知识详细讲解【附带表图】
文章目录 前言使用 SassRack / Rails / Merb插件缓存选项语法选择编码 Sass CSS扩展Sass 注释输出 Sass 脚本Sass -规则和指令Sass 控制指令和表达式 Sass 混入指令Sass 功能指令命名约定Sass 输出样式:nested:expanded:compact:compressedSass 扩展缓存存储自定义导入 后言 前…
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第四章 认识项目目录 (项目整体介绍)
系列文章目录(点击查看) 文章目录 系列文章目录(点击查看)前言一、node_modules文件夹二、public文件夹三、src文件夹四、.gitignore五、index.html六、package.json1、name、version、private 和 type 属性2、script 属性3、depe…
Sass 语法详细介绍
文章目录 前言SASS缩进语法SASS的语法差异多线选择器注释import Mixin指令已弃用的语法后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:Sass和Less 🐱👓博主在前端领域还有很多知识和技术需要掌握,正…
uni-app使用uView
uni-app使用uView
三配置前提,先安装uview
1.使用HBuilder创建uni-app项目(这步过后就可以使用npm安装第三方组件了) cmd进入当前根目录执行npm init -y 执行后项目中会生成package.json文件npm install uview-ui(安装uview&am…
vue创建一个项目 并引入sass
1.vue 创建项目(npm安装→初始化项目)
第一步npm安装 首先:先从nodejs.org中下载nodejs 双击安装,在安装界面一直Next 直到Finish完成安装。 打开控制命令行程序(CMD),检查是否正常 使用淘宝NPM 镜像…
uniapp 封装 navbar tabbar
最近换了一家公司工作
因为上家公司老板给的钱不多 还特别会压榨员工
好了好了,不扯皮了
1、封装navbar:
首先需要在pages.json中将对应页面的原生navbar给取消
举例:
{"pages": [{"path" : "pages/home/inde…
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第十章 请求配置 (Axios请求和响应拦截)
系列文章目录(点击查看) 文章目录 系列文章目录(点击查看)前言一、安装和配置1、安装2、配置 二、拦截器介绍和使用1、拦截器介绍2、拦截器的使用 三、axios 请求封装1、config.ts文件2、types.ts文件3、http.ts文件4、index.ts文…
安装node-sass时遇到了编译错误如何解决
问题描述
npm ERR! code 1 npm ERR! path D:\ALearnBlog\shiyi-blog\blog-web\node_modules\node-sass npm ERR! command failed npm ERR! command C:\Windows\system32\cmd.exe /d /s /c node scripts/build.js npm ERR! Building: E:\Program_Files\nodejs\node.exe D:\ALea…
Node Sass version 9.0.0 is incompatible with ^4.0.0.
1.错误产生原因:
node、 node-sass 和sass-loader的版本对应问题
2.解决方案:
删除之前的
npm uninstall node-sass sass-loader
安装指定的
npm i node-sass4.14.1 sass-loader7.3.1 --save -dev
Sass 常规操作知识点(及引入 .scss文件方法)
变量:
- 使用 $符号+名称 可以定义变量 变量里可以使用另外一个变量定义语法: $变量名称: 变量值;使用语法: $变量名称 可以将常用的或者公共的样式写成变量,方便复用。<template><div id"main"><div class"…
Vue三方框架的安装
写在前面:
以下安装,如果在安装过程中因为网络原因导致无法安装成功,建议更换执行命令npm为cnpm(前提是有安装过淘宝镜像)
一、axios 网络请求
安装
npm install axios —save引入
// main.js 导入 axios 来处理网…
SASS/SCSS精华干货教程
目录 介绍
基本说明
特点
sass语法格式sass的语法格式一共有两种,一种是以".scss"作为拓展名,一种是以".sass"作为拓展名,这里我们只讲拓展名:
编译环境安装
Vscode安装编译插件
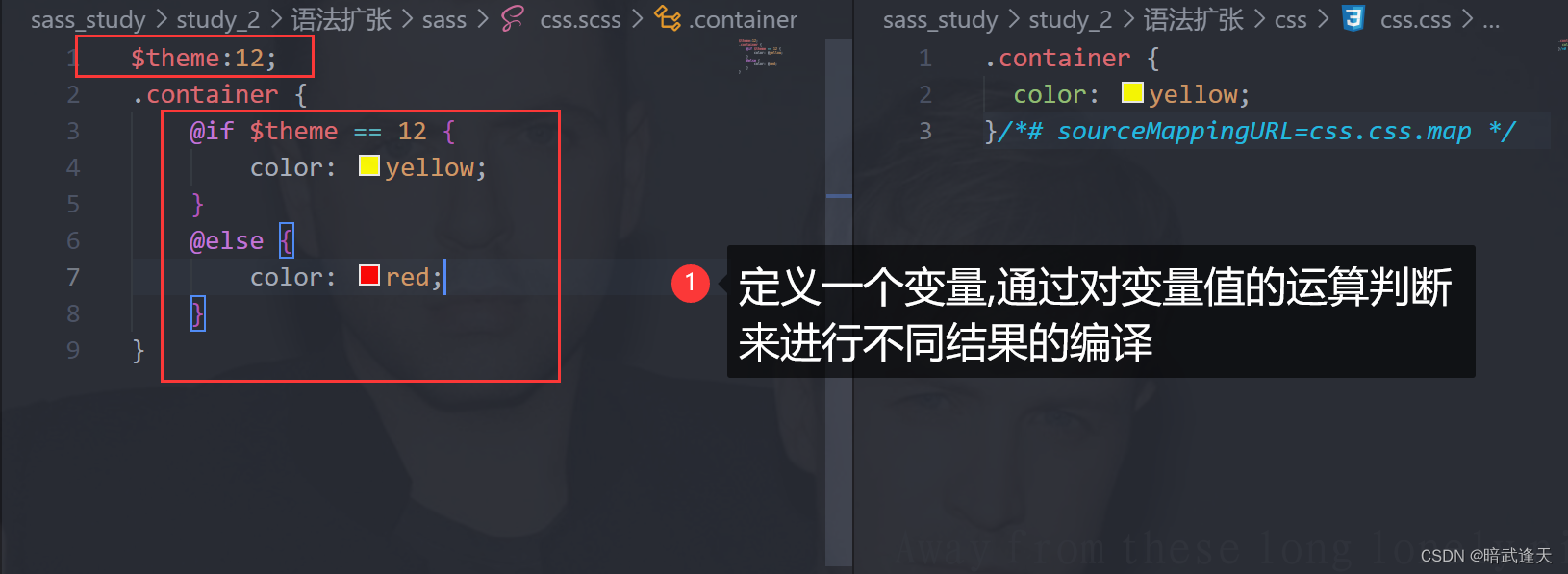
简单使用 sass语法扩张…
sass和 scss的区别?
Sass(Syntactically Awesome Style Sheets)和 SCSS(Sassy CSS)是两种流行的 CSS 预处理器,它们扩展了普通的 CSS 语法,提供了更多的功能和便利性。下面是 Sass 和 SCSS 的主要区别:
1ÿ…
在项目中如何利用JS去修改CSS的属性值 --- sass变量方法
一、简介
关于在vue或nuxt项目中,利用JS去修改CSS样式方法有很多,比如:通过变量控制类名、通过变量控制style、通过JS去设置元素的style等等。但这些都是通过去修改元素的属性来修改,而不是去直接修改css样式表中的样式属性。 在…
CSS预处理器(如Sass或Less):变量、嵌套规则和混合器等高级功能
在Vue项目中,可以使用CSS预处理器(如Sass或Less)来编写样式。
这些预处理器提供了一些高级功能,如变量、嵌套规则和混合器等。
1. 变量
在Sass中,我们可以使用$符号定义变量。这些变量方便我们在多个地方重复使用&a…
Sass 的一小部分功能和语法
Sass(Syntactically Awesome Stylesheets)是一种 CSS 预处理器,它引入了一些功能,如变量、嵌套规则、混合、继承等,以帮助开发者更高效地编写和维护样式表。以下是一些常见的 Sass 语法命令: 变量ÿ…
webpack简单实用
[官方文档地址](https://webpack.js.org/guides/getting-started/#basic-setup)
[插件下载地址](https://www.npmjs.com/)packge.json >
{"name": "webpack-demo","version": "1.0.0","description": "","…
一文讲述SASS简介和使用方法
一、什么是Sass
Sass (Syntactically Awesome StyleSheets)是css的一个扩展开发工具,它允许你使用变量、条件语句等,使开发更简单可维护。这里是官方文档。
二、基本语法 1)变量 sass的变量名必须是一个$符号开头,后面紧跟变量名…
vuecli配置sass
vuecli5如何配置sass
sass有很多优势,可以减少css重复,提高效率等,本人使用了 vuecli5
node -v 查看node版本根据版本安装node-sass sass-loader 如我的版本“node-sass”: “^4.14.1”,“sass-loader”: “^7.1.0”,node -vv14.15.0&#…
Sass混合器的详细使用教程
文章目录 前言混合器何时使用混合器混合器中的CSS规则给混合器传参默认参数值后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:Sass和Less 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努…
vue前端系统启动报错Module not found: Error: Can‘t resolve ‘sass-loader‘
1、确认项目中是否已安装 node-sass 包。sass-loader 是依赖于 node-sass 包的,如果没有安装 node-sass 包,也会导致无法找到 sass-loader 包。 npm ls node-sass安装 node-sass 包:
npm install --save-dev node-sass2、确认项目中是否已安…
vue学习——集成sass
安装
pnpm i sass sass-loader -D在vite.config.ts文件配置:
export default defineConfig({css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: import "./src/styles/variable.scss";,},},},}
}创建三个文件 src/styles/index.scss //…
如何低成本实现商场室内导航地图制作
商场地图导航可提升顾客服务体验,促进商场信息化建设。蜂鸟视图提供两种低成本的商场导航实现方式,以满足不同需求。 一、模拟导航
用户可选用“模拟导航”:将商场CAD图纸导入蜂鸟视图地图编辑器,通过简单操作生成室内3D地图&…
解决npm安装依赖失败,node和node-sass版本不匹配的问题
npm安装依赖报错: npm ERR! cb() never called! npm ERR! This is an error with npm itself.
一. 问题描述 用npm安装依赖报错:
npm ERR! cb() never called!
npm ERR! This is an error with npm itself. Please report this error at:
npm ERR! …
轻松捅破Sass的窗户纸——变量篇
变量篇关于变量的使用说明变量的操作案例被“红杏出墙”的作用域关于变量的使用说明
我觉得250px这个值不好看,我给它起个外号叫SB,于是我以后就可以这么写了 现在,box的宽度虽然我写的是SB,但是它实际代表的是250px。 至于前面那…
快速解决 npm 安装 node-sass 速度慢/错误的问题(nexus私服问题见上一篇博客)
这通常是因为node-sass包中包含有本地二进制文件(_binding.node),而在某些情况下,下载过程可能会失败。
以下是一些可能的解决方法:
1. 使用淘宝镜像
你可以尝试使用淘宝的cnpm命令行工具,该工具使用淘宝…
vue项目中引入 scss
①安装sass 依赖包 ,在cmd界面输入:
npm install sass-loader --save-dev
npm install node-sass --sava-dev1.1下载指定版本 npm i -D sass-loader7.1.0npm install node-sass --sava-dev② 在build文件夹下的webpack.base.conf.js的rules里面添加配置…
Vue.js 学习总结(6)—— Css 之预处理器 Sass(Scss)、Less 的区别与选择
前言
Sass(Scss)、Less 都是 CSS 预处理器,他们定义了一种新的语言,其基本思想是,用一种专门的编程语言为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。
为…
爆肝整理万能sass框架:react18+webpack5+typescript+ant Design,框架在手,交付无忧!!!
来活了,要求一周时间内快速给xxx业务开发一个sass系统平台,要求有角色权限控制,推荐模块,各种业务内容模块,莫慌,直接上代码!!!!!
1.系统框架配置…
智慧餐饮系统架构的设计与实现
随着科技的不断发展,智慧餐饮系统在餐饮行业中扮演着越来越重要的角色。智慧餐饮系统整合了信息技术,以提高餐饮企业的管理效率、客户服务质量和市场竞争力。本文将探讨智慧餐饮系统架构的设计与实现,并探讨其在餐饮行业中的应用前景。
架构…
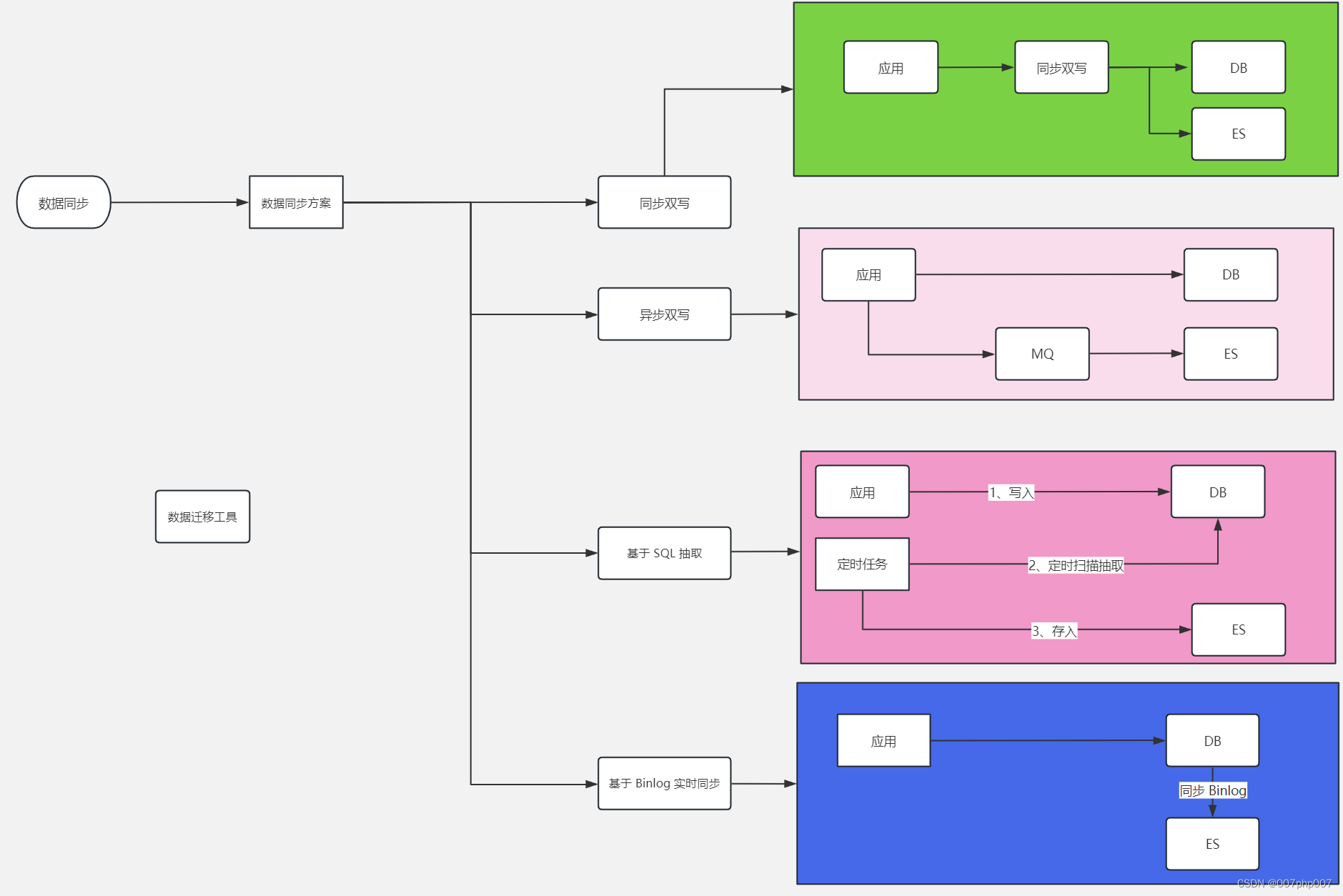
SaaS 电商设计 (五) 私有化部署-实现 binlog 中间件适配
一、 背景 具体的中间件私有化背景在上文 SaaS 电商设计 (二) 私有化部署-缓存中间件适配 已有做相关介绍.这里具体讨论的场景是通过解析mysql binlog 来实现mysql到其他数据源的同步.具体比如:在电商的解决方案业务流中经常有 ES 的使用场景,用以解决一些复杂的查询和搜索商品…
CSS预处理器---Sass/Scss
less、sass、stylus都是css预处理器,语法稍有差异,但作用一样,都是让css增强能力,具备变量、函数等能力。 sass的语法分:.sass 和 .scss 。 Sass和Stylus的语法类似: 1、要求不加分号 2、不能加大括号{}&a…
vue3学习——集成sass
安装
pnpm i sass sass-loader -D在vite.config.ts文件配置:
export default defineConfig({css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: import "./src/styles/variable.scss";,},},},}
}创建三个文件 src/styles/index.scss //…
短视频seo源码部署打包分享---开源
功能概要:
1. 按关键词搜索账号排名
2. 按关键词布局查询视频排名
3. 按天计费功能开发
4. 达标天数及关键词数量统计
开发概要:
区别于其他开发者,同类产品多用第三方,如:站长之家,本系统代码开发使…
vue-cli中安装配置sass
一、安装对应依赖node模块:
npm install node-sass --save-dev
npm install sass-loader --save-dev
二、打开webpack.base.config.js在loaders里面加上: {test: /\.scss$/,loaders: ["style", "css", "sass"]} module:…
Sass中如何使用选择器继承来精简CSS详细教程
文章目录 前言使用选择器继承来精简CSS何时使用继承继承的高级用法继承的工作细节使用继承的最佳实践后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:Sass和Less 🐱👓博主在前端领域还有很多知识和技术需要掌握…
新能源汽车产业架构设计与实现:引领未来出行新风向
随着环保意识的增强和能源结构的转型,新能源汽车产业正迅速崛起成为汽车行业的新宠。构建一个完善的新能源汽车产业架构对于推动产业发展、提升竞争力至关重要。本文将从设计原则、关键技术、产业生态等方面,探讨如何设计与实现新能源汽车产业架构。
##…
抖音seo源码开发部署搭建分享--SaaS
应用场景:抖音seo源码,抖音矩阵源码,短视频seo源码,短视频矩阵系统 一、抖音seo源码系统开发需求设计
系统架构:包括系统环境、技术栈、框架等。数据存储:如数据库类型、数据表设计、字段设计等。API接口&…
关于node与node-sass那些事
昨晚找了之前的一个项目想要复习下,结果npm i报错,大致意思就是noda-sass的版本和node的对不上,那怎么办呢:
1.换node版本,那好吧,首先要明白,对应的版本关系
2.然后我开始用nvm换node版本&am…
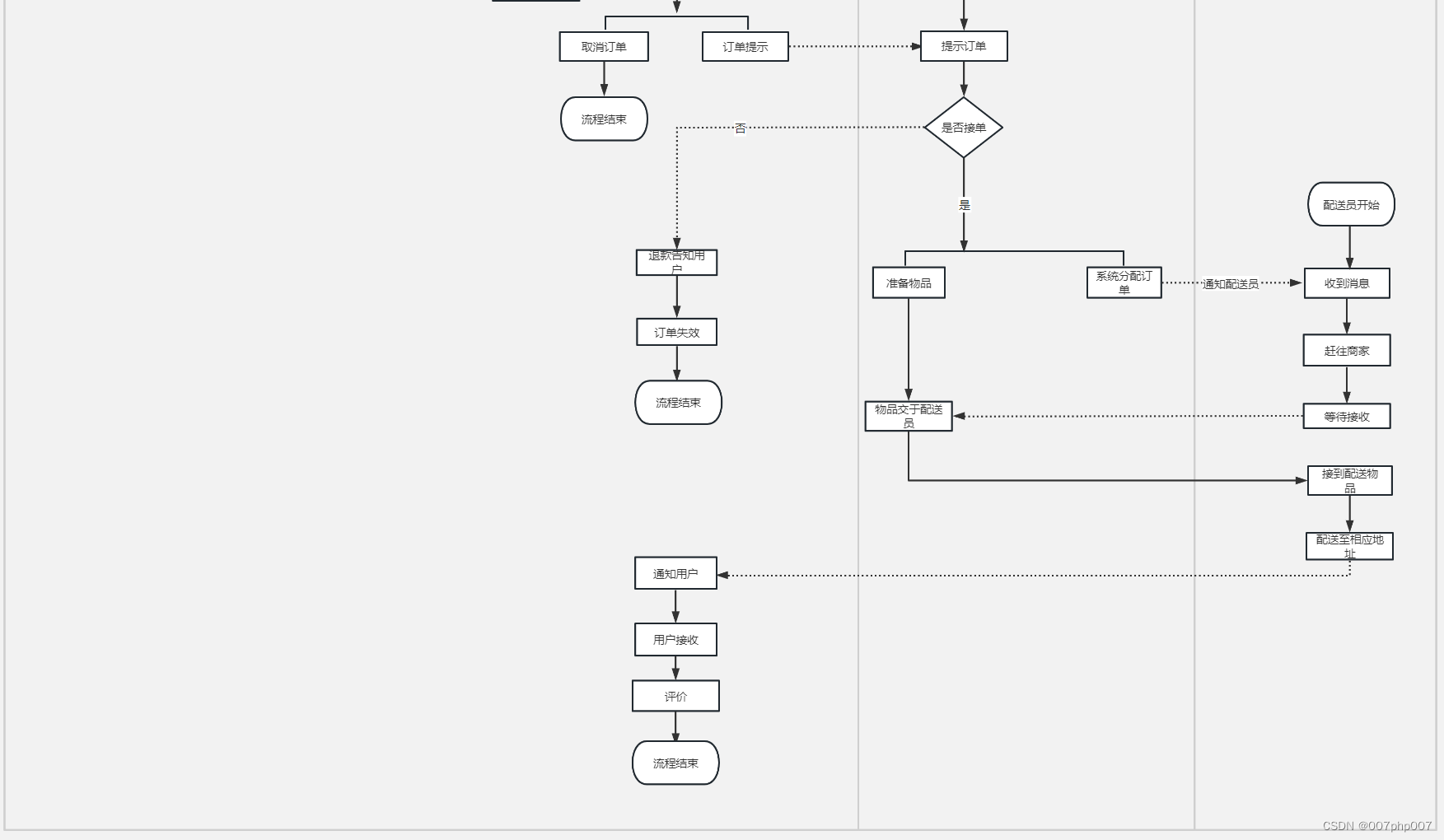
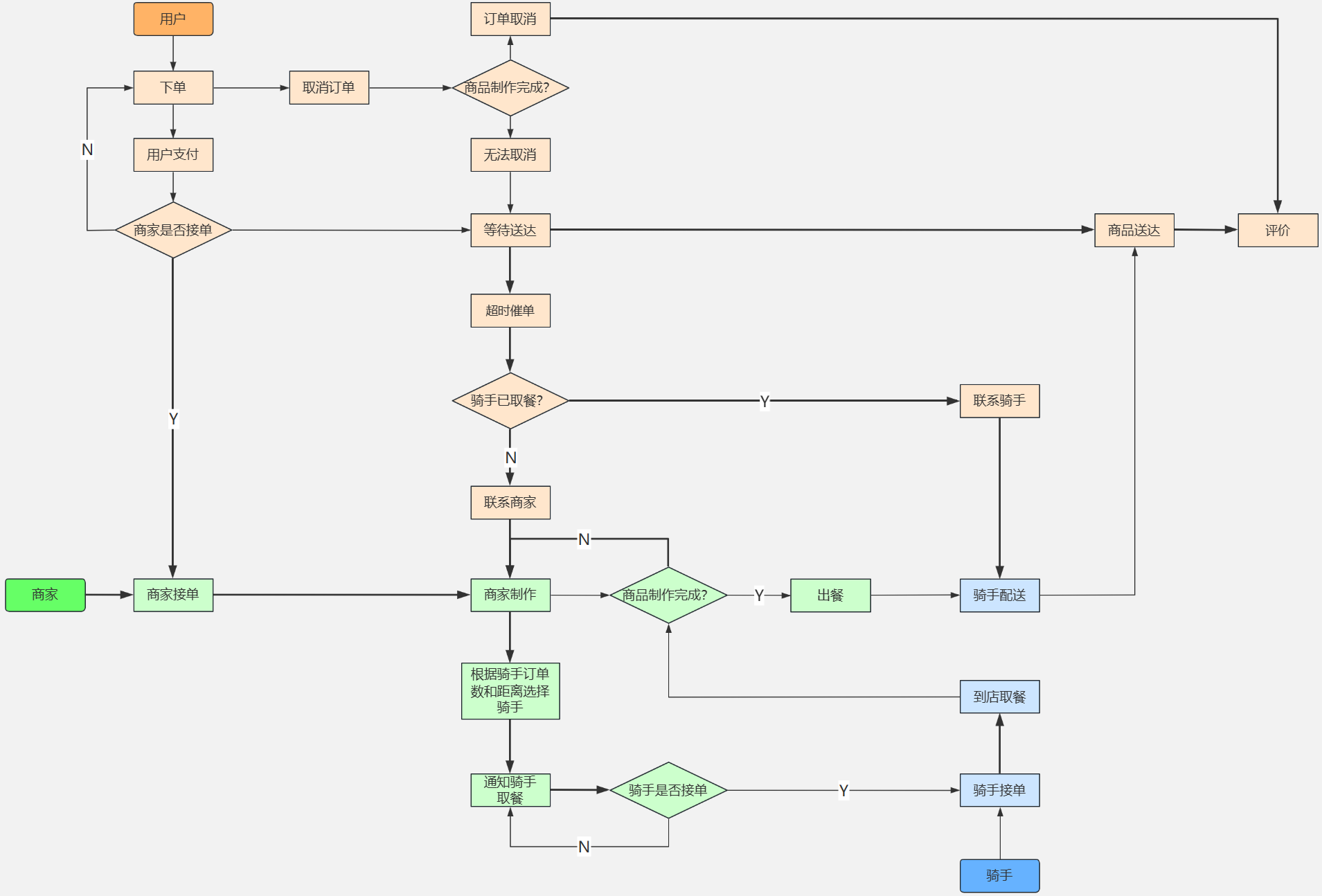
美团外卖流程解析:便捷、高效、安全的美食配送
美团外卖作为中国最大的外卖平台之一,提供了丰富多样的美食选择,并通过高效的配送服务将美食送到用户手中。本文将深入探讨美团外卖的流程,从下单到送达,揭秘背后的便捷、高效、安全的运营体系。
1. 下单与支付 美团外卖的下单过…
VUE项目无法启动NODE版本与NODE-SASS、SASS-LOADER版本不兼容
系列文章目录 文章目录 系列文章目录错误分析一、版本比对二、解决方案总结 错误分析
在VUE项目开发中,我们经常会遇到报错:
Node Sass version 7.0.1 is incompatible with ^4.0.0。
网上解决方案也千奇百怪,最终操作下来,也是…
4. sass实用函数归纳
4. sass实用函数归纳
字符串函数
1、quote(string)
给字符串添加引号
quote(xiaoming) // "xiaoming"2、unquote(string)
移除字符串的引号
unquote("xiaoming") // xiaoming3、str-index(string, substring)
返回 substring 子字符串第一次在 stri…
自学系列之小游戏---贪吃蛇(vue3+ts+vite+element-plus+sass)(module.scss + tsx)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、逻辑设计分析二、代码实现1.TS interface2.javascript3.页面样式(Sass) 三、截图展示四、总结 前言
主要技术如下:vue3…
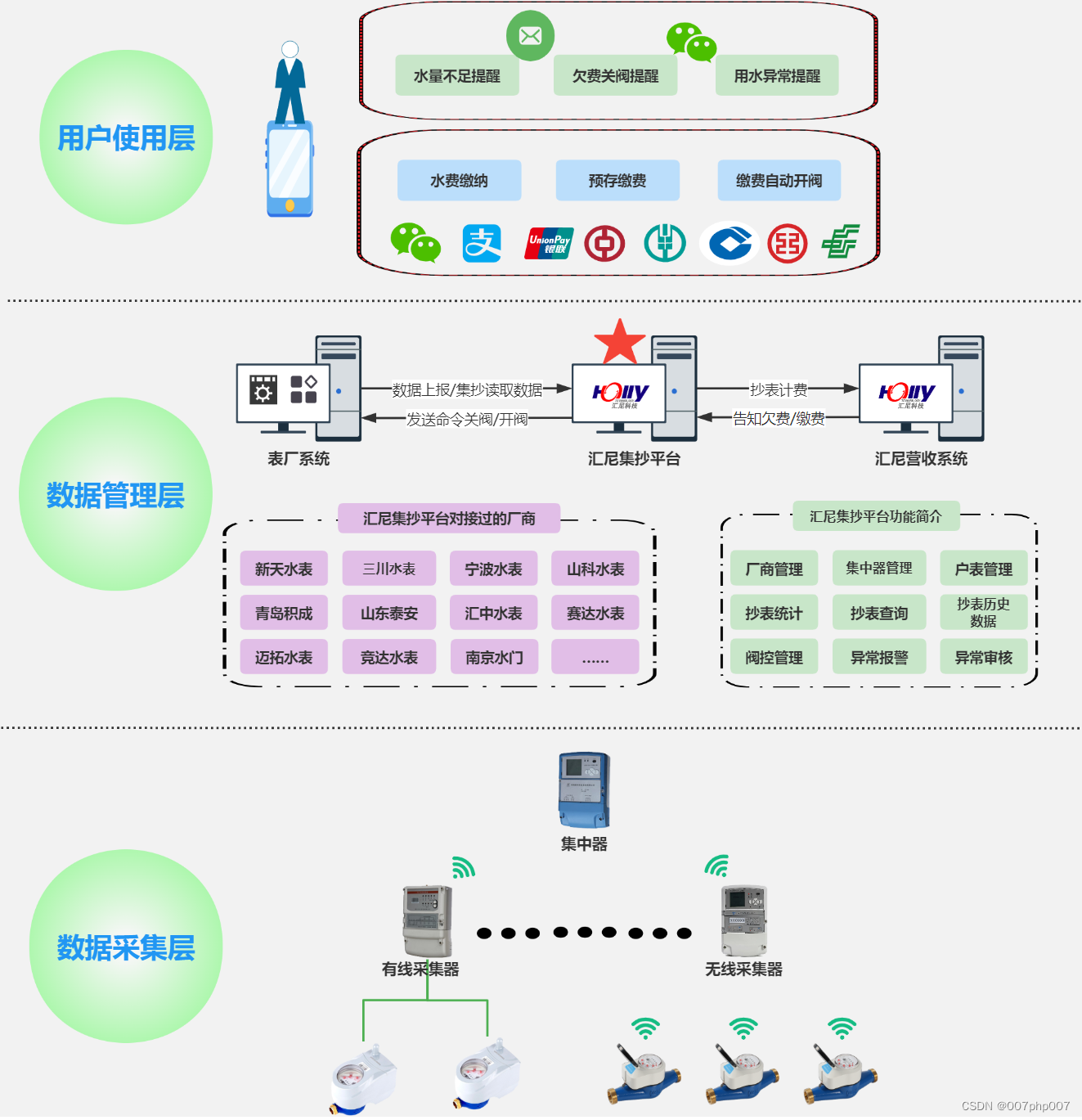
水务系统的设计与实现
水务系统是指对供水和排水进行全面管理的系统,本文将介绍水务系统的设计原则、技术架构以及实践经验,帮助读者了解如何构建一个高效、稳定的水务系统。
正文:
1. 系统设计原则
在设计水务系统时,需要遵循以下设计原则ÿ…
npm i sass -D的含义
命令 npm i sass -D 是一个在Node.js项目中使用npm(Node Package Manager)安装Sass预处理器的命令。这个命令的各个部分含义如下: npm: 这是Node Package Manager的缩写,一个用于Node.js的包管理和分发工具,允许开发者…
css学习之路:sass学习基础篇
SCSS
一、动态的样式语言 让CSS有变量的概念css有很多的缺点 语法不够强大,没有变量和合理的样式复用机制,导致难以维护,我们就可以使用动态样式语言,赋予CSS新的特性。常见的动态样式语言 scss/sass(scss兼容sass&am…
前端架构师技术之Sass
1 CSS 缺点
CSS 仅仅是一个标记语言,不是编程语言,因此不可以自定义变量,也不可以引用。CSS 主要有以下缺点。
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。CSS 需要书写大量看似没有逻…
记录Taro巨坑,找不到sass类型定义文件
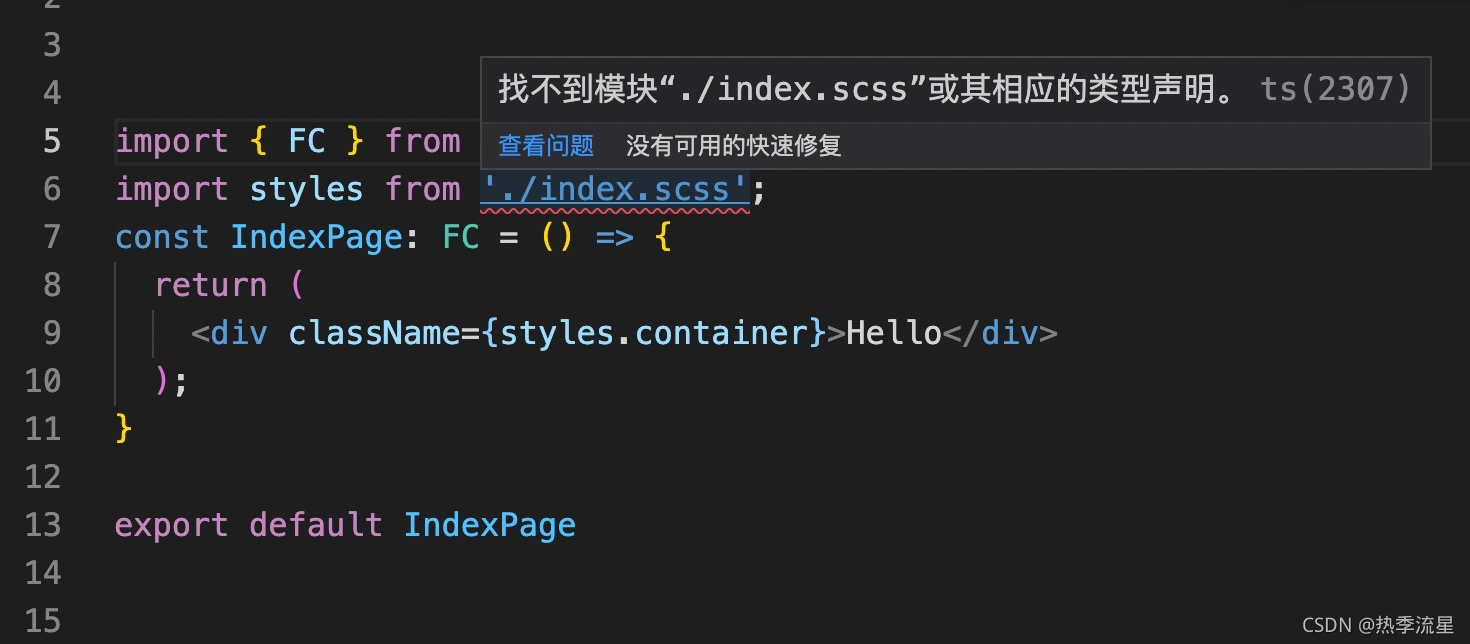
问题
taronutuisassts项目里tsconfig.json一直报红报错。 找不到“sass”的类型定义文件。 程序包含该文件是因为: 隐式类型库 “sass” 的入口点 其实正常人想的肯定是装上 types/sass试试。开始我试过了,没用。删了依赖重装也没用。后面在issue中找到答案了
解决…
[GN] nodejs16.13.0版本完美解决node-sass和sass-loader版本冲突问题
项目场景:
npm install 运行vue项目时候 问题描述
项目场景:sass-loader ,node-sass出错
! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: smoore-mes-web1.4.0
npm ERR! Found: webpack3.12.0
npm ER…
uniapp:使用字体图标
uniapp本身有icon组件,但是数量毕竟有限,如果想要自定义icon,也非常简单。
1、在iconfont网站添加需要的图标 2、将图标添加至项目 3、在我的项目里生成代码 4、将生成的文件下载至本地 5、把iconfont.css和iconfont.ttf文件拷到static的fon…
Sass的嵌套CSS 规则详细教程
文章目录 前言父选择器的标识符&群组选择器的嵌套子组合选择器和同层组合选择器:>、和~嵌套属性后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:Sass和Less 🐱👓博主在前端领域还有很多知识和…
[小程序开发] 自定义组件
一、常见的组件 1、公共组件:将页面内的功能模块抽取成自定义组件,以便在不同的页面中重复使用。 2、页面组件:将复杂的页面拆分成多个低耦合的模块,有助于代码维护。 公共组件建议放在项目根目录的components文件夹中。页面组件建…
【SCSS篇】Vite+Vue3项目全局引入scss文件
文章目录 前言一、安装与使用1.1 安装1.2 scss 全局文件编写1.2.1 概述 1.3 全局引入和配置1.4 组件内使用 vue2 项目引入 sass附:忽略ts类型检测 前言
Sass 是世界上最成熟、最稳定、最强大的专业级CSS扩展语言!在日常项目开发过程中使用非常广泛&…
Sass预处理器教程
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes
觉得有帮助的同学,可以点心心支持一下哈
一、sass是什么
Sass官方文档 www.sasscss.com/guide
Sass中文网 www.sass.hk
sass是一种css预处理语言,由Ruby语言开发&#x…
史上最简单的wireguard系列教程-headscale基础介绍
tailscale和headscale介绍
tailscale介绍
tailscale (以下部分简称ts) 是基于wireguard协议开发,实现隧道加密点对点连接的上层应用,wireguard本身提供了两种实现,分别为用户态和内核态实现,ts是基于用户…
9,带情妹妹入坑学习vue事件绑定,告诉她该怎样提高自己的编程能力?
2020【前端VUE框架】最新最全实战课程,VUE56节分享,免费拿不谢!学习目标:
提示:2021【前端VUE框架】最新/最全/最细实战课程,VUE56节进阶学习 重磅来袭:3个月掌握 vue 入门知识到实战学代码。 …
[小程序开发] 组件生命周期
一、组件生命周期 组件自身的一些钩子函数,这些函数在特定的时间节点时被自动触发。
二、组件生命周期函数 组件的生命周期函数需要在lifetimes字段内进行声明。 组件的生命周期函数有5个:created、attached、ready、moved、detached。 在created钩子函…
解决 npm ERR! node-sass 和 gyp ERR! node-gyp 报错问题
一、需要安装 msbuild 微软构建工具
npm install windows-build-tools --global --production二、如需要安装低版本的node,可以安装nvm版本管理工具
如果你机器里的node版本太高,又不想卸载重新安装低版本的node,可以安装一个 NVM 版本管理…
Sass基础知识之【变量】
文章目录 前言变量声明变量引用变量名用中划线还是下划线分隔后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:Sass和Less 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。…
抖音短视频SEO矩阵系统源码开发
一、概述
抖音短视频SEO矩阵系统源码是一项综合技术,旨在帮助用户在抖音平台上创建并优化短视频内容。本文将详细介绍该系统的技术架构、核心代码、实现过程以及优化建议,以便读者更好地理解并应用这项技术。 二、技术架构
抖音短视频SEO矩阵系统采用前…
抖音短视频seo矩阵系统源代码技术开发方案分享
一、 功能结构设计
1. 视频管理:对于不同平台,不同账号,不同格式,不同内容短视频进行管理,素材分组等,实现多资源数据汇和统一管理
2. 数据挖掘分析:通过数据挖掘和数据分析,提供数…
vue3项目实现预览图片、旋转图片功能
一、需求:
在点击图片时,能预览大图,弹出一个包含旋转图片功能按钮的弹窗。用户可通过点击按钮实现对图片的旋转操作
二、思路: 点击图片预览: 用户通过点击图片触发预览功能。接收图片的 URL,弹出一个模…
less、sass的使用及其区别
CSS预处理器
CSS 预处理器是一种扩展了原生 CSS 的工具,它们添加了一些编程语言的特性,以便更有效地编写、组织和维护样式代码。预处理器允许开发者使用变量、嵌套、函数、混合等功能,从而使 CSS 更具可读性、可维护性和重用性,特…
外卖平台订餐流程架构的实践
当我们想要在外卖平台上订餐时,背后其实涉及到复杂的技术架构和流程设计。本文将就外卖平台订餐流程的架构进行介绍,并探讨其中涉及的关键技术和流程。
## 第一步:用户端体验
用户通过手机应用或网页访问外卖平台,浏览菜单、选择…
npm install报错node-sass@4.14.1 postinstall: `node scripts/build.js`
npm install报错node-sass4.14.1 postinstall: node scripts/build.js
问题1: error node-sass4.13.1 postinstall: node scripts/build.js 解决方法:
npm config set sass_binary_sitehttps://npm.taobao.org/mirrors/node-sass
npm install问题2&…
合并分支--将自己的分支合并到master分支
在版本控制系统(例如Git)中,将自己的分支合并到master(或者主分支)通常需要以下步骤:
### 1. 切换到主分支
首先,确保你的本地仓库当前处于主分支。你可以使用以下命令切换到主分支࿱…
SpringBoot+vue3打造企业级一体化SaaS系统
SpringBootvue3打造企业级一体化SaaS系统 简介: 全面提升前后端技术水平,独立完成全栈项目开发能力,快速进击全栈工程师,最终在面试中脱颖而出。整合后端主流技术(Spring Boot、物理数据库隔离、加载动态权限、多…
解决sass问题:npm ERR! node-sass@9.0.0 postinstall: `node scripts/build.js`
目录
一、遇到问题
解决办法
二、 再次遇到问题
解决办法
题外话 一、遇到问题
1.运行这个项目的适合,遇到了没有sass的问题 解决办法
然后就用命令下载sass
npm install node-sass 二、 再次遇到问题
2.下载sass的时候又发现了一个这样的问题
npm ER…
sass 重写elementui样式
$namespace: promotion 这段代码中的 forward 指令用于将 element-plus/theme-chalk/src/mixins/config.scss 文件中的内容导入当前的 Sass 文件,并使用命名空间 promotion。这样做的目的是可以在当前文件中使用被导入文件中的 mixin,而不会与当前文件中…
[小程序开发] 构造页面
一、Component方法
Component方法用于创建自定义组件,小程序页面也可以使用Component方法进行创建,从而实现复杂的页面逻辑开发。 使用Component方法构造页面,可以实现更加复杂的页面逻辑开发。 二、注意事项 1、要求.json文件中必须包含usi…
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
系列文章目录(点击查看) 文章目录 系列文章目录(点击查看)前言一、安装二、快速开始三、自动引入1、首先你需要安装 unplugin-vue-components 和 unplugin-auto-import 这两款插件2、在 vite.config.ts 文件中添加如下代码 四、自…
SASS简介及使用方法
Sass(Syntactically Awesome Style Sheets)是一种CSS预处理器,它扩展了CSS语法,并提供了许多有用的功能,使得样式表的编写更加高效和灵活。下面是关于Sass的简介和使用方法:
简介
Sass允许你使用变量、嵌…
css预处理器sass/scss入门
sass/scss入门一、css预处理器是什么?二、为什么要用css预处理器?三、sass、less、stylus的区别?四、sass与scss五、sass安装六、sass常见用法6.1 嵌套6.2 父选择器6.3 变量6.4 插值语句6.5 数据类型与基本运算6.5.1 数字运算6.5.2.字符运算6.5.3.颜色运…
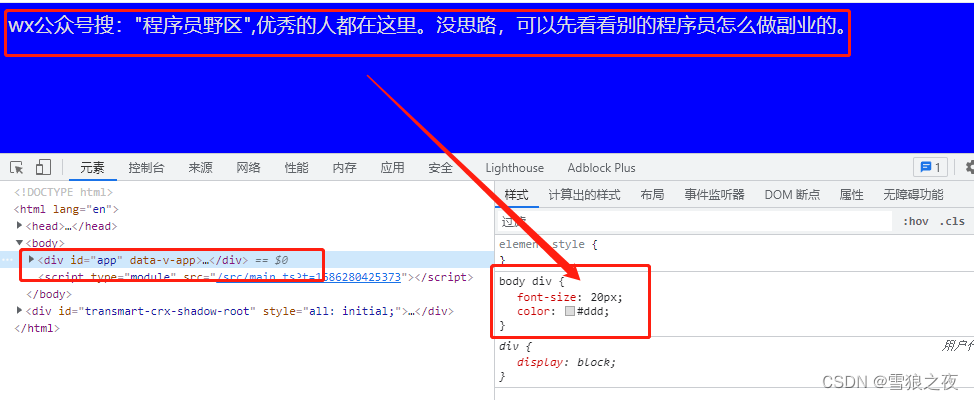
日常踩坑-[sass]Error: Expected newline
在学习sass的时候,运行时发现报错 经过网上冲浪知道,原来在声明语言的时候 lang 不能声明为 sass ,而是 scss ,这就有点坑了
原因: scss是sass3引入进来的,scss语法有"{}“,”;"而sass没有,所以…
css预编译sass,css也可以变得优雅
1. 嵌套选择器
#content {article {h1 { color: #333 }p { margin-bottom: 1.4em }}aside { background-color: #EEE }
}编译后
#content article h1 { color: #333 }
#content article p { margin-bottom: 1.4em }
#content aside { background-color: #EEE }2. 变量声明和使…
探索牙科业务架构的优化与整合解决方案
在现代医疗领域中,牙科作为一个重要的分支,其业务架构和整体解决方案的优化与整合,对于提高诊疗效率、提升患者体验以及促进口腔健康水平具有重要意义。本文将深入探讨牙科业务架构的优化方向和整体解决方案,为牙科行业的发展提供…
探索未来外贸电商系统的创新架构
在全球化、数字化的时代背景下,外贸电商行业呈现出蓬勃发展的态势。为了适应市场竞争的激烈和用户需求的多样化,外贸电商系统的架构设计显得尤为重要。本文将深入探讨未来外贸电商系统的创新架构,以期为行业发展提供新的思路和方向。
随着全…
解锁未来:大模型GPT的应用架构与创新实践
在人工智能的黄金时代,大模型如GPT(Generative Pre-trained Transformer)已成为技术创新和应用发展的前沿。它不仅重新定义了人机交互的方式,还在多个领域内展现出了巨大的应用潜力。本文将深入探讨大模型GPT的应用架构࿰…
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第四章 认识项目目录
系列文章目录(点击查看) 文章目录 系列文章目录(点击查看)前言一、node_modules文件夹二、public文件夹三、src文件夹四、.gitignore五、index.html六、package.json1、name、version、private 和 type 属性2、script 属性3、depe…
抖音短视频矩阵系统源代码开发部署/SaaS贴牌/源码开源
抖音短视频矩阵系统的源代码开发部署可以分为以下几个步骤: 确定需求:首先,你需要确定你想要开发的具体功能和特性,比如用户注册、上传短视频、评论等。 开发源代码:根据需求,你可以选择使用合适的编程语言…
vue2 在 template 中使用 sass 变量
vue2 在 template 中使用 sass 变量 1:使用 CSS Modules 提供的 :export 关键字,示例如下
theme.scss
// 主题色
$theme:#756ef9;// 设置弹出层的方向
// 可以通过mode参数设置,可以设置为left、top、right、bottom、center
:export {// popupMode: center;popupMode: top;…
Less和Sass的原理和用法
一、原理 1.1 Less定义:是一种动态的样式语言,使CSS变成一种动态的语言特性,如变量、继承、运算、函数。Less既可以在客户端上面运行(支持IE6以上版本、Webkit、Firefox),也可以在服务端运行(Node.js) 1.2 SaSS定义:是一种动态样式语言&#…
抖音seo源码-源代码开发搭建-开源部署(不加密)
抖音SEO矩阵系统源码开发功能模型是指在抖音平台上提高视频搜索排名的一种算法模型。该功能模型包括多个部分,如内容优化、用户交互、社交化推广等,通过对这些因素的优化和提升,达到提高视频搜索排名的目的。具体实现包括使用关键词、标签等优…
CSS预处理器sass和less
文章目录CSS预处理器什么是CSS预处理器Sass和LESS背景介绍Sass背景介绍LESS的背景介绍Sass安装Sass下载Ruby安装文件安装Ruby安装Sass编译Sass命令行编译命令行编译配置选项四种编译排版演示nested 编译排版格式expanded 编译排版格式compact 编译排版格式compressed 编译排版格…
构建高效学习组织:企业培训体系系统架构的全面解析
随着企业对人才培养的重视和市场竞争的不断加剧,建立完善的企业培训体系系统架构成为了企业发展的关键。本文将深入探讨企业培训体系系统架构的构建和优化,从战略规划、内容设计、技术支持以及效果评估等方面进行全面解析,帮助企业构建高效的…
CSS中,SASS/SCSS语言的‘@/‘路径引入问题
/ 是webpack设置的路径别名,代表什么路径,要看webpack的build文件夹下webpack.base.conf.js里面对于是如何配置,在scss中,如果我们想要使用别名,需要在前面加上一个~才可以
例如:
background: url(~/assets/common/l…
记录node 版本对应的 node-sass 版本号
当我们在项目中使用 node-sass 时,电脑的 node版本号一定要与 node-sass 版本号对应,不对应时下载就会报错
一、官方文档地址
https://www.npmjs.com/package/node-sass
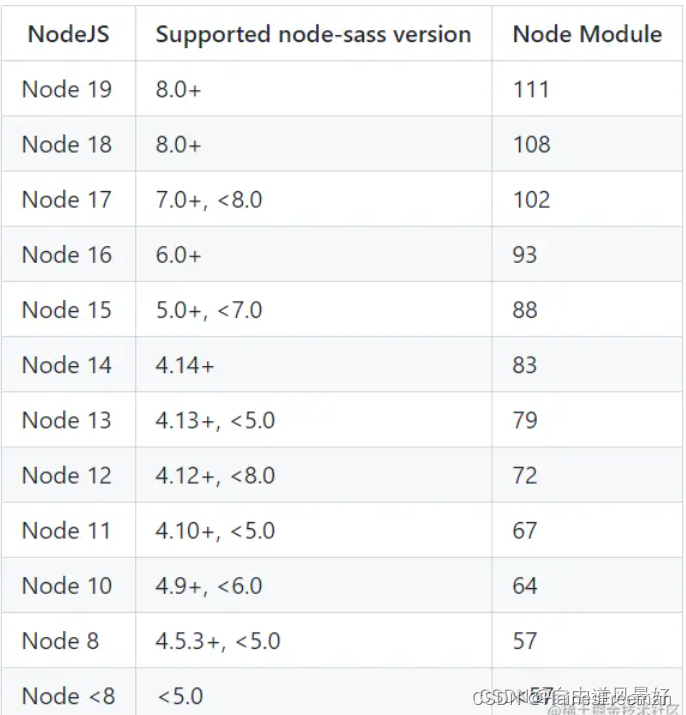
二、对应版本表格
抖音seo开源源码,抖音优化系统定制方案
抖音作为目前最火热的短视频平台之一,其在移动互联网领域的影响越来越大。然而,一款成功的产品未必仅仅靠着其自身的功能和品质就能获得市场的认可,还需要通过优化SEO来实现更好的曝光率。下面,本文将介绍如何优化抖音SEO源码开发…
day48(vueJS)模块化管理状态 辅助函数 / 映射函数 sass库
vuejs模块化管理 辅助函数 / 映射函数 sass库 1.模块化管理状态2.辅助函数/映射函数3.sass库 1.模块化管理状态
1.1要点总结
1. 步骤:(模块化管理状态强调模块化开发思想)1. 按照state中不同的数据,将getters,mutations,actions…
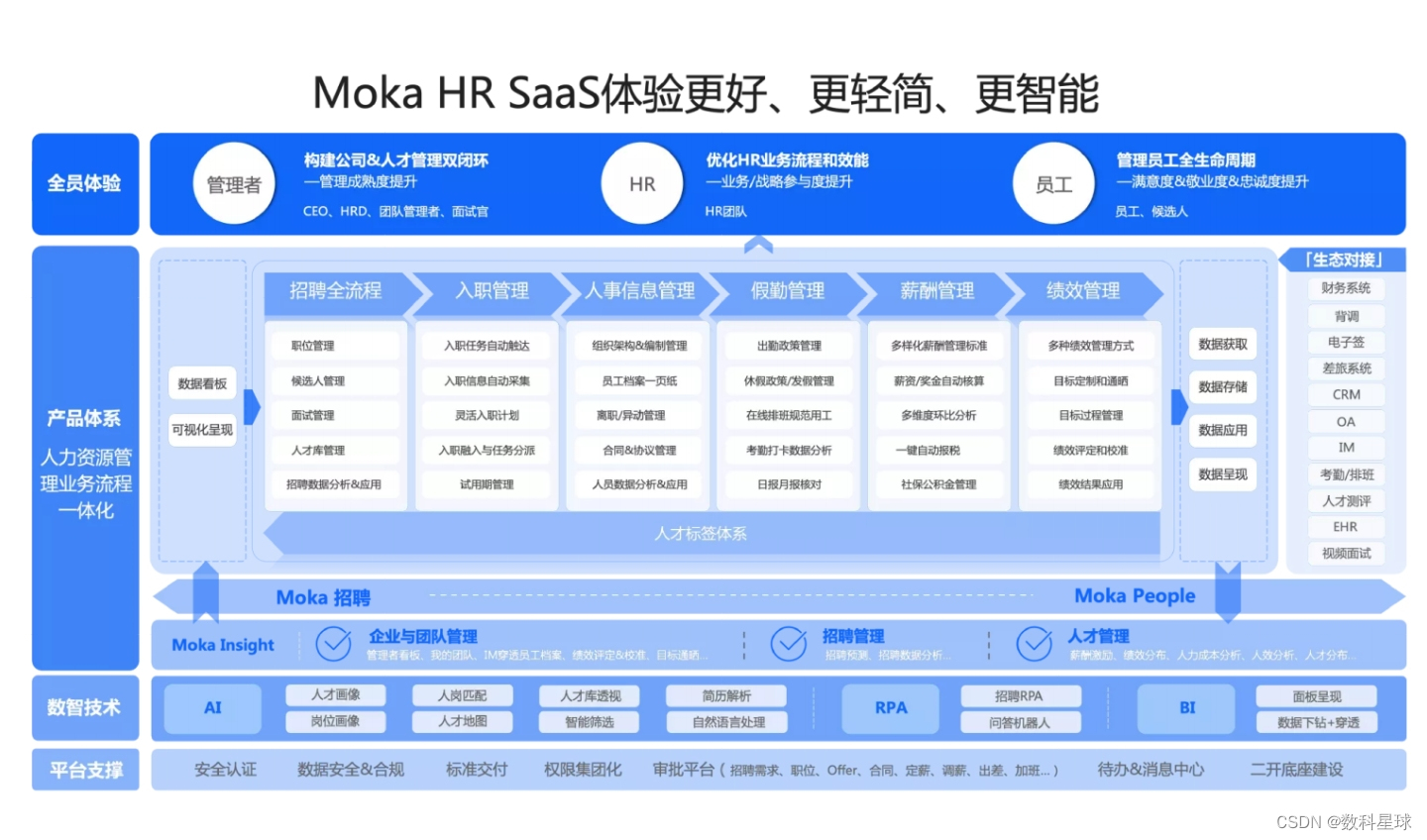
MokaPeople 上线 300 天:主打管理者视角和全员体验
当前,我们是身处的时代已从 VUCA 向 BANI 转变,在政策、经济和技术等多方面因素的驱动下,数字化转型已成为企业发展的必然趋势。
尤其在当下对于人才环境中的竞争态势也不得不迫使 HR 转型也进入了关键性的时刻。
6 月 2 日,国内…
在webstorm中配置sass编译环境
1.下载ruby 下载地址:ruby下载 2.安装ruby 下载之后,有一个exe安装包 双击exe文件 ,并选择自己的安装位置(这个位置一定要记得,需要在webstorm中使用)。其他的步骤默认安装即可。 3.安装sass ruby安装成功后…
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 系列文章目录
系列文章目录
第一章 技术栈简介 (开篇) 第二章 环境部署 (Node等环境安装) 第三章 项目创建 (Vite项目初始化) 第四章 认识项目目录 第五章 Element-Plus组件库安装和使用 第六章 样式格式化 (Sass) 第七章 路由配置 (vue-router路由守卫) 第八章 请求配置 (Axios请求和响应拦…
抖音seo短视频矩阵SaaS源码部署--开源搭建(一)
抖音seo短视频矩阵源码是一种基于短视频平台的软件程序,它可以帮助用户在多个短视频平台上进行短视频营销。短视频矩阵源码包含了多种功能,例如短视频上传、短视频批量管理、短视频数据分析等等。用户可以根据自己的需求,选择不同的功能来实现…
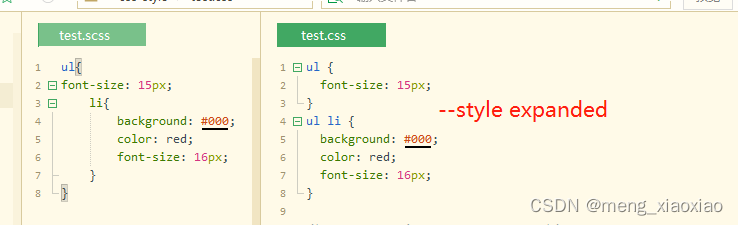
css学习——sass(6)
第一步,全局安装 sass
在命令行工具: npm install -g sass 查看版本 sass --version 第二步:手动将sass 编译为css
1、创建一个test.scss : 2、在命令行终端 输入sass test.scss test.css进行编译 第三步、监听者目录,sass 自动…
npm install failed at node-sass command failed
npm install failed at node-sass command failednpm install 执行后出现如下错误错误信息错误分析过程错误解决我是将军,我一直都在,。!npm install 执行后出现如下错误
我维护了一个项目,web页面是使用Angular.js和一些实用程序…
NODEJS安装和vue安装及运行方法以及出现Cannot find module ‘node-sass‘ Require stack问题解决方法
安装nodejs
官网下载:
https://registry.npmmirror.com/binary.html?pathnode/选择要下载的版本 一般建议下载msi 选择自己的安装位置一直下一步即可完成
检查一下是否安装成功
打开cmd,输入如下指令
node -vnpm -v输出了版本号就说明安装成功了 …
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 组件库安装和使用(Element-Plus基础配置)
系列文章目录(点击查看) 文章目录 系列文章目录(点击查看)前言一、安装二、快速开始三、自动引入1、首先你需要安装 unplugin-vue-components 和 unplugin-auto-import 这两款插件2、在 vite.config.ts 文件中添加如下代码 四、自…
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第三章 项目创建
系列文章目录
第一章 技术栈简介 (开篇) 第二章 环境部署 (Node等环境安装) 第三章 项目创建 (Vite项目初始化) 第四章 样式格式化 (Sass) 第五章 路由配置 (vue-router路由守卫) 第六章 请求配置 (Axios请求和响应拦截) 第七章 Layout组件 (Element-Plus的使用) 第八章 登录开…
npm install时 node-sass npm ERR command failed问题解决
npm ERR! code 1 npm ERR! path D:… ode-sass npm ERR! command failed 问题解决办法 问题版本问题解决方法卸掉原来的node.js查看需要的node-sass的版本根据node-sass的版本找到合适的node.js版本下载安装新的node.js卸掉之前装的node-sass安装指定版本的node-sass然后就可以…
Node Sass version 7.0.1 is incompatible with ^4.0.0
problem
使用 create-react-app 构建前端工程 想要使用sass,安装好 npm install node-sass --save 启动服务报错: Node Sass version 7.0.1 is incompatible with ^4.0.0 看错误是不兼容导致的
solution
npm uninstall node-sass npm i -D sass npm r…
less、sass、webpack(前端工程化)
目录 一、Less
1.配置less环境
1.先要安装node:在cmd中:node -v检查是否安装node
2.安装less :cnpm install -g less
3.检查less是否安装成功:lessc -v
4.安装成功后,在工作区创建xx.less文件
5.在控制台编译less,命令&…
css less sass 动态宽高
less
height: ~"calc(100% - 30px)";若要需要按照某个比例固定高度可以用
min-height: e("calc(100vh - 184px)")css height: calc(100% - 50px);sass
height:calc(100% - var(--height) );
Sass、Less和Stylus之间有什么主要的区别?
Sass、Less和Stylus是三种常见的CSS预处理器,它们在功能和语法上有一些区别。以下是它们之间的主要区别:
1:语法差异:
Sass使用缩进的语法,使用类似于Python的缩进来表示嵌套规则和块级作用域。Less和Stylus使用类似…
Sass Loader Error: Invalid options object. Stylus Loader has been initialized using an options objec
报错信息 1.Sass Loader Error: Invalid options object. Stylus Loader has been initialized using an options object that does not match the API schema。 Syntax Error: ValidationError: Invalid options object. Stylus Loader has been initialized using an options…
Sass 同时导出JavaScript 和 CSS变量
Sass 官网
安装插件
注意 sass-loader 版本没设太高,否则会报错 Syntax Error: TypeError: this.getOptions is not a function
npm i sass sass-loader10 -D创建 Sass 文件
variables.module.scss。注意这里是 module.scss:
否则报错 Cant find st…
探讨倒排索引Elasticsearch面试与实战:从理论到实践
在当前大数据时代,Elasticsearch(以下简称为ES)作为一种强大的搜索和分析引擎,受到了越来越多企业的青睐。因此,对于工程师来说,掌握ES的面试准备和实战经验成为了必备技能之一。本文将从ES的面试准备和实际…
抖音seo系统源代码开发部署技术分享--基于抖音开放平台
抖音SEO搜索是什么? 抖音SEO搜索是指在抖音平台上进行搜索引擎优化(Search Engine Optimization)的一种技术手段。 通过优化抖音账号、发布内容和关键词等,提高抖音视频在搜索结果中的排名,从而增加视频曝光量和用户点…
一篇文章教你解决node-sass 4.12.0 安装失败,一劳永逸
已知:
使用mac电脑使用的node版本是v14.20.0
问题:在安装node-sass 4.12.0的时候报错如下 看到这一堆错误,千万不要立马复制粘贴到浏览器去搜,感觉像无头苍蝇乱撞,好歹稍微看一下什么意思。
显而易见是有一个文档40…
抖去推账号矩阵+无人直播+文案引流系统开发搭建--开源
核心技术
1. AI自动直播:
智能系统通过丰富可定制的文案库, 拥有有料有趣的灵魂。不仅能自动语音讲解内容,还可以在直播中和用户灵活互动。直播中可将团购商品同话术自动上下架。 2. AI剪辑
可一键智能批量成片,也可跟着模板剪…
vue脚手架编译报错Can‘t resolve ‘sass-loader‘ in ‘XXX‘解决方法
问题在于 Vue 不能直接解析sass-loader 解决的办法就是要在你本地安装sass-loader 在项目终端执行代码如下
npm install sass-loader -Dnpm install node-sass -D然后再重新启动项目即可
探索CSS预处理器:Sass、Less与Stylus
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第二章 环境部署
系列文章目录
第一章 技术栈简介 (开篇) 第二章 环境部署 (Node等环境安装) 第三章 项目创建 (Vite项目初始化) 第四章 样式格式化 (Sass) 第五章 路由配置 (vue-router路由守卫) 第六章 请求配置 (Axios请求和响应拦截) 第七章 Layout组件 (Element-Plus的使用) 第八章 登录开…
使用sass开发web-components组件
思路:借助chokidar监听变化,将scss编译成css后插入 同时执行chokidar监听和webpack server "start": "npm run watch:css & webpack serve","watch:css" : "node chokidarStyles.js",// chokidarStyles.js
…
HelpLook VS GitBook:知识库优劣详解
在信息爆炸的时代,企业要保持竞争优势,就必须善于管理和利用内部的知识资产。企业知识库作为一种集中存储和共享知识的工具,正在成为现代企业不可或缺的一部分。 HelpLook和Gitbook是提供专业知识库的两个平台,也被大众熟知。它们…
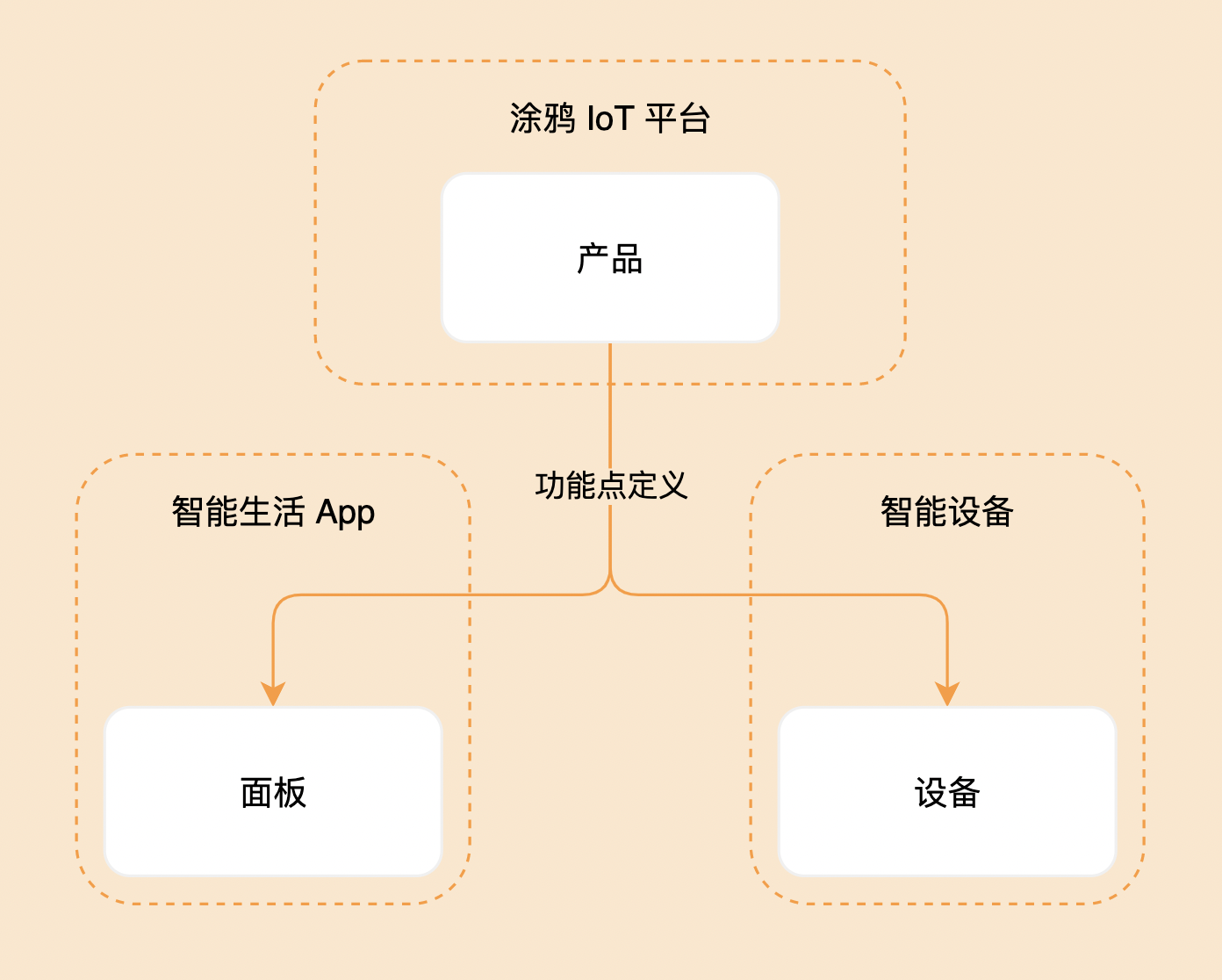
面板小程序搭建环境指南
本文介绍进行面板小程序开发前所必要的环境搭建工作。如果您已具备以下开发环境,可跳过本文。
前提条件
了解面板小程序
面板小程序是一种特殊的小程序开发模式,专注于设备控制面板场景,有特定的开发和加载模式。 它在智能小程序基础之上增…
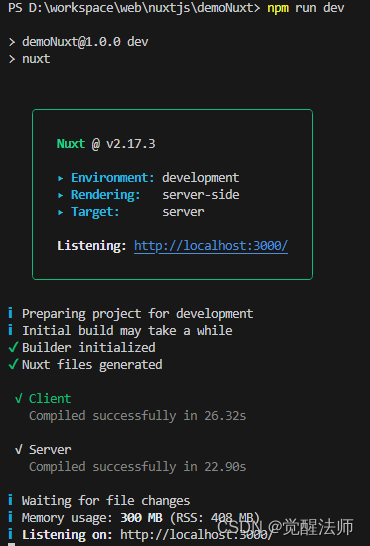
NuxtJs安装Sass后出现ERROR:Cannot find module ‘webpack/lib/RuleSet‘
最近了解NuxtJs时,发现问题比较多,对于初学者来说是件比较头痛的事。这次是安装sass预处理器,通过命令安装后,出现了ERROR:Cannot find module webpack/lib/RuleSet 错误,于是根据之前经验,对版…
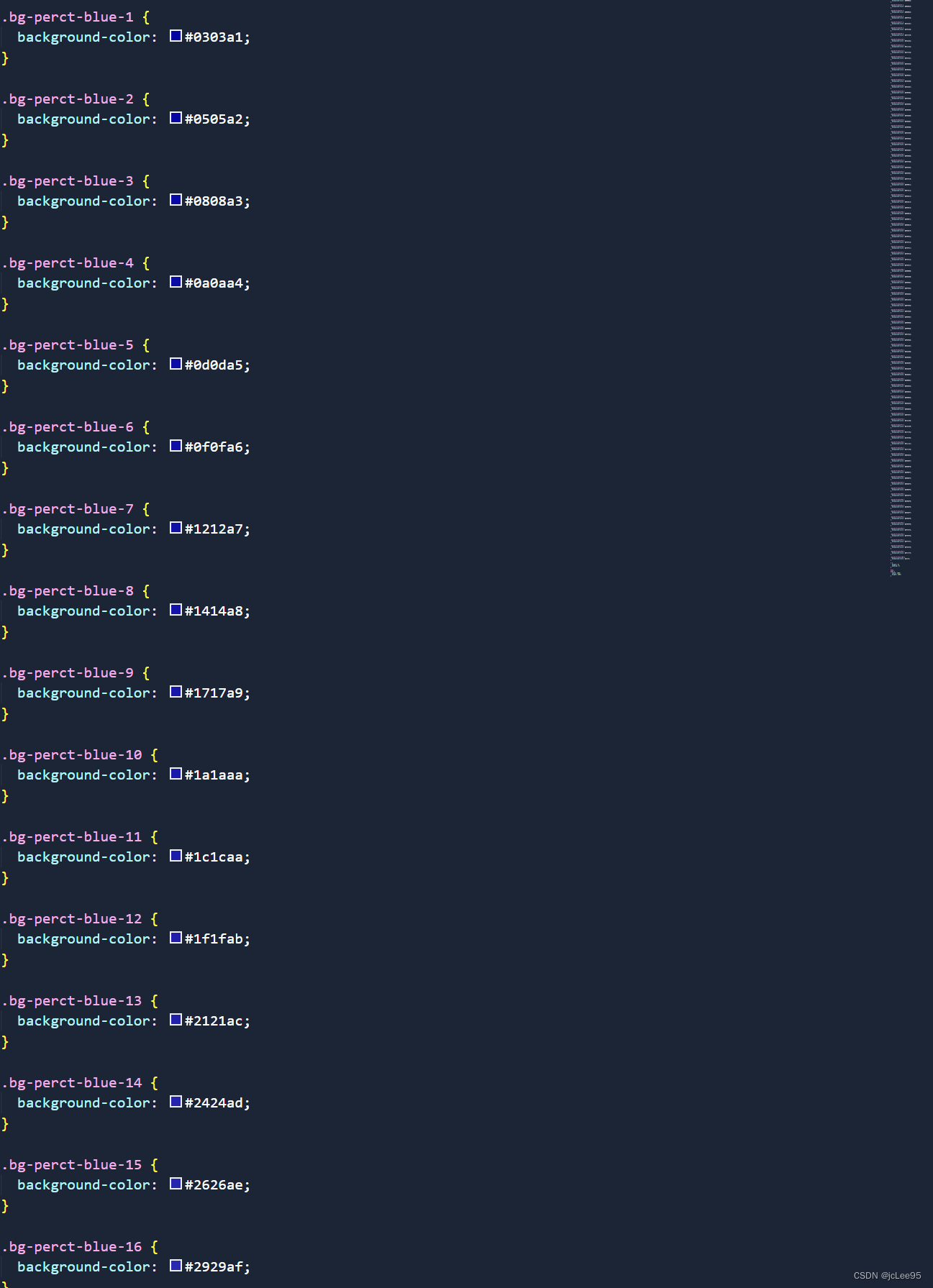
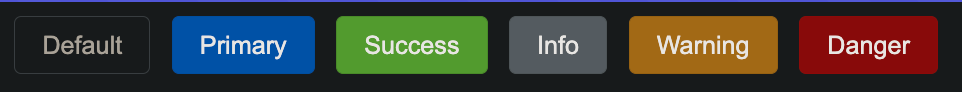
sass 生成辅助色
背景
一个按钮往往有 4 个状态。
默认状态hover鼠标按下禁用状态
为了表示这 4 个状态,需要设置 4 个颜色来提示用户。
按钮类型一般有 5 个:
以 primary 类型按钮为例,设置它不同状态下的颜色:
<button class"btn…
软件工程 课堂测验 简答
结构化的软件设计的工具有哪些?各有什么特点? 表示软件结构的图形工具: 1)层次图和HIPO图:层次图描绘软件的层次结构,一个矩形框代表一个模块,框间的连线表示调用关系,每个方框可带编…
如何利用React和Sass实现可定制的前端样式
如何利用React和Sass实现可定制的前端样式
引言: React是一种流行的JavaScript库,用于构建用户界面。它提供了组件化的方式来开发复杂的前端应用程序。而Sass是一种CSS预处理器,通过将CSS代码分解为模块,可以更方便地管理和组织样…
爆款视频生成器小程序源码搭建方案
爆款视频生成器是一种可以帮助用户快速制作出高质量视频的工具。它可以根据用户提供的素材、模板和音乐等要素,自动生成一个精美的视频。这种工具可以大大节省用户的时间和精力,同时还能够提高视频制作的效率和质量,使视频更易于被观众接受和…
Failed at the node-sass@4.14.1 postinstall script.
问题描述
安装sass
# "node-sass": "^4.9.0"
npm i node-sass报错如下
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass4.14.1 postinstall: node scripts/build.js
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass4…
短视频矩阵是什么?源码搭建技术干货
一、短视频账号矩阵是什么?
短视频账户矩阵实际上是通过一些技术手段将账户和账户连接起来的。这种账户有一定的相关性。通过相互吸引流量,可以扩大账户的影响力,使账户拥有更多的粉丝和更高的价值。短视频账户矩阵属于短视频营销策划的高级…
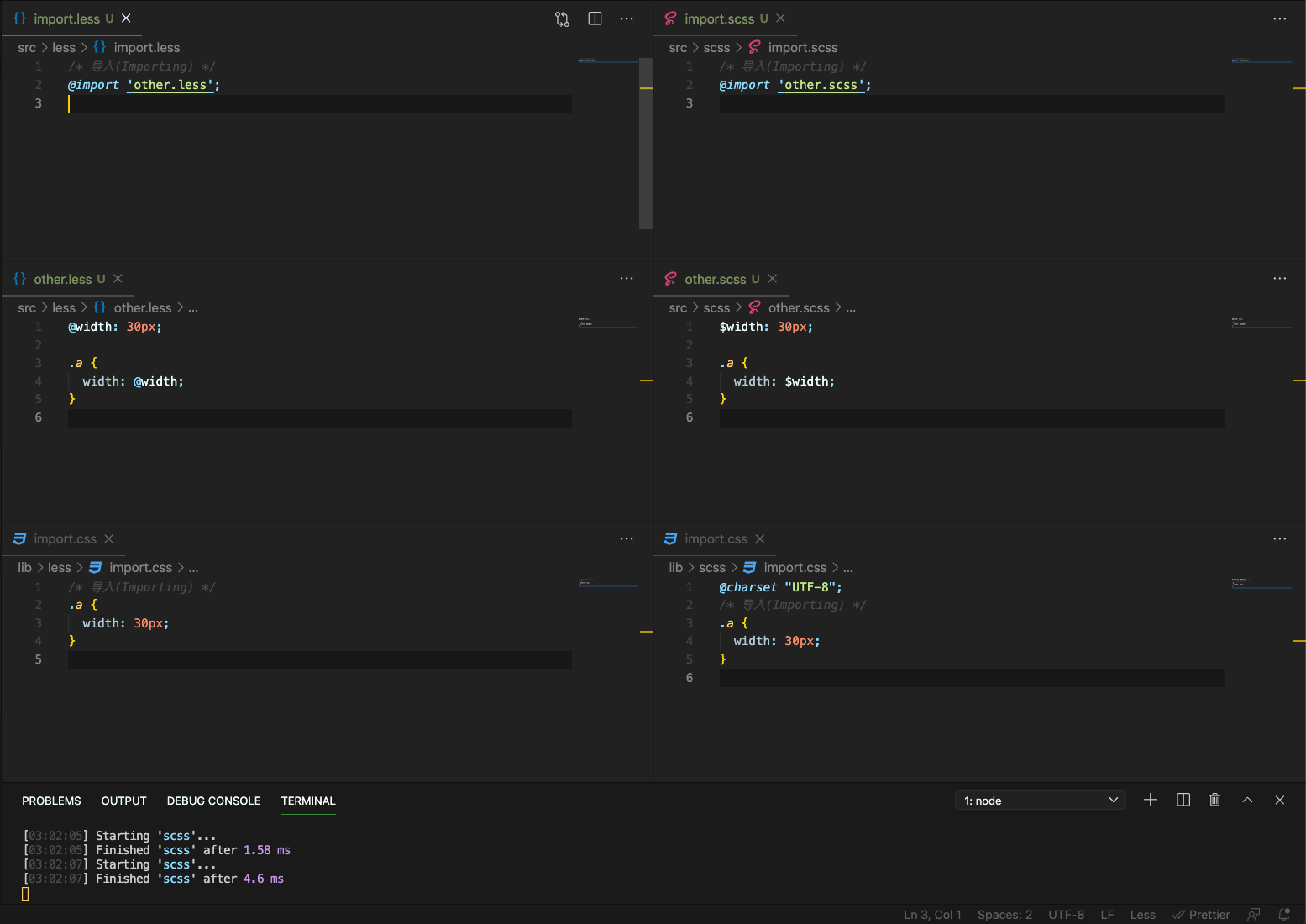
[plugin:vite:css] [sass] Undefined mixin.
前言: vite vue3 TypeScript环境
scss报错: [plugin:vite:css] [sass] Undefined mixin. 解决方案:
在vite.config.ts文件添加配置 css: {preprocessorOptions: {// 导入scss预编译程序scss: {additionalData: use "/resources/_ha…
下载node-sass
先卸载node-sass
npm uninstall node-sass重新下载node-sass,设置变量 sass_binary_site,指向淘宝镜像地址
npm i node-sass --sass_binary_sitehttps://npm.taobao.org/mirrors/node-sass/
抖音seo源代码开源部署----基于开放平台SaaS服务
抖音SEO搜索是什么? 抖音SEO搜索是指在抖音平台上进行搜索引擎优化(Search Engine Optimization)的一种技术手段。 通过优化抖音账号、发布内容和关键词等,提高抖音视频在搜索结果中的排名,从而增加视频曝光量和用户点…
Win10安装node-sass
今天在Github上下载了一个前端开源项目,当我使用npm安装依赖时出现了各种问题,解决过程中学了挺多知识,刚好总结一下。
使用命令
安装依赖,在根目录下执行
npm install --registryhttps://registry.npm.taobao.org出现的问题
…
SASS 官方文档速通
前言:参考 Sass 中文网。
一. 特色功能 Sass 是一款强化 CSS 的辅助工具,在 CSS 语法的基础上增加了变量、嵌套、混合、导入等高级功能。有助于组织管理样式文件,更高效地开发项目。 二. 语法格式 .scss 拓展名:在 CSS3 语法的基…
探索美团平台的发展与创新
美团作为中国领先的生活服务平台,为用户提供了丰富多样的服务,包括外卖配送、酒店预订、旅游出行等。在激烈的市场竞争中,美团不断进行创新和拓展,致力于提升用户体验,拓展服务范围,实现商业增长。本文将探…
抖音seo源码搭建,抖音矩阵系统源码分发,抖音矩阵同步分发
前言:抖音seo源码,抖音矩阵系统源码搭建,抖音矩阵同步分发。抖音seo源码部署是需要对接到这些正规接口再来做开发的,目前账号矩阵程序开发的功能,围绕一键管理多个账号,做到定时投放,关键词自动…
vue脚手架安装步骤详情
Vue-cli安装步骤详情 前言:在做vue项目中,我们如果不使用vue提供的脚手架,我们就必须自己去搭建项目中所需的一切东西, 这些项目所需要的目录结构啊 ,等等,这样的话会出现重复性的工作,费时费力的。Vue脚手架帮助你快速开始一个vue项目,其实其…
【css】sass中的模块化
传统用法
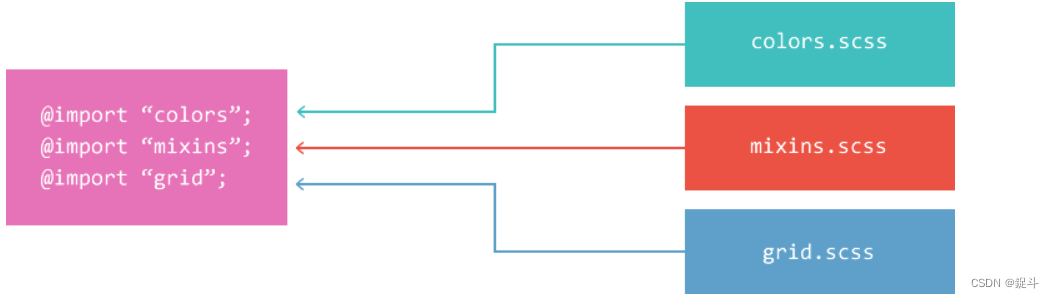
import
import "aaa.scss"
import "bbb.scss"
运行时
编译时出现的问题:混淆,污染,无私有推荐用法
use 可以解决混淆,污染,无私有的问题
使用use就相当于解决了混淆
use "aaa.scss"
…
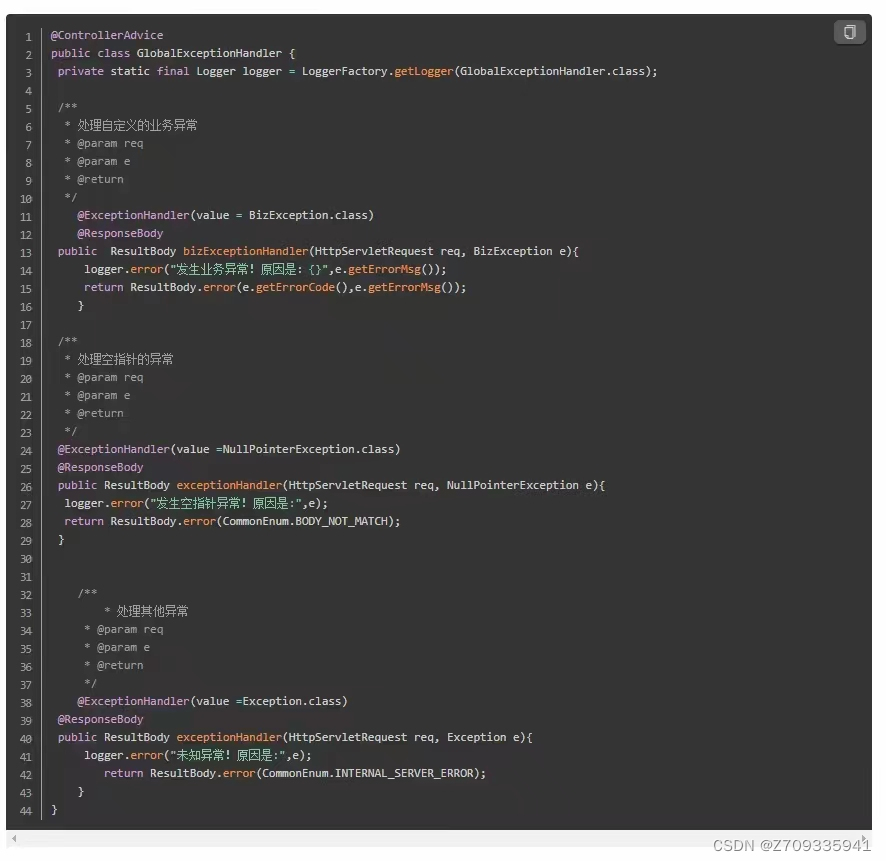
Node Sass version 6.0.0 is incompatible with^4.0.0
node-sass 6.0.0版本与^4.0.0不兼容
1、先卸载之前版本的node-sass
npm uninstall node-sass2、卸载后安装4.0.0版本
npm install node-sass4.14.1这里可能会失败,原因是你安装的淘宝镜像的问题。
(1)重装淘宝镜像
npm install -g cnpm …
前端小白的学习之路(lessscss)
提示:less,sass&scss 目录
一、less
1.变量
2.嵌套规则
3.混合
4.针对属性值进行操作的函数
5.循环
6.拓展语法
二、scss&sass
1.sass
2.scss 一、less
是一个开源的、基于 CSS 的预处理器,它使得编写和维护 CSS 更加简单和高效。通…
Vue2问题:如何全局使用less和sass变量?
前端功能问题系列文章,点击上方合集↑
序言
大家好,我是大澈!
本文约2400字,整篇阅读大约需要4分钟。
本文主要内容分三部分,如果您只需要解决问题,请阅读第一、二部分即可。如果您有更多时间ÿ…
它来了,xhadmin多应用Saas框架正式发布!
这是一个很激动人心的时刻,因为这个框架从立项到现在已经一年多的时间了,先给大家欣赏下颜值吧。 上图所示是总后台的首页截图,看上去还是比较满意的,不过后续还有一些小小的调整。
应用市场的效果也是相当炸裂的,整体…
安装sass报错解决方案
最近跟着B站视频学习前端开发:https://www.bilibili.com/video/BV1Sc41187nZ?p7 按照老师给的指令,在cmd里安装sass,一直报错。 在网上各种找资料,webpack fibers sass-loader node-sass,挨个装了个遍,不停…
vue sass-loader,webpack安装卸载操作命令
检查 node-sass 的可用版本:运行下面的命令,查看 node-sass 的可用版本列表。 查看
npm view node-sass versions卸载
npm uninstall node-sass安装指定版本
npm install node-sass4.14.1安装最新版本
npm install sass-loaderlatest如果没有指定特定…
下拉列表select动态添加option和获取选中的option的值和value
分别用两种方法动态添加option:
方法一:JS方法添加
1、创建select标签
var select documnet.createElement(‘select’);
2、给select添加id
select.setAttribute(‘id’,‘selectid’);
3、给select添加onchange事件
select.setAttribute(‘onc…
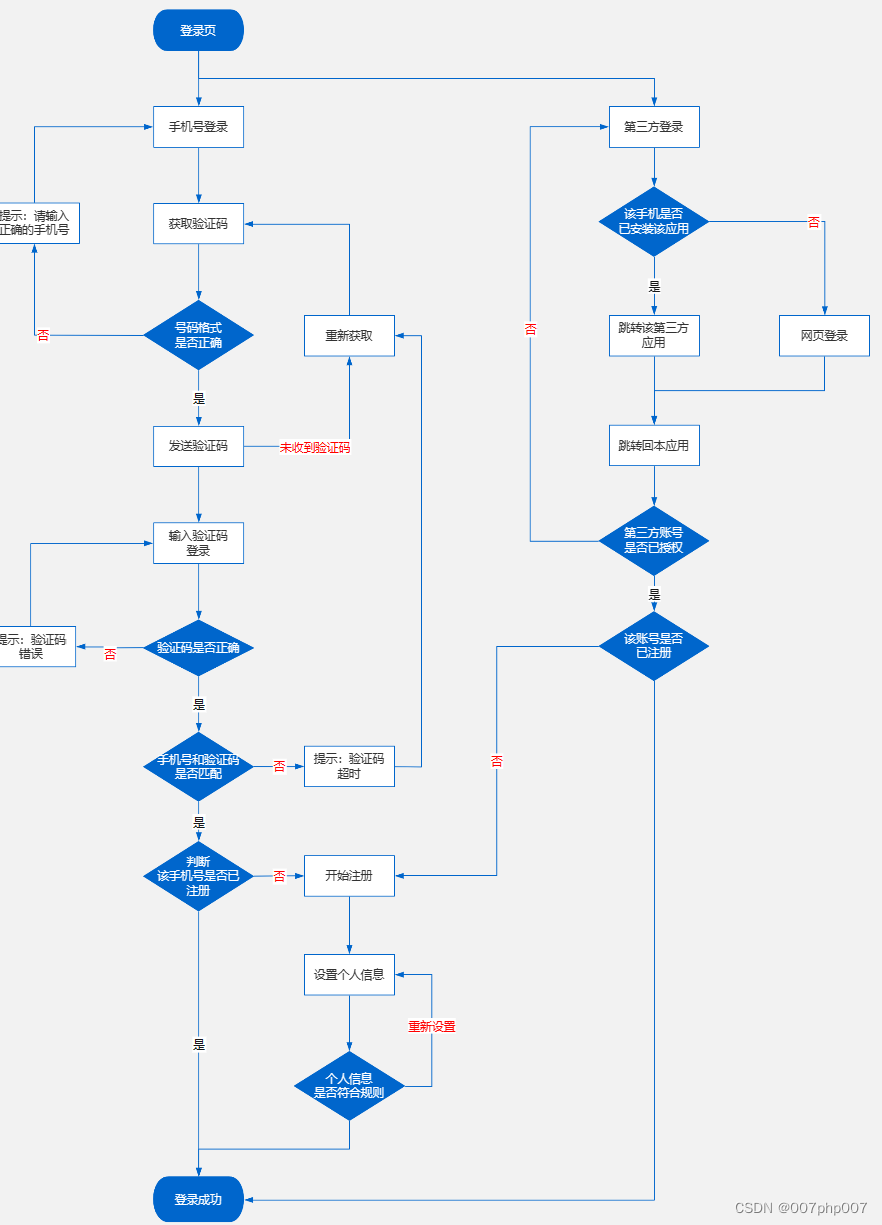
构建安全高效的用户登录系统:登录流程设计与Token验证详解
在当今数字化时代,用户登录系统是几乎所有在线服务的基础。然而,随着网络安全威胁的不断增加,设计一个安全可靠的登录系统变得至关重要。本文将深入探讨用户登录流程的设计原则以及Token验证的实现方式,带您了解如何构建安全高效的…
Vue项目中 安装及使用Sass(scss)
普通方法
一、安装使用scss
1. 安装 scss
npm install scss --save2. 安装 node-sass 和 sass-loader sass-loader:把 sass编译成css node-sass:nodejs环境中将sass转css
提示:限制 node-sass,sass-loader 版本号,…
npm install node-sass报错
前言
在使用 node-sass 时,你可能会遇到安装 node-sass 时出现各种错误的情况。在本文中,我们将探讨一些常见的 node-sass 安装错误,以及如何解决它们。
无论你是初学者还是有经验的开发者,本文都将为你提供有用的信息和技巧&…
探索口腔系统功能架构的演变与未来
随着医疗技术的不断发展和人们对口腔健康的重视,口腔系统的功能架构也在不断演变。从传统的口腔诊疗到数字化的口腔健康管理,口腔系统的功能框架正在经历着翻天覆地的变化。本文将深入探讨口腔系统功能架构的演变历程以及未来发展趋势。
---
随着社会的…
sass中的导入与部分导入
文章目录 sass中的导入与部分导入1. import:传统的导入方式2. use:现代化的模块化导入 sass中的导入与部分导入
在大型前端项目中,CSS代码量往往十分庞大,为了保持其可读性、可维护性以及便于团队协作,模块化开发成为…
探索未来智慧酒店网项目接口架构
在数字化时代,智慧酒店已成为酒店业发展的重要趋势之一。智慧酒店网项目接口架构作为支撑智慧酒店运营的核心技术之一,其设计和优化对于提升用户体验、提高管理效率具有重要意义。本文将深入探讨智慧酒店网项目接口架构的设计理念和关键要素。
### 智慧…
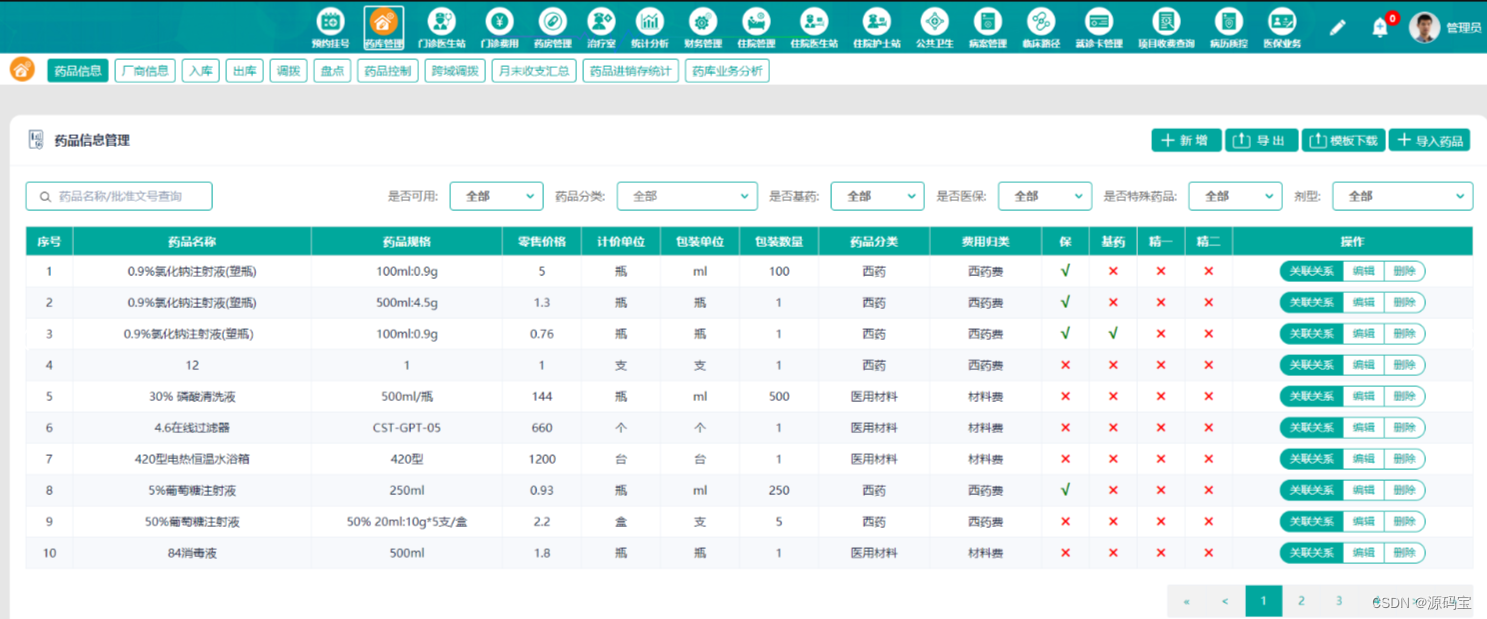
java中大型医院HIS系统源码 Angular+Nginx+SpringBoot云HIS运维平台源码
java中大型医院HIS系统源码 AngularNginxSpringBoot云HIS运维平台源码 云HIS系统是一款满足基层医院各类业务需要的健康云产品。该产品能帮助基层医院完成日常各类业务,提供病患预约挂号支持、病患问诊、电子病历、开药发药、会员管理、统计查询、医生工作站和护士工…
构建连接世界的高校海外系统:功能架构解析与思考
随着全球化的深入发展,越来越多的高校开始面向海外拓展,建立起跨国合作与交流的桥梁。而为了更好地管理和服务海外学生、教职员工以及校友,高校海外系统的功能架构显得尤为重要。本文将深入探讨高校海外系统的功能架构设计,以及如…
第五章:CSS预处理器入门
Sass/LESS介绍与安装 Sass(Syntactically Awesome Stylesheets) Sass是最早的CSS预处理器之一,它扩展了CSS的语言特性,允许开发者使用变量、嵌套规则、混合宏、继承、函数等高级功能编写CSS。Sass有两种语法形式:SCSS&…
HIS系统是什么?一套前后端分离云HIS系统源码 接口技术RESTful API + WebSocket + WebService
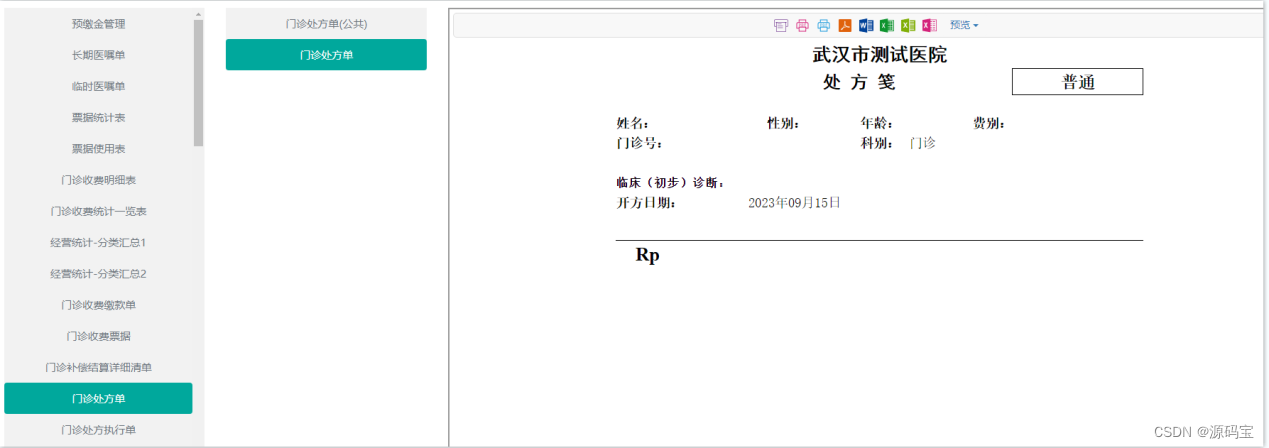
HIS系统是什么?一套前后端分离云HIS系统源码 接口技术RESTful API WebSocket WebService 医院管理信息系统(全称为Hospital Information System)即HIS系统。
常规模版包括门诊管理、住院管理、药房管理、药库管理、院长查询、电子处方、物资管理、媒体管理等&…
探索未来教育:在线教育微服务的革新之路
随着互联网技术的不断发展,在线教育已经成为现代教育领域的重要组成部分。而在在线教育的发展过程中,微服务架构的应用正逐渐引起人们的关注和探讨。本文将深入探讨在线教育微服务的概念、优势以及未来发展趋势。
## 什么是在线教育微服务? …
Vue项目自动注入less、sass、scss、stylus全局变量
一、Vue2项目
// vue.config.js
const path require(path)
module.exports {css: {loaderOptions: {// 给 sass-loader 传递选项sass: {// / 是 src/ 的别名// 所以这里假设有 src/assets/style/var.sass 这个文件// 注意:在 sass-loader v8 中,这个选…
vite vue3配置eslint和prettier以及sass
准备
教程
安装eslint
官网 vue-eslint ts-eslint
安装eslint
yarn add eslint -D生成配置文件
npx eslint --init安装其他插件
yarn add -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin…
商品首页(sass+git本地初始化)
目录 安装sass/sass-loader
首页(vue-setup)
使用git本地提交
同步远程git库 安装sass/sass-loader #安装sass
npm i sass -D#安装sass-loader
npm i sass-loader10.1.1 -D 首页(vue-setup) <template><view class"u-wrap"><!-- 轮播图 --><…
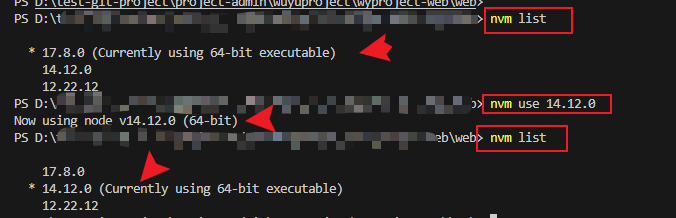
node-sass版本与NodeJS版本不匹配的问题
npm install 报错如下
npm ERR! code 1 npm ERR! path D:\Project\git_Product\YYYY\user\node_modules\node-sass npm ERR! command failed npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node scripts/build.js 问题原因
node-sass 与 node 版本不匹配
卸载Node…
npm install报错:node-sass@5.0.0 postinstall: `node scripts/build.js`
很多人会以为是 python 找不到,而去安装python 然后各种 管理员权限打开执行:npm install --global --production windows-build-tools。
最后还是不行,仔细看会发现标红得错误信息,应该是 node-sass安装不成功 添加一个node…
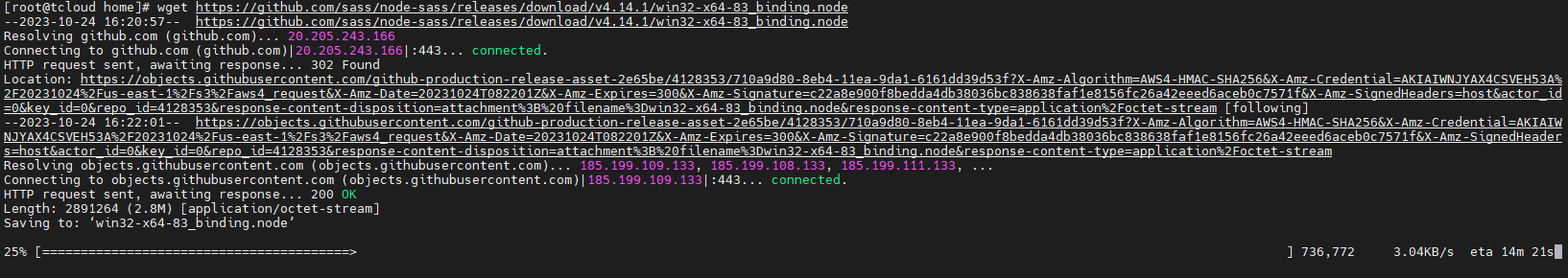
windows下解决node-sass安装失败
一、报错
> node-sass3.13.1 install E:\node_modules\gulp-sass\node_modules\node-sass
> node scripts/install.jsDownloading binary from https://github.com/sass/node-sass/releases/download/v3.13.1/win32-x64-57_binding.node
//报错的的链接本身就失效了
Can…
uniapp样式穿透修改uview的按钮button图标
需求: 想给按钮icon和text改字体颜色,结果发现图标颜色并没有改变
.u-button{width: 300rpx;background-color: aliceblue;color: #aaaa7f;margin-top: 20rpx;
}接下来用样式穿透解决
1、首先,给UI组件包裹一层view
<view class"t…
处理sass-loader安装失败
Vue项目中安装node-sass跟sass-loader
我们在开发中,经常会使用sass语法来编写css,在安装node-sass和sass-loader时,经常会出现错误(通常是依赖冲突)导致安装失败。因为官方发布的版本号并不是连续的,有些版本与版本之…
【数据结构和算法】字符串的最大公因子
其他系列文章导航 Java基础合集数据结构与算法合集 设计模式合集 多线程合集 分布式合集 ES合集 文章目录
其他系列文章导航
文章目录
前言
一、题目描述
二、题解
2.1 方法一:辗转处理
2.2 方法二:gcd 算法
三、代码
3.1 方法一:辗…
玩转Sass:掌握数据类型!
当我们在进行前端开发的时候,有时候需要使用一些不同的数据类型来处理样式,Sass 提供的这些数据类型可以帮助我们更高效地进行样式开发,本篇文章将为您详细介绍 Sass 中的数据类型。
布尔类型
在 Sass 中,布尔数据类型可以表示逻…
短视频矩阵系统+无人直播源码+视频批量分发----开发实践
核心技术
1. AI自动直播:
智能系统通过丰富可定制的文案库, 拥有有料有趣的灵魂。不仅能自动语音讲解内容,还可以在直播中和用户灵活互动。直播中可将团购商品同话术自动上下架。 2. AI剪辑
可一键智能批量成片,也可跟着模板剪…
前端:用Sass简化媒体查询
在进行媒体查询的编写的时候,我们可以利用scss与与编译器,通过include混入的方式对代码进行简化,从而大大提高了代码的可维护性,也减少了代码的编写量,废话不多说,直接上代码 // 定义设备数值
$breakpoints…
node版本过高与node-sass不兼容问题
第一步:安装yarn 安装cnpm 第二步:yarn install 这一步可能会出现node版本过高报错 yarn config set ignore-engines true 执行 自动补充兼容命令 然后重新yarn install 出现报错: 第三步:使用cnpm 单独安装 cnpm install node-…
[小程序开发] 组件复用机制
一、behaviors behaviors方法是一种代码复用的方式,可以将一些通用的逻辑和方法提取出来,然后在多个组件中复用,从而减少代码冗余,提高代码的可维护性。
二、复用代码 使用behavior复用代码,需要使用Behavior()方法&a…
安装sass失败,解决方法
转载http://www.w3cplus.com/sassguide/install.html ruby安装 因为sass依赖于ruby环境,所以装sass之前先确认装了ruby。先导官网下载个ruby 在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后…
抖音seo矩阵系统源码开发部署|抖音小程序接入(一)
一、 开发部署步骤:
(1)申请开放平台服务商
(2)申请开放平台网站应用
(3)申请开放平台应用权限
(4)提交各个API接口申请文档
(5)审核通过技…
Vue 中使用 sass-resources-loader 实现全局引入 scss 变量
导读
最终实现的效果是:在 vue 文件的 style 标签中以及其它 scss 文件中都可以直接使用全局配置的 scss 变量,不需要再导入对应的 scss 文件。
目录结构
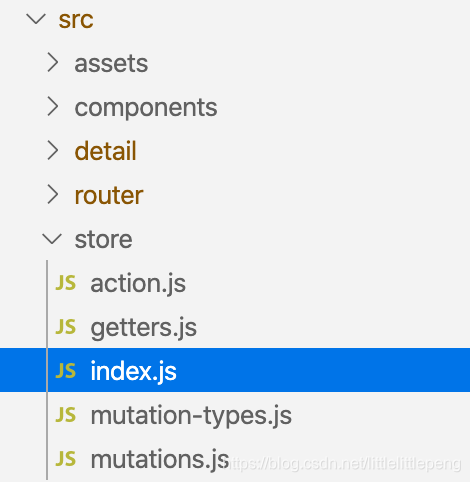
src
│ App.vue
│ main.js
│
├─assets
│ └─styles
│ index.scss
│ …
React脚手架中使用Sass
一、安装node-sass
$ npm install node-sass --save
# or
$ yarn add node-sass之后你就可以使用Sass了
//可以在js文件中通过import 来引用*.scss文件
import ./public.scss
//可以在scss文件中通过import来引用*.scss文件
import ./public.scss;注意:这边引用路…
CSS革命:用Sass/SCSS引领前端创新
目录 前言SCSSSassSass 和 SCSS 的区别 前言 在现代的前端开发中,CSS已成为呈现网页和应用程序样式的核心。然而,原生的CSS语法在大型项目中可能变得混乱、冗长且难以维护。 为了解决这些问题,SCSS(Sass CSS)和Sass&am…
node-sass是什么
一、Sass(Syntactically Awesome Style Sheets)
是一种CSS预处理器,它扩展了CSS的功能并提供了更强大的样式表语言。Sass允许开发人员使用变量、嵌套规则、混合(Mixins)、继承等高级功能来编写更简洁、可维护的样式代…
SCSS 学习笔记 和 vscode下载live sass compiler插件配置
1、下载livelive sass compiler插件并配置 // 在 已有代码 下面 添加下面 代码,一般刚刚下载打开最后一行是:// "liveSassCompile.settings.autoprefix": [],// 所以直接 把下面复制进去保存就行"liveSassCompile.settings.autoprefix&qu…
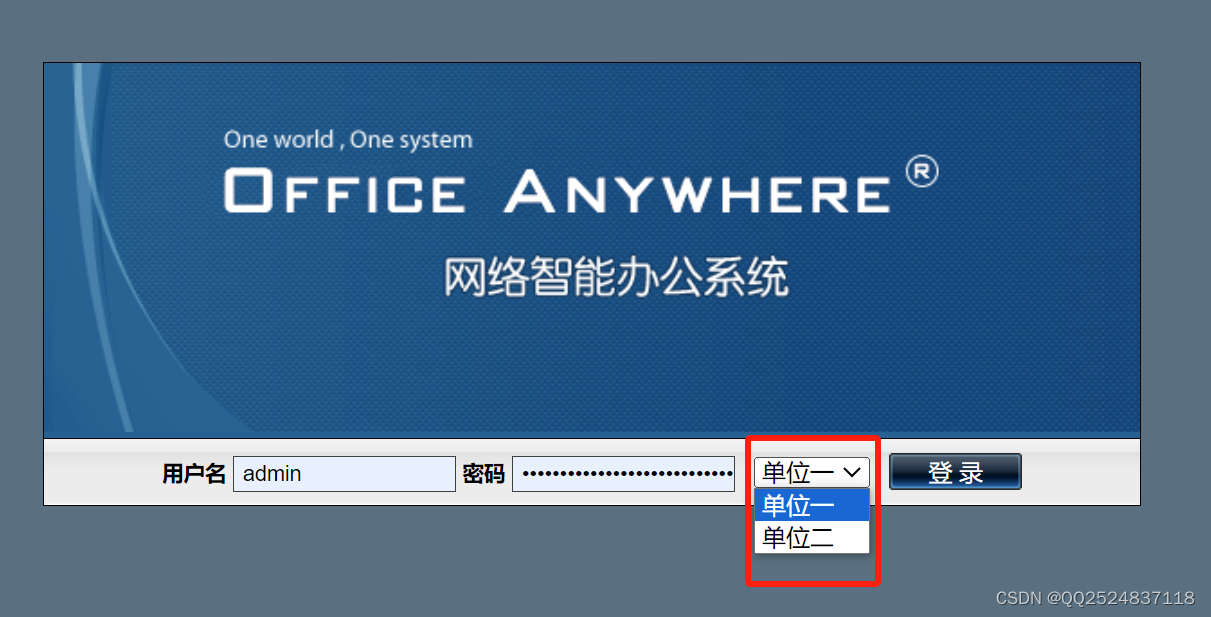
通达OA saas化改造
登录页增加选择单位下拉菜单 <tr height"37" class"login_field"><td align"center"><b>用户名</b> <input type"text" class"text" name"UNAME" size"15" onmouseover&qu…
xhadmin多应用Saas框架如何下载安装?
xhadmin是什么? xhadmin 是一套基于最新技术的研发的多应用 Saas 框架,支持在线升级和安装模块及模板,拥有良好的开发框架、成熟稳定的技术解决方案、提供丰富的扩展功能。为开发者赋能,助力企业发展、国家富强,致力于…
NPM【问题 01】npm i node-sass@4.14.1报错not found: python2及Cannot download问题处理
node-sass安装问题处理 1.问题2.处理2.1 方案一【我的环境失败】2.2 方案二【成功】2.3 方案三【成功】 1.问题
gyp verb which failed Error: not found: python2
# 1.添加Python27的安装路径到环境变量
gyp verb check python checking for Python executable "python…
npm安装 node-sass
第一步:安装node-gyp 1.: npm install node-gyp -g2.: node-gyp install3.: npm install node-sass
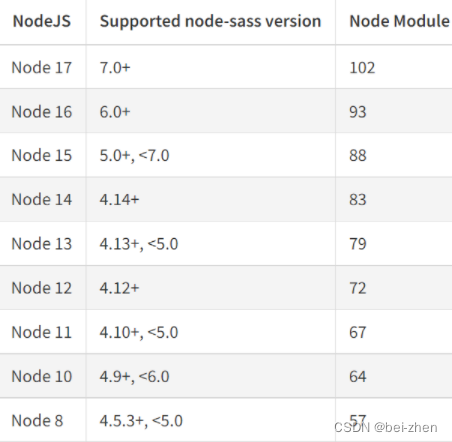
node与 pnpm、node-sass 等工具的版本兼容关系
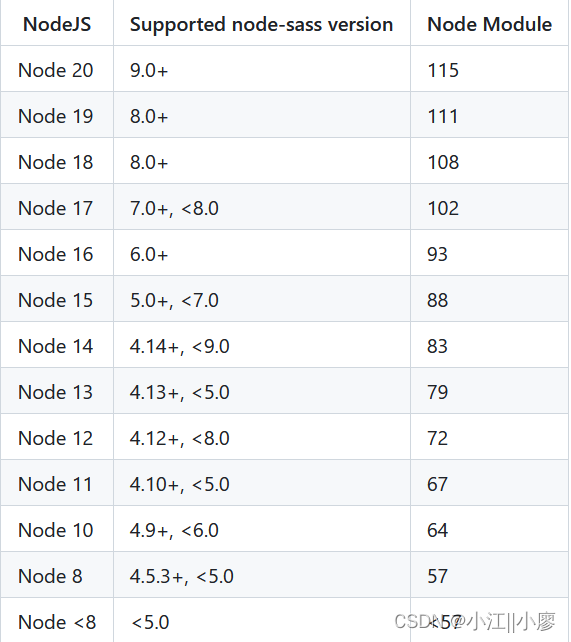
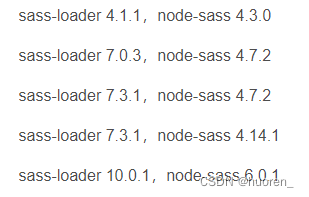
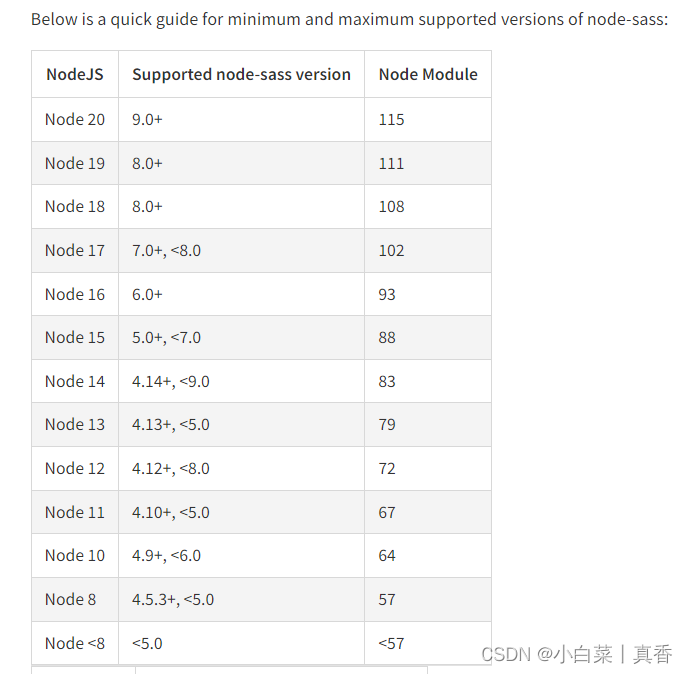
1. node & pnpm 2. node & node-sass 3. node-sass & sass-loader
sass-loader依赖于node-sass,以下是部分版本号对应
探秘 Sass 之路:掌握强大的 CSS 预处理器(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
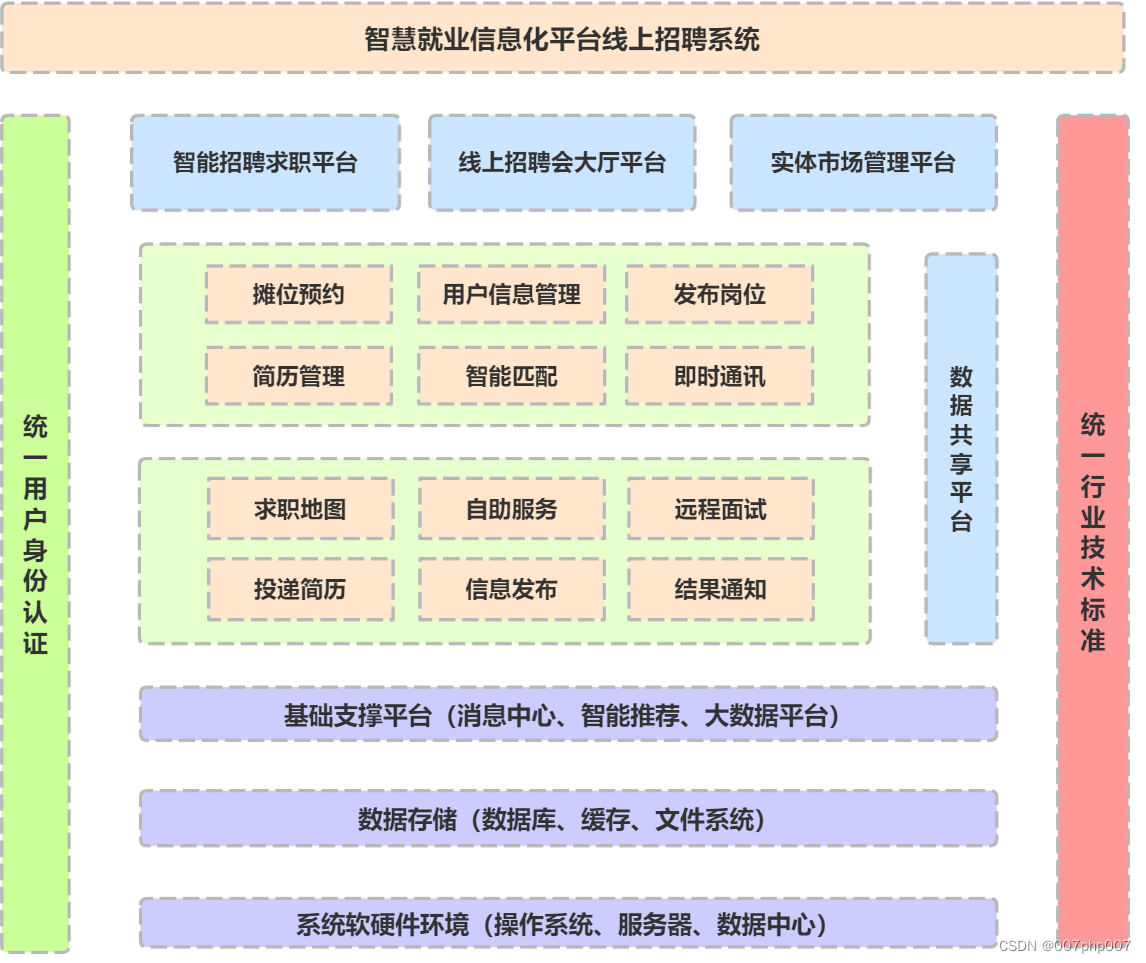
招聘系统架构的设计与实现
在当今竞争激烈的人才市场中,有效的招聘系统对企业吸引、筛选和管理人才至关重要。本文将探讨招聘系统的架构设计与实现,帮助企业构建一个高效、可靠的人才招聘平台。
## 1. 系统架构设计
### 1.1 微服务架构 招聘系统通常采用微服务架构,将…
【项目管理后台】Vue3+Ts+Sass实战框架搭建二
Vue3TsSass搭建 git cz的配置mock 数据配置viteMockServe 建立mock/user.ts文件夹测试一下mock是否配置成功 axios二次封装解决env报错问题,ImportMeta”上不存在属性“env” 统一管理相关接口新建api/index.js 路由的配置建立router/index.ts将路由进行集中封装&am…
学会Sass的高级用法,减少样式冗余
在当今的前端开发领域,样式表语言的进步已经显著提升了代码组织性和可维护性。Sass(Syntactically Awesome Style Sheets)作为CSS预处理器的翘楚,以其强大的变量、嵌套规则、混合宏(mixin)、循环和函数等高…
node node-sass sass-loader版本对应问题,对于npm编译大家经常遇到版本不对应导致编译报错的问题
问题对应项目
gitee源代码地址: https://gitee.com/qingplus
演示项目
1.查看本地node版本
cmd 进入控制台
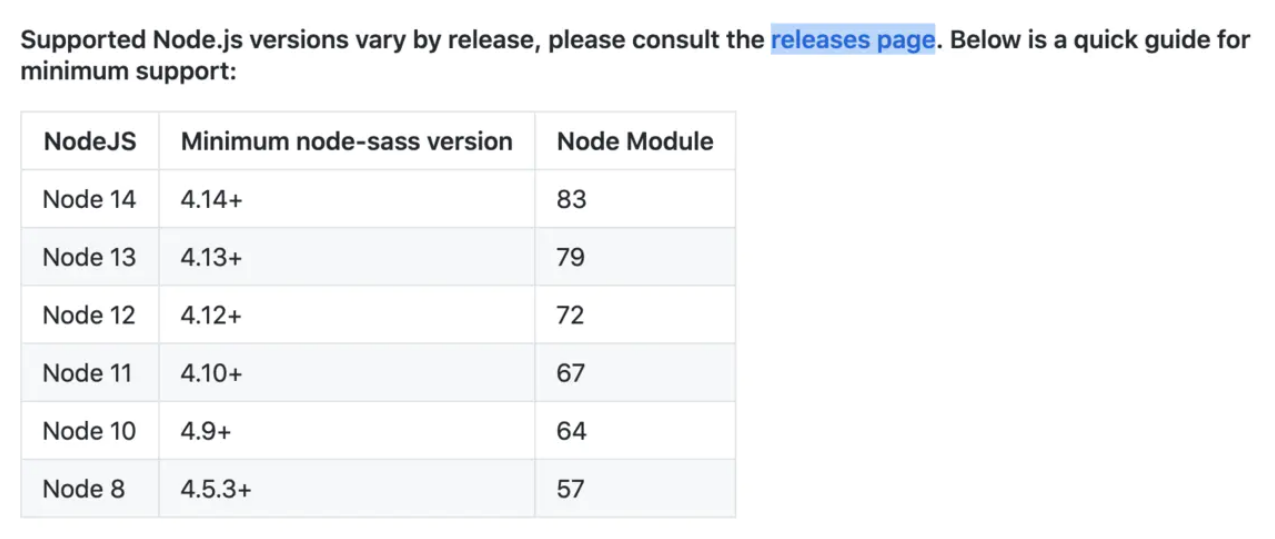
node -v具体对应版本如下图
NodeJSSupported node-sass versionNode ModuleNode 209.0115Node 198.0111Node 188.0108Node 177.0, <8.0102Node 166…
Vite 5.2.8更新发布
fix: csp nonce injection when no closing tag (#16281) (#16282) (3c85c6b), closes #16281 #16282 修复:csp nonce注入时没有关闭标签(#16281)(#16282)(3c85c6b),关闭#16281 #162…
Vue Cli安装和node-sass、less-loader、sass-loader安装
一、Vue Cli安装
CLI全程是Command-Line Interface,命令行界面,俗称脚手架,可以帮我们快速的创建vue项
Vue Cli的使用必须依赖node环境和webpack
管理员方式打开cmd进行安装,安装命令:
npm i -g vue/cli
查看版本…
原子化 CSS 实践
原子化 CSS 实践 jcLee95 的CSDN 博客
邮箱 :291148484163.com
CSDN 主页:https://blog.csdn.net/qq_28550263?spm1001.2101.3001.5343
本文地址:https://blog.csdn.net/qq_28550263/article/details/129178547 目 录1. 概述
2. 原子化…
CSS预处理器之Sass与Less
本篇内容主要讲述css预编译器sass与less;
Sass
sass(Syntactically Awesome Stylesheets)是css预处理器,可帮助开发人员复用css代码开发,节省开发时间,安装方法官网见Sass世界上最成熟、稳定和强大的CSS扩展语言 | Sass中文网
…
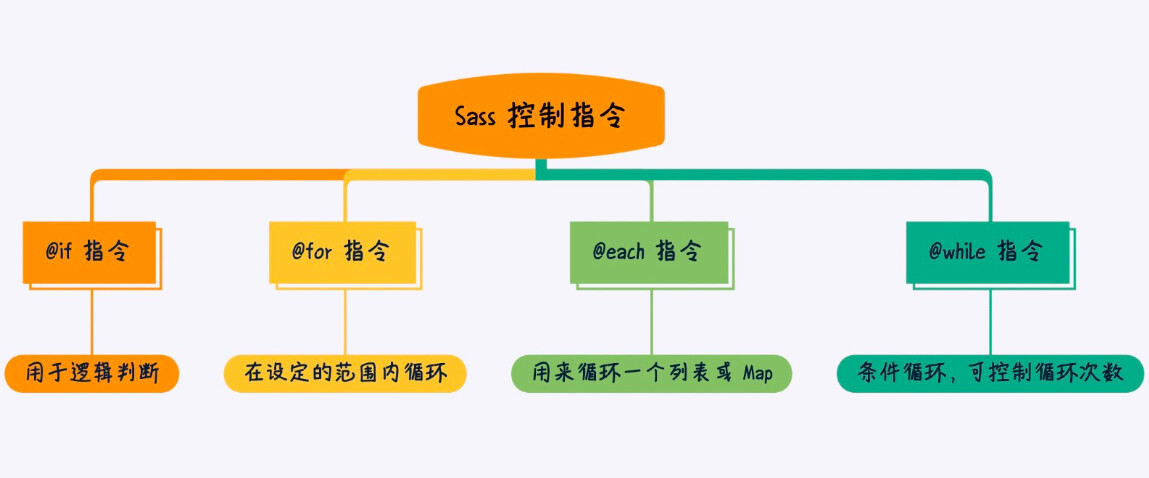
07 【Sass语法介绍-控制指令】
1.前言
Sass 为我们提供了很多控制指令,使得我们可以更高效的来控制样式的输出,或者在函数中进行逻辑控制。本节内容我们就来讲解什么是 Sass 控制指令?它能用来做什么?它将使你更方便的编写 Sass 。
2.什么是 Sass 控制指令
控…
Less和sass安装及使用
CSS预处理器
由来
CSS本身不是一种编程语言。你可以用它开发网页样式,但是没法用它编程。换句话说,CSS基本上是设计师的工具,不是程序员的工具。它并不像其它程序语言,比如说JavaScript等,有自己的变量、常量、条件语…
短视频矩阵源码开发部署技术解析
短视频矩阵源码开发涉及到多个方面的技术,包括但不限于以下几点: 抖yinAPI:需要通过API获取抖音的视频、用户、评论、点赞等数据。 抖yinSDK:如果需要开发一些原生的功能,比如分享、登录、支付等,需要使用…
在vite+vue3项目中配置使用css预处理器(less/sass)以及路径别名
一、在vite项目中使用css预处理器
vite已经将这些预处理器的loader内置了,我们不用再像在webpack项目中那样,需要下载和配置一堆相关的loader,我们只需要下载less,sass依赖,就能直接在项目中使用啦
使用npm或者yarn来…
sass基础--混合器
1.多出用到重复性代码时,可以用混合器minxin来定义,通过include来调用定义过的混合器样式
//添加跨浏览器的圆角边框
mixin rounded-corners {-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;
}
引用时:
notice {b…
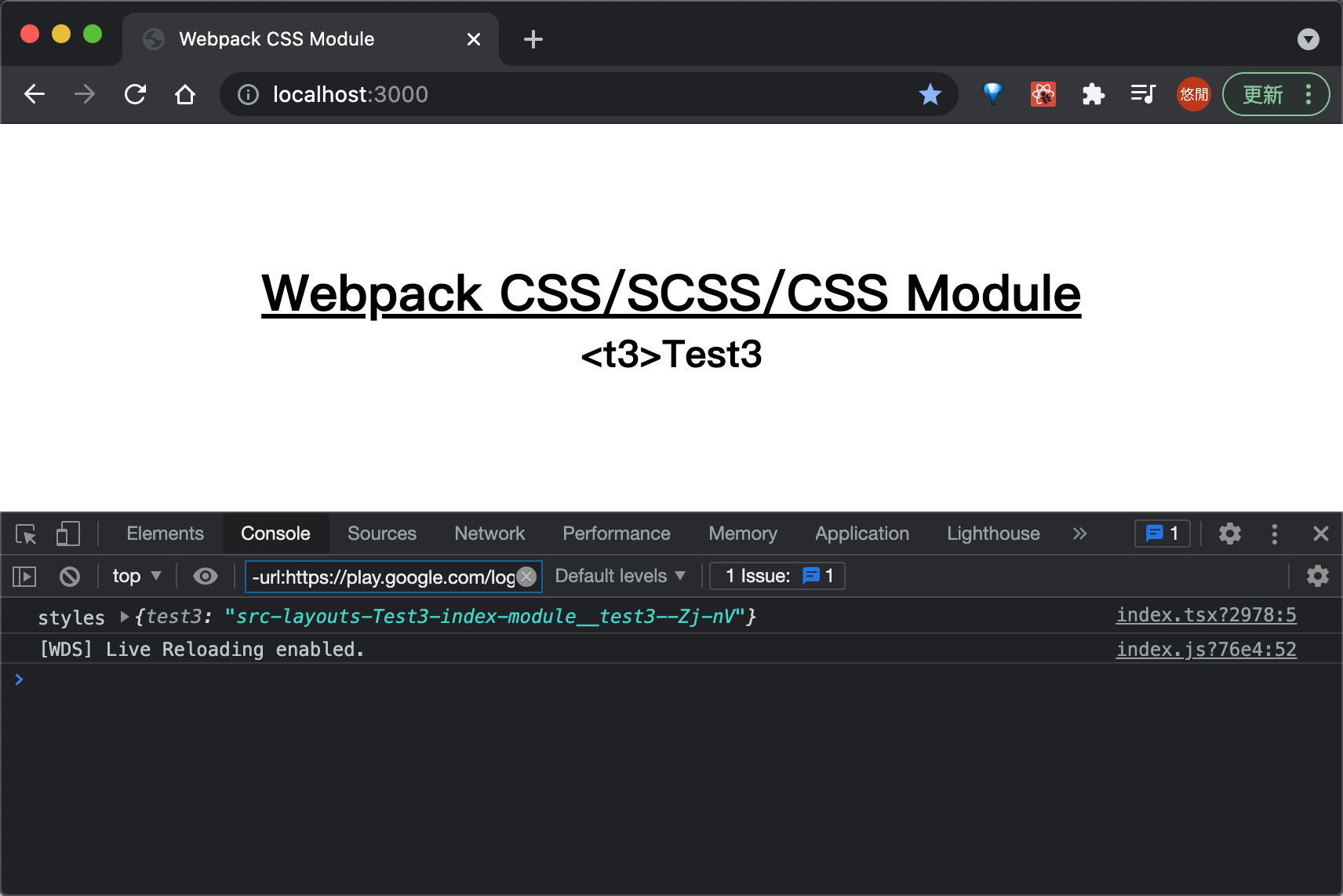
Webpack: CSS 到 Sass/Scss 与 CSS Module
Webpack: CSS 到 Sass/Scss 与 CSS Module 文章目录Webpack: CSS 到 Sass/Scss 与 CSS Module前言正文1. 在 JS 中引入 CSS:style-loader、css-lodaer2. 从 CSS 进阶到 SCSS:sass-loader node-sass3. CSS Module 实现命名空间隔离:css-loade…
2022-01-07 SASS @each指令
.scss
each $var in (left, center, right) {.text-#{$var} {text-align: $var;}
}.css
.text-left {text-align: left;
}
.text-center {text-align: center;
}
.text-right {text-align: right;
}
记录一次Vue3.0引入ElementPlus之后样式不生效的一个大坑
事情是这样的,我呢,主要是做后端的,很少碰前端,而且真心不擅长前端,每次碰都特别痛苦。但是最近实在是有点闲,为了能优化一下我前一阵做的一个服务型项目,准备加几个页面实现配置业务参数和查询…
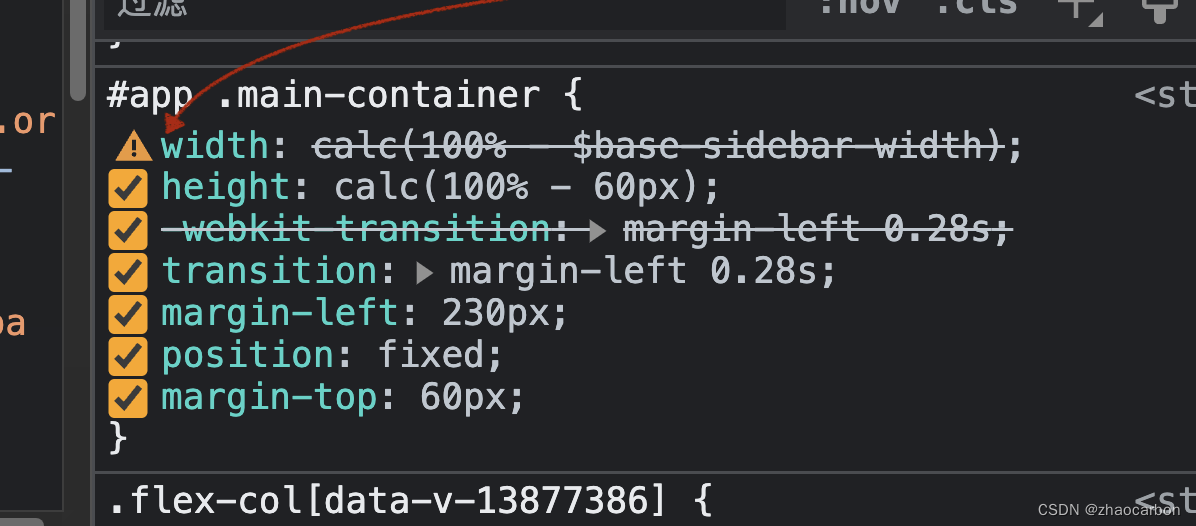
CSS SASS calc() 计算表达式或使用变量
calc()是css的一个函数,可用于元素计算长度,比如div宽度想要减去一个固定宽度后并自适应,可以写为calc(100% - 60px) 注意“-”两边有空格
sass已经是常用的预编译语言,允许使用变量等规则,如果…
CSS-预编译器-Sass
前言 Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass&am…
vue sass-resources-loader报错
vue 解决sass-resources-loader报错问题 文章目录vue 解决sass-resources-loader报错问题运行项目报错安装sass-resources-loader运行报错卸载,重新安装指定版本运行项目报错
提示未安装sass-resources-loader 安装sass-resources-loader运行报错
安装2.2.4版本, …
【微信小程序】悬浮按钮
效果
需要制作一个底部居右的悬浮按钮:
需要制作一个固定在底部居中的悬浮按钮:
代码
底部居右
index.wxml
<!-- 发布悬浮按钮 -->
<view class"releaseBtn" bind:tap"gotoRelease"><image class"relea…
Webpack 的 sass-loader 在生产模式下最小化 CSS 问题
学习webpack时候我发现一个问题: 将mode 改为production模式后,生成的css会被压缩了,但是我并没有引入CssMinimizerPlugin插件,然后我试着将optimization.minimize 设置为false,测试是否为webpack自带的压缩࿰…
SASS常用内置函数
1,math
引入:use "sass:math"; 常用函数:
ceil($number) - 向上取整floor($number) - 向下取整round($number) - 四舍五入max($number...) - 比较若干数值并取最大值min($number...) - 比较若干数值并取最小值random() - 取0~1之…
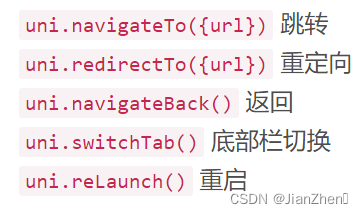
uniapp大概是怎么个开发法(前端)
写在前面,博主是个在北京打拼的码农,从事前端工作5年了,做过十多个大大小小不同类型的项目,最近心血来潮在这儿写点东西,欢迎大家多多指教。 对于文章中出现的任何错误请大家批评指出,一定及时修改。有任何…
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第一章 技术栈简介
系列文章目录
第一章 技术栈简介 (开篇) 第二章 环境部署 (Node等环境安装) 第三章 项目创建 (Vite项目初始化) 第四章 样式格式化 (Sass) 第五章 路由配置 (vue-router路由守卫) 第六章 请求配置 (Axios请求和响应拦截) 第七章 Layout组件 (Element-Plus的使用) 第八章 登录开…
前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第六章 样式格式化
系列文章目录(点击查看) 文章目录 系列文章目录(点击查看)前言一、安装二、使用三、安装公共样式四、入口文件配置五、测试总结 前言
本篇涉及安装 sass,并且配置项目 sass 的初始化样式。 一、安装
根据前面的项目配…
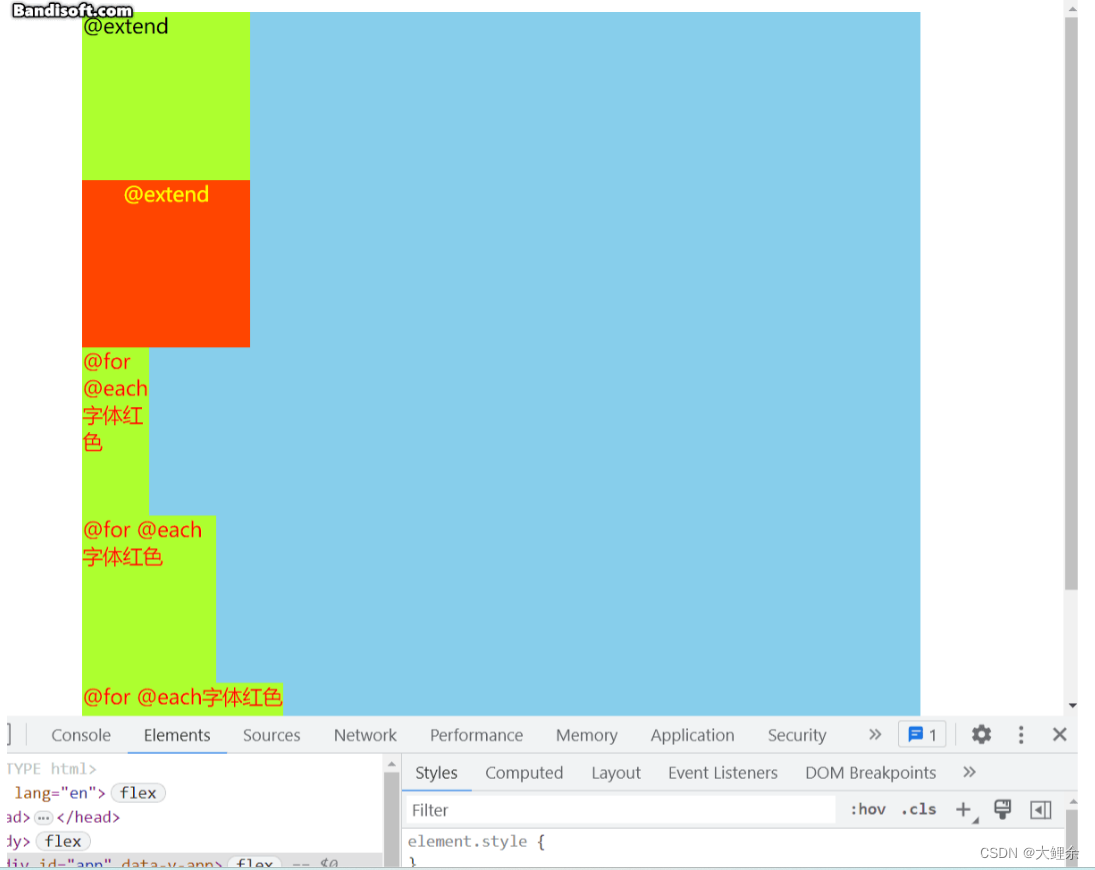
Sass语法小册-笔记迁移
Sass
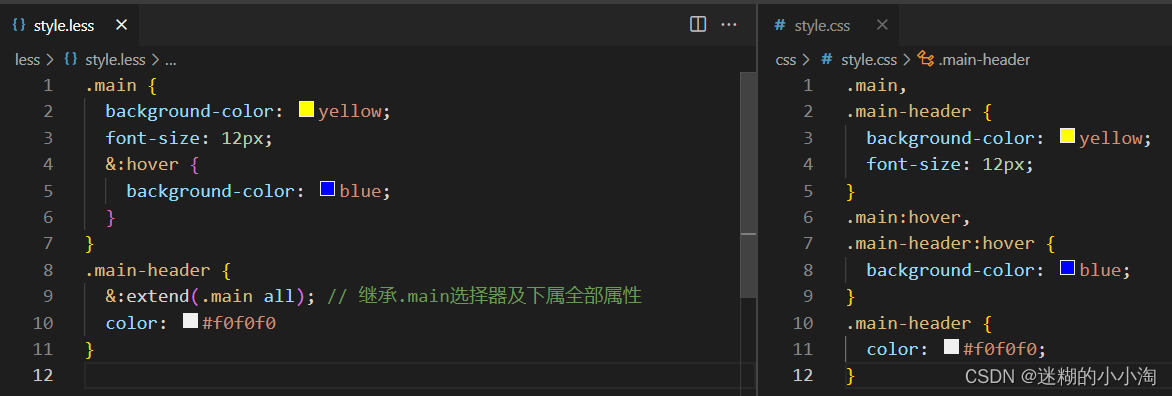
1、extend
一个元素使用的样式与另一个元素完全相同,但又添加了额外的样式。
.a{width: 100px;height: 100px;background-color: greenyellow;}
.b{extend .a;background-color: orangered;//覆盖.a继承来的背景色
}
结果-》
.b[data-v-5d9daadb] {backgrou…
[小程序开发] 外部样式类
一、外部样式类 在使用组件时,组件使用者可以给组件传入CSS类名,通过传入的类名修改组件的样式。 如果需要使用外部样式类修改组件的样式,在Component中需要用extemalClasses定义若干个外部样式类。
二、使用步骤 1、在Component中用externa…
【项目管理后台】Vue3+Ts+Sass实战框架搭建一
项目管理后台 建立项目最好是卸载Vetur 新建.env.d.ts文件安装Eslint安装校验忽略文件添加运行脚本 安装prettier新建.prettierrc.json添加规则新建.prettierignore忽略文件 安装配置stylelint新建.stylelintrc.cjs 添加后的运行脚本配置husky配置commitlint配置husky 强制使用…
如何解决node-sass下载用的还是过期的淘宝源?
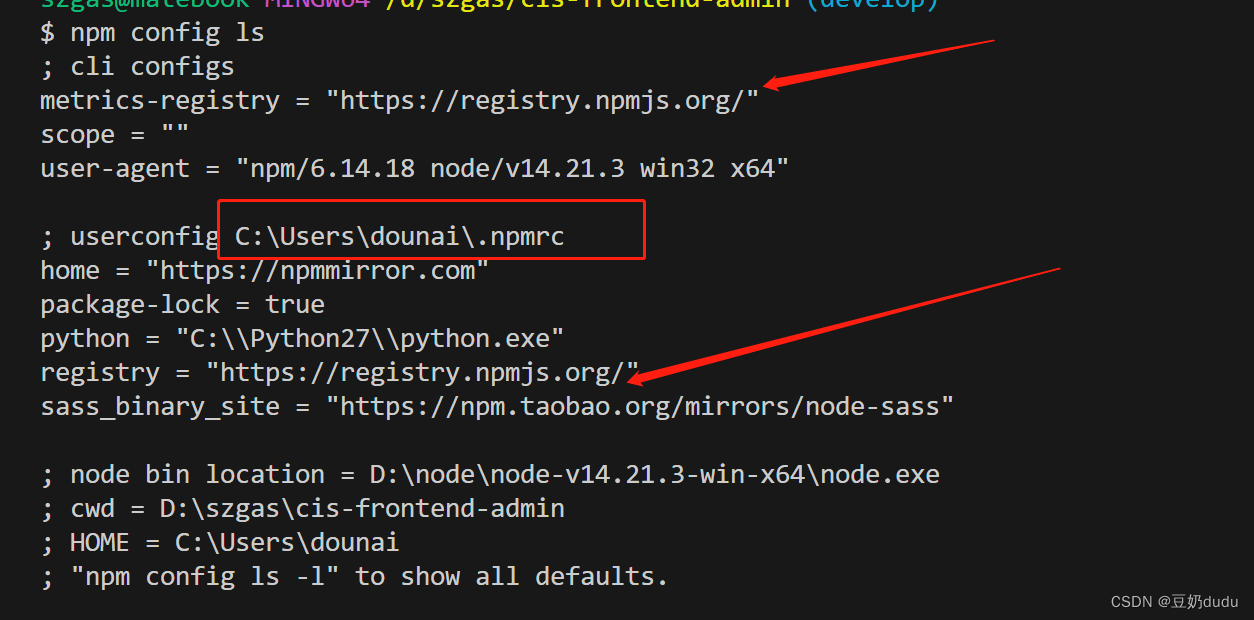
下载node-sass发现报错过期的证书 把npm的淘宝源换成最新的https://registry.npmmirror.com后发现还是指向了以前的淘宝源,看到一位博主说,单改npm源不够还要改下载node-sass的源,再次搜索另外一位博主提供了命令npm config ls可以使用它来查…
vue3 + ts +element-plus + vue-router + scss + axios搭建项目
本地环境: node版本:20.10.0 目录 一、搭建环境
二、创建项目
三、修改页面
四、封装路由vue-router
五、element-plus
六、安装scss
七、封装axios 一、搭建环境
1、安装vue脚手架
npm i -g vue/cli
2、查看脚手架版本
vue -V3、切换路径到需…
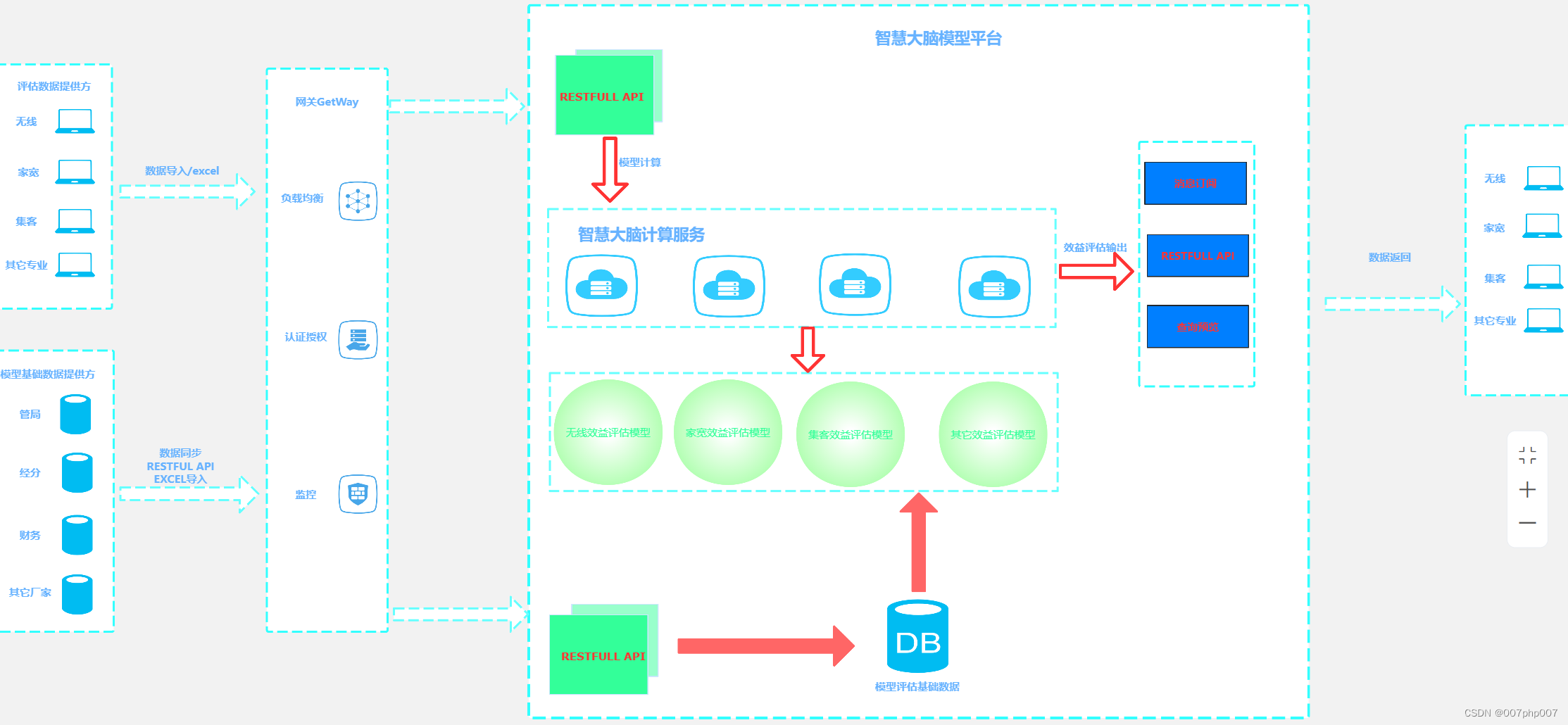
探索智能未来:AI大脑云平台架构的革新之路
随着人工智能技术的不断演进,AI大脑云平台正成为推动智能化发展的重要引擎。这一平台集成了大数据处理、深度学习、自然语言处理等先进技术,为各行业提供高效、智能的解决方案。本文将深入探讨AI大脑云平台架构的革新之路,揭示其在智能未来中…
新零售SaaS架构:多租户系统架构设计
一、什么是多租户?
多租户是SaaS领域的特有产物,在SaaS服务中,租户是指使用SaaS系统的客户,租户不同于用户,例如,B端SaaS产品,用户可能是某个组织下的员工,但整个企业组织是SaaS系统…
抖音短视频矩阵号系统开源部署搭建分享(二)
开发背景:抖音seo源码,抖音矩阵系统源码。抖音获客系统源码,短视频矩阵系统源码开源搭建(MySQL数据库,NGINX,PHP7.4,MySQL5.7,redis) 技术要点:
服务器配置服…
Node Sass version 6.0.1 is incompatible with ^4.0.0问题解决
运行环境背景
操作系统:Windows 10 64位
node版本:v16.19.1
npm版本:8.19.3 解决方案
卸载当前版本的node-sass和node-loader
npm uninstall node-sass npm uninstall node-loader
重新安装指定版本
npm i node-sass6.0.1 node-loade…
SASS使用方法环境配置 Ruby安装以及sass常用mixins举例 静态页使用方法
Sass介绍: Sass 是一个 CSS 预处理器。是 CSS 扩展语言,可以帮助我们减少 CSS 重复的代码,节省开发时间并且完全兼容所有版本的 CSS。 Sass 扩展了 CSS3,增加了规则、变量、混入、选择器、继承、内置函数等等特性。生成良好格式化…
sass制作一个简单的星空背景
最近遇到一个有意思的东西,需要制作一个如下图的背景: 如果使用js或者canvas应该是比较简单的,正好最近在使用sass,那么纯sass能否实现这种效果呢?来试一下
首先来生成这些点: <div class"conten…
SASS的导入文件详细教程
文章目录 前言导入SASS文件使用SASS部分文件默认变量值嵌套导入原生的CSS导入后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:Sass和Less 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努…
vue3中vite使用sass
引用:https://blog.csdn.net/weiliang_66/article/details/132469597
npm install sass -d配置vite.config.js: css: {preprocessorOptions: {scss: {additionalData:import "/assets/styles/main.scss";}}}创建对应的 main.sass
【Sass】1px分割线 + 缩进分割线
效果图
1. 亮色模式效果 2. 暗色模式效果 设计思路
配色使用grey色 优点:无论在暗色模式还是亮色模式都可以看清楚分割线 使用after,before 伪元素绘制线条,并压缩线条transform: scaleY(.25)
注意事项
必须确保父级有宽高父级定位必须为position: r…






































































































![[GN] nodejs16.13.0版本完美解决node-sass和sass-loader版本冲突问题](https://img-blog.csdnimg.cn/direct/041cbf30f6b54b13bdefb9e8dfa35530.png)













![日常踩坑-[sass]Error: Expected newline](https://img-blog.csdnimg.cn/img_convert/7d8c6408a39517d5a17e9d7fdc27cffc.png)





























![[plugin:vite:css] [sass] Undefined mixin.](https://img-blog.csdnimg.cn/56f9cbbf62fb4345ad47a5cd4e93806e.png)